If you haven’t already heard (or noticed), Adobe no longer lists XD on its list of products. When the design community got wind of this several weeks ago, everyone had the same questions: Does this mean Adobe XD is dead? Should current XD users start to seriously consider moving to Figma before Adobe stops support altogether?

The idea that Adobe would sooner or later shutdown XD was on people’s minds the moment Adobe announced its Figma acquisition late last year. We’re guessing this news will not only inspire more XD users to move to Figma, but also create some urgency around it.
Since Zeplin integrates with all design tools (Sketch, XD, Figma) — and we’ve built products with them all, too — we can relate with having to manage and migrate designs across multiple design tools. We put together this guide to help teams with their XD to Figma migration, which includes our recommended approach and how to make sure this design tool transition doesn’t negatively impact the rest of your product team. 🤝
Let’s start with a common first question…
Is it easy to move designs from XD to Figma?
It depends on what you call “easy”. There’s sadly no singular tool or out-of-the-box XD plugin that perfectly exports all of your designs to Figma. There’s a certain level of manual work you need to do, regardless of how you do it.
But the good news is that there are some steps you can take to make the transition smoother. The first place to start is your design system.
Moving your design system from XD to Figma
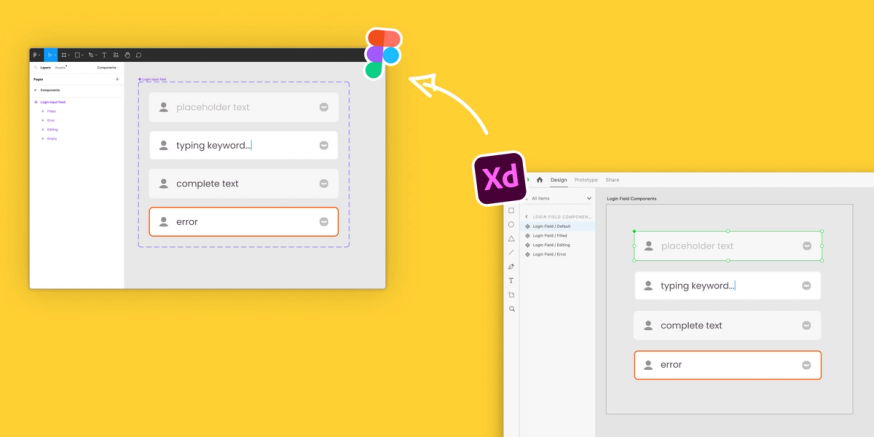
If you have a design system, this should be your priority. This ensures continuity for your team’s future design and development work, and it also helps you take advantage of how Figma organizes components — which is stronger than XD.
XD has component states, while Figma has component variants. These component variants can be multilevel and include color, size, etc, which is different than how XD components are set up. This opens up new possibilities for component organization, so the main question to think about is “How do I organize my components now that I’m in Figma?”
As you think through how to set up your design system in Figma, take these steps:
Step 1: Start with your styles. Create these colors and text styles manually in Figma.
Step 2: Then, create “empty” components to roughly map out your component structure in Figma, making use of variants. Same component with multiple state groups in XD will likely be a single variants group in Figma.
Step 3: Build out your components by recreating them manually in Figma, or by copying your design elements over from XD in SVG format (see instructions and pitfalls below) and assembling them into the components you’ve already roughly mapped out. When doing this, be sure to use the colors and the text styles you created in Step 1.

Convert files and assets from XD to Figma in SVG format
The main way to export your designs in XD to Figma is by converting them to SVG files. This essentially allows you copy and paste design elements from XD to Figma. Keep in mind that this SVG method is most useful for images, icon, patterns, because it’s easier and more reliable to create simple layers like text and shapes from scratch.
Figma’s own instructions for copying assets over from XD says to:
- Select the element in XD that you want to copy over
- Go to "File > Export > Export to SVG"
- Open your Figma File.
- Paste the layers or SVGs into the Canvas (
Ctrl+Vor⌘V)
Another similar option is to:
- Select the element in XD that you want to copy over
- Go to "Edit > Copy SVG Code"
- Open your Figma File.
- Paste the layers or SVGs into the Canvas (
Ctrl+Vor⌘V)
One quick note, though — you might be tempted to copy and paste all your screens at once from XD to Figma with this SVG method, which you can technically do. But Figma won’t automatically recognize what these SVGs are, so there’ll be some weird behavior in your Figma file as a result (e.g. text box sizes will be incorrect or you’ll lose some layer masks). You'll have to do a lot of manual adjustments after converting.
To that same point, a Figma user in the community says this about copying and pasting entire screens or artboards with this SVG method:
"It works 60%, but the page design will be ruined anyway. Please beware: you will lose all the images you used in the design, your type attributes will not remain as they were in XD, and effects, transparencies, and overlays will be gone.
"
XD to Figma conversion tools
We recommend that you convert your designs manually to have more control over your files and Figma setup, but these are a couple of tools you can look into if you’re interested.
- Convertify is a Figma plugin for converting designs from various design tools that has both free and paid versions. Its XD import feature still in beta — you can learn more in this video.
- Magicul is a paid third-party tool for converting files from XD to Figma, including components, although prototyping and transitions aren’t supported due to Figma API limitations.
What to expect when your team moves to Figma
Just moving all of your design files from XD over to Figma feels daunting enough, especially if you’re a large or complex product team, or have a large volume of design projects. But then there’s also the question of: "what does the Figma workflow even look like?" There are your designers’ workflows, and then there’s everyone else on your team who interacts with designs throughout product development — developers, PMs, QA, and all other stakeholders who view, give feedback on, approve, and build with designs.
You should expect everyone’s workflows to change a lot when you move to Figma, and here’s how.
1. Sharing designs and versions is very different in XD vs. Figma
XD is a desktop app and you share designs by generating a unique link that contains a specific snapshot of your designs. Figma is a web-based workspace with live designs that anyone who has access can view at any time. This is great for design collaboration, but it makes it harder for developers and other team members to get two major necessities for their work: a way to distinguish what’s in-progress vs. ready-to-build, and clarity on design versions.
Challenge #1: Separation between designs in-progress vs. ready-to-build
Since XD gives you control over who can access designs and when, designers don’t have to worry about non-designers lurking in their active design file or confusion over what is or isn’t ready-to-build. But with Figma, it’s up to designers to create this separation through various file naming tactics and repeated manual organization.
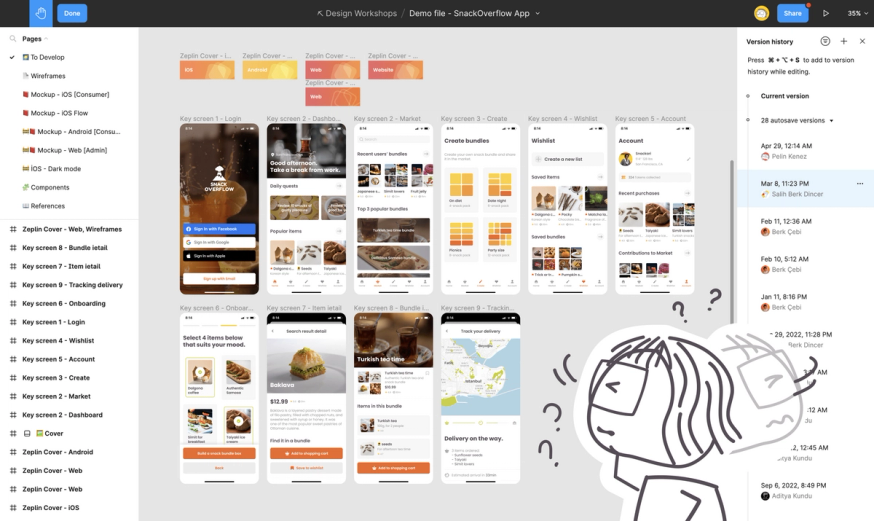
Challenge #2: Clarity on design versions
XD’s unique sharing links make it easy for teams to intentionally capture and keep track of design versions. But with Figma, you’re kind of on your own for design version management. In Figma, every small change — anywhere on the entire file — can get autosaved as a version and show up on the Version History panel. This doesn’t give developers the level of clarity or precision they need to build with.

The usual workaround for doing versioning in Figma is for designers to duplicate and reorganize their design files every time there’s a new version update, and also create text box layers to explain their changes. That’s the versioning workflow your team should expect if you go all-in with Figma.
If you’d rather avoid these challenges and workarounds in Figma, you can deliver designs with Zeplin and enjoy Figma for the powerful design tool that it is.
Check out how design and product teams at Cloudera, Bombas, Little Caesars, ArcTouch, and Superformula use Figma & Zeplin together.
2. Design gets easier, while design delivery gets harder
There are workflow changes from a broader perspective, too. While Figma is great for designers’ creative work, it’s not set up to support the continuous design delivery that happens within product teams. In fact, there are multiple steps in your team’s overall design delivery workflow that’ll change — and become much more complicated — in Figma.
These steps include a couple of things we’ve already mentioned, and several more:
- separating work-in-progress designs from ready-to-build
- tracking and sharing versions intentionally
- organizing design files in a standardized way
- mapping complete user flows
- documenting design behavior and requirements in context
- connecting design system to code
- supporting developer efficiency
At Zeplin, we call these Design Delivery Principles and they're best practices that help design-first product teams work together efficiently and consistently ship beautiful products. These principles apply to design and product teams regardless of design tool.
Figma — on its own — isn’t built to help with these steps without a lot of manual effort. So when you’re moving from XD to Figma, you’ll need to figure out these parts of your workflow and potentially even rebuild them in Figma.
If these Figma workflow challenges don’t sound exciting to you, Zeplin is built around these Design Delivery principles. Using Zeplin as your design delivery platform after you move to Figma will save your team a ton of extra work by:
- minimizing how much of your XD workflows you need to rethink and rebuild
- providing much-needed structure and tooling to support your team across all seven Design Delivery Principles
- being a unified workspace for collaborating and shipping beautiful products efficiently, no matter what your design tool is
Are you currently considering a move from XD to Figma? We work with thousands of designers and product teams that use either tool — contact us to ensure your process is seamless and learn more about how Zeplin can help during and after your move.




