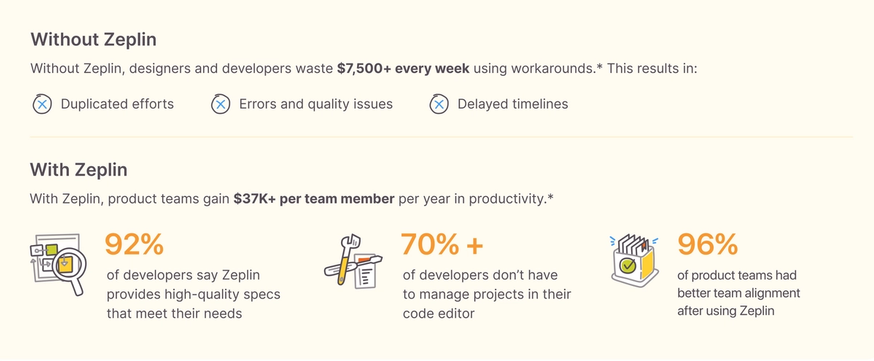
What’s the point of paying for Zeplin when you already have Figma? Why on earth would anyone use another tool for design handoff if Figma can supposedly do it all?
The short answer is because doing design handoff and explaining design intent to non-designers isn’t a smooth process using just Figma. It requires regular manual effort and workarounds. When using Figma and Zeplin together, you gain better cross-disciplinary team alignment and can ship more beautiful products, faster.
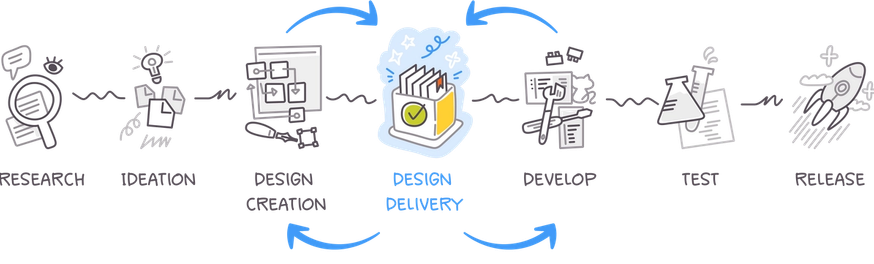
Also, some teams underestimate design handoff as something that only happens between designers and developers when in reality, it impacts your entire product team. That’s why Zeplin sees design handoff as part of Design Delivery — an important stage in the product development process that bridges the Design Creation and Develop stages and involves much more than just specs.

Using Figma for design handoff doesn’t create the smooth transition your product team needs during and after Design Delivery, while Zeplin exists for exactly that purpose.
Let’s take a closer look at the difference between delivering designs with Figma vs. Zeplin.
Different platforms, different purposes
Figma is a powerful tool for designing and editing, a limitless “design playground” if you will. It’s extremely flexible and designer-centric, making it an ideal tool for mocking up and designing your next brilliant idea for a website, app, or online experience. And given the continued innovation in the design space from Adobe, Sketch and Penpot, Figma's commitment to being a creative tool will likely only expand and deepen even further.
Zeplin is an organized workspace that preserves your design intent as your designs reach the finish line, and also translates your designs into developer-friendly formats so that your whole team can ship products faster.
Essentially, Figma is a design tool for UX and design teams fleshing out a creative vision, while Zeplin is a central hub and source of truth for build-ready designs that your whole product team can use.
See why Cargas Energy's product team — a team that builds critical operational software impacting millions of end users — relies on Zeplin for UX quality and alignment.
Figma for design delivery
Figma’s infinite canvas and designer-focused interface makes it easy to explore and iterate on a product design vision. And with features like keyboard shortcuts and quick actions, templates, libraries, auto-layout, widgets, and more, Figma helps designers work really fast at what they do best: transform ideas into visually stunning designs.
However, things slow down when you invite non-designers to collaborate on and eventually build the designs, which is a critical part of design delivery and the product development process in general.
When using Figma, common tasks like handing over design specifications, transferring assets, and giving guidance on design intent to developers and other stakeholders are possible, but the process is neither elegant nor efficient. That’s where Zeplin shines.
Figma + Zeplin for design delivery
While Figma is welcoming to designers, Zeplin is welcoming to designers, developers and the entire product team. The Zeplin workspace unites everyone under a shared language with regard to designs and provides a clear project structure, which cuts down the amount of tedious work needed to get everyone on the same page as you inch towards your product deadline.
Imagine eliminating all of this “busywork” that consumes your team’s time during design delivery:
- Preparing designs for developers and stakeholders, including extensive file maintenance
- Teaching non-designer team members on how to navigate Figma
- Enforcing Figma guidelines and permissions to avoid unintended changes or charges
- Making sense of unsorted comments that live perpetually on your design files
These are all tasks you can put aside when using Zeplin as a complement to Figma.
“Zeplin saved a month off of each project, eliminating unnecessary back & forth exchanges and change requests, it just happened overnight.” — Lanna Solci, Senior UX Designer at Electrolux
Ultimately, product teams have better team alignment and ship better quality products, faster when using Zeplin.

Figma + Zeplin are better together
Designers need freedom to be creative. Developers, on the other hand, need specificity down to the pixel. Each group has their own unique workflow needs. So why force everyone to use only Figma – a designer-centric tool – to satisfy both?
That’s exactly why Figma and Zeplin work better together.
A Figma + Zeplin workflow frees designers to enjoy Figma for design exploration, while Zeplin clears the three major roadblocks that cause friction in product design collaboration:
- The need for clarity on exactly what to build
- A lack of organization and structure
- A disorienting workspace for non-designers
Here’s how a Figma + Zeplin workflow helps in these areas.
Clarity on design intent
How many emails, Slack messages, and meetings does it take to make sure everyone understands exactly what to build? If you’re using only Figma for design delivery, the answer is “too many”. In Zeplin, however, all designs are locked to ensure developers are working on the right designs.
With a Figma + Zeplin workflow, Figma becomes the home for living designs while Zeplin is your source of truth on what to build. Zeplin’s Version History with Commit Messages also gives full clarity on what has changed between versions and why, so everyone can understand design intent without having to wade through comment threads in Figma.
"If Figma is our ‘playground’ where we can run around and make as much of a mess as we need to, then Zeplin is the ‘shelf’ where we can place finalized designs." — Caroline Maxwell, Principal Designer at Superformula
Thoughtfully organized designs
Zeplin has a simple and organized interface that’s universally inviting for the whole team — no special instructions needed. That’s right, no more Figma 101 sessions or documentation on how to use Figma.
When you use Zeplin as your team’s hub and creative source of truth for designs, everyone on your team from PMs, QAs, BAs, copywriters, to executive stakeholders can get involved without having to tip-toe around an infinite design canvas or other constraints that are native to Figma.
“Zeplin is a friendly place for non-designers & doesn’t require any orientation. They know what to do and this saves me time & effort.” — Katherine Lee, UX Visual Design Manager at Autodesk
Smoother development workflow
While Figma by itself can be used to prep and hand off designs to developers, it’s like opting to take the stairs to get to the top of the Eiffel Tower instead of the elevator. Why not take the elevator? The elevator takes you to your destination faster, while preserving your energy for what you came to do. In this example, that’s savoring the sights in the heart of Paris: for your product team, that’s shipping high-quality, performant products.
Zeplin takes your Figma designs and plugs them into your developer’s actual process and workflow by surfacing connected components, code snippets, styleguides, links to Github and Storybook, and more. This equals less detective work and more quality products shipped.
Here’s a snapshot of some of Zeplin’s developer-friendly features that your developers (and PMs!) will thank you for:
- Locked version of designs so there’s no need to wonder “Is this the final version?”
- Specs, assets, and code snippets tailored by platform
- Integrations with JIRA and Storybook, and direct export to your IDE (e.g. Xcode, Android Studio)
- Global Styleguides and Connected Components, for better alignment with your team’s design system and discoverability of elements that have already been coded
- Comments and Annotations that can be tagged, pinned, and filtered
- Transparent pop out comparison feature for visual testing, ensuring everything behaves and looks as expected during development and QA
“In an ocean of design tools vying for attention and brand awareness, Zeplin delivers 10x the usefulness with none of the attitude. We've come to depend on it for our production timeline, and our engineers strongly prefer it to the competition.” — Justin Maxwell, Cofounder & Chief Design Officer at Smith.ai
Improve design handoff with Figma and Zeplin together
So back to the big question: Why would anyone use another tool for design delivery if Figma can supposedly do it all? Well, because designers don’t work alone and the designs they create are one piece of a much larger product development process.
Asking non-designers to use Figma as their only source for development-ready designs is like asking a team of contractors to refer to 3D CAD drawings to build your house. Sure, the designs are relevant to what they need to build, but it’s far from the format that’s practical for their workflow.
Likewise, using Figma and Zeplin together puts your designs in a context that developers can easily work with, while also helping your product team hit more deadlines, make fewer errors, and feel better about collaborating around your designs.
Learn more about why thousands of product teams uniting their workflows in Zeplin or try out Zeplin for free.




