Has your team ever worked on a product or feature that needed only one design version? No? Neither have we. 🤷 Working on multiple design versions is an inevitable part of product development — especially for teams working on complex projects and large teams working on a high volume of designs. And the key to keeping everything in order and minimizing confusion across your team is version management.
At Zeplin, we've been inspired by how devs work with Git for code versioning and brought that into design versioning in Zeplin, since unfortunately, there are limitations to how much design tools can help with this.
How version management works with design tools
In design tools like Figma, every change can end up as a version, and these auto-saves will generate a bunch of version logs of the entire design file. This makes it hard for developers to see what exactly has changed, and it doesn’t give designers much control over what gets saved as a version.

With Zeplin, designers can make changes as usual within their design tool and then use Zeplin to purposefully log versions at the screen level.
That intentionality is a key aspect of managing design versions in Zeplin, because it makes the version management process easier for the entire the team:
- designers can be more precise with versions and keep them organized with less manual work
- developers can easily see what has changed between versions
- everyone has access to a clean version history on every screen (which even works as a historic reference for onboarding, or as an audit trail for compliance)
Let’s go over the Zeplin features we’ve built specifically for design version management, including our newest one that our developer users are already loving.
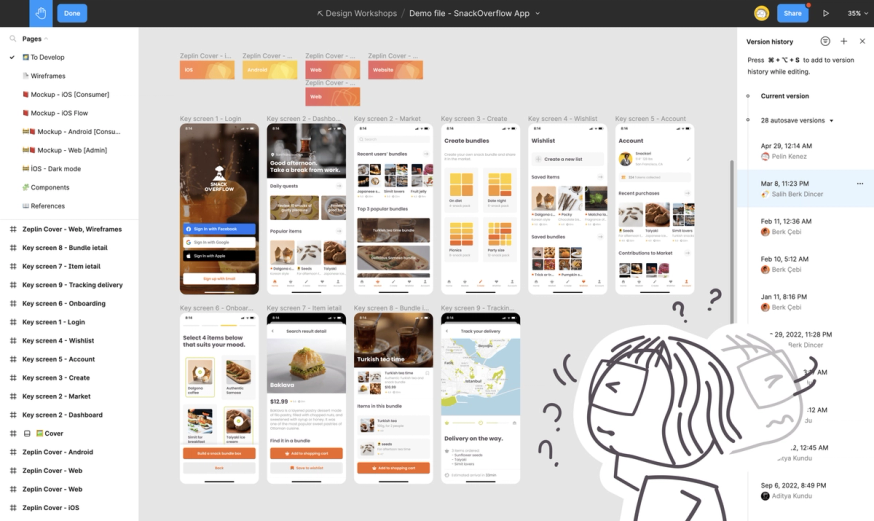
Screen Versions for better version control
Managing versions in Zeplin is based on the concept of Screen Versions and there are two main benefits (that you won’t find in design tools):
- Design version control: With Zeplin, you’re in control of when you’re creating your versions. Intentionally create versions when you’re ready to share them, and we’ll keep track of them as individual Screen Versions.
- Screen-level version history: Since versions in Zeplin are captured and stored at the screen-level — rather than the entire design file — Version History is kept separately for each screen. This means when there is a change, it’s very easy for developers to find what that is.
Commit messages and Versioned links are two features we’ve built around this idea of Screen Versions to help teams with design documentation and collaboration.
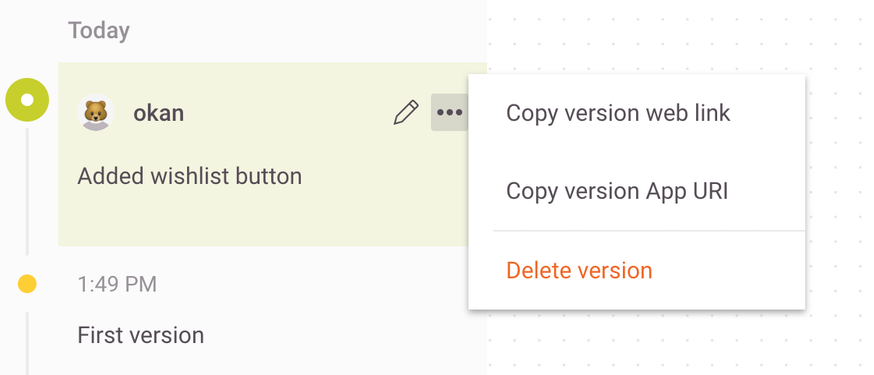
Commit messages to record version changes
With Commit messages in Zeplin, designers can communicate specific updates on individual screens and that information stays in context so it never gets lost.

Compare this with recording version changes in Figma, where it’s up to designers to figure out a way to denote all of the design changes they made to a particular screen somewhere on the canvas. These records often live in custom text layers — and therefore aren’t attached to the screen versions — so they often get lost or overlooked.
Add this to the fact that every designer formats their Figma files differently, and that leaves lots of confusion for other team members who might simply wonder “what changes have you made?” 🤔
Versioned links for team collaboration and reference
With versioned links in Zeplin, designers and team members can pinpoint, share, and collaborate on the correct screen versions every time, including older versions that you might need to reference.

Linking to designs is certainly possible in Figma and other design tools, but since those tools create versions from the entire design file, there’s almost always extra work needed for team members to find what they’re looking for.
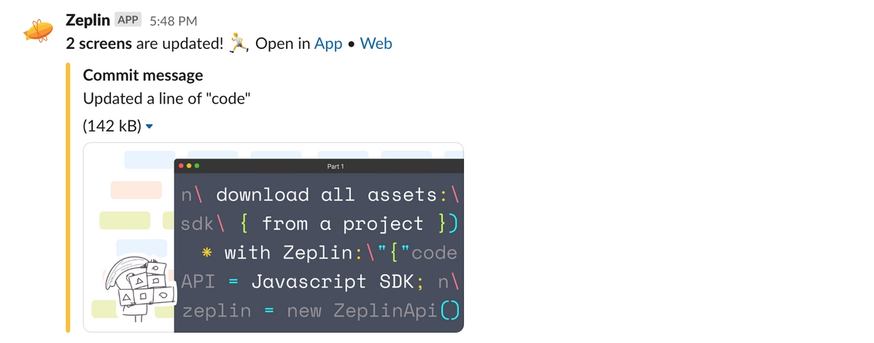
Automatic notifications with Slack & Teams
An added bonus of version management with Zeplin is that when designers intentionally publish a new version, it opens up the option to enable and customize automatic notifications via Slack and Teams. A new version? That’s a ping the team won’t want to miss.

Our new, Git-like feature for version management: Version Diff
Let’s take it up a notch. Say your team moves very quickly and regularly publishes new design versions that each may contain a bunch of small tweaks — how do you make sure your developers catch every detail, every time?
It’s the classic “spot the difference” exercise that developers typically go through when interpreting design versions (but less fun than the actual game). We decided to build a new feature in Zeplin to improve this manual process. We call it Version Diff.
Similar to how developers can easily visualize changes in code right in-line after making changes with Git, Version Diff helps devs catch even the smallest differences in the design compared to its earlier version.

If a screen has multiple versions, you'll see the "Show differences" icon next to the versions button in the bottom bar. When you click on it, Zeplin highlights changes both on screen and in the Inspect panel, so you can quickly compare the selected version with the previous one with all of their associated values. Yep — no need to squint or toggle back-and-forth to spot tiny differences anymore!
Does this mean you don’t need Commit Messages? Not necessarily. Commit Messages are still helpful to explain what the overall update was for each version, but you no longer need to write out every single design change in your message.
We’re excited to see how much Version Diff improves the version management process for our users, and for teams to experience its biggest benefits:
- Designers can feel confident that every version change is clearly communicated and documented — down to a subtle pixel height update or radius adjustment
- Developers can spend less time interpreting design files and spotting new changes
- Fewer errors will make it into build and QA
- Teams can collaborate more asynchronously, rather than in more design review meetings
And a quick fun fact: this feature was the winning idea from our Hackathon last year, and its original working titles were “Version Comparison,” “Diff Detector,” and “Inspector Diff”. 🕵️
We're slowly rolling out Version Diff for all users, but if you really want to check it out apply for our beta here.
What’s next for design version management in Zeplin
We’ve been listening and have gotten requests for features like side-by-side comparisons of two screen versions, versioning for components, and even for flows. We’d love to hear about what else you want to see when it comes to versioning, it's always been an area we care about and will continue investing in the days to come.
By the way, we’re always at work on other areas of our product — here are two features now live you might want to check out:
- Multi-Factor Authentication - Data security matters for organizations as well as users with personal Zeplin accounts, so we now offer Multi-Factor Authentication (MFA) for Individuals. Learn more about setting up MFA and FAQs. PS: If you want to set up and enforce MFA across your organization, contact us to upgrade to Enterprise.
- Filters for Global Search - It can be overwhelming to search for something specific across hundreds of projects and thousands of screens. Now with filtered search results in Zeplin, you can get right away to what you need, faster. Tab to filter by Screen, Project, Section, Comment/Annotations, or Components. Try it out now. 🔎