Superformula is a cutting-edge, full-stack digital transformation partner that specializes in design, engineering, research and insights. Since its inception in 2010, Superformula has grown to include team members distributed across North America, South America and Europe, who all utilize design and engineering to elevate the way people interact with the world through digital products.
“At our core, we are a collection of passionate and proactive problem-solvers,” says Scott Baggett, Digital Director at Superformula. “We eat, sleep and breathe digital products and services.”
Superformula has built a strong reputation as a user-first agency for top brands around the world, which is why they were recently tapped to work on multiple large-scale web and native app projects for MGM Resorts as part of a larger digital transformation initiative.
To maintain their signature focus on end-users when working with leading brands as clients (especially within a fully distributed work environment), staying coordinated is vital to Superformula’s success.

“A typical workflow includes our designers working across 40 to 50 screens in Figma, while our engineers, testers and marketers come together in Zeplin to make those designs a reality,” says Scott. “At any given time, this team needs to know the status of each design, what has changed, what hasn’t changed and even what might change. To deliver the quality our clients demand, we need to take this level of team coordination seriously, and we’re really happy with our setup that allows us to do that.”
Superformula has worked on ongoing feature development for MGM Resorts since re-platforming their app a year ago. In order to deliver continuous improvements to MGM Resorts’ service-oriented global business, the Superformula team uses a blend of best practices for a clean handoff, smart design-to-development communication and extensible components that drive consistency and reusability.
Putting designs on “the shelf”
At Superformula, it’s paramount that designers have flexible tools that are built for iteration. This way, if a designer has a great idea, they’re able to easily implement that idea without fear that it will throw off the rest of the product development process. This is a key feature of Superformula’s workflow process: designers are given free rein over design files in their design tool.
“Figma is great for this. It’s a powerful design tool that lets our designers unleash their creative talents. We think of it as our design playground,” says Caroline Maxwell, Principal Designer at Superformula. “Figma allows us to create a beautiful design mess — which then helps us build the kinds of end-user experiences we can be proud of.”
For their work with MGM Resorts, Caroline and her team maintain two separate Figma files: the actual production file and then a file with new features.

“I have all my screens and flows in Figma,” Caroline explained. “Then, I export what is ready for production to Zeplin. And then pick back up again with iteration in Figma.”
This is a key point in their workflow: once designs have reached the readiness standard that Superformula sets, they’re ready to be published for development to Zeplin.
“We’re incredibly organized,” says Scott. “We believe strongly that designers and engineers should be best friends, so that kind of lends itself to very detailed archetyping in our Figma files.”
"If Figma is our ‘playground’ where we can run around and make as much of a mess as we need to, then Zeplin is the ‘shelf’ where we can place finalized designs.
"
Without using Zeplin, Caroline says trying to keep their distributed team coordinated would quickly get hectic.
“If Figma is our ‘playground’ where we can run around and make as much of a mess as we need to, then Zeplin is the ‘shelf’ where we can place finalized designs — it’s a perfect transition from a limitless canvas to an orderly workspace for the rest of the team,” Caroline explained.
By implementing this clearly-defined publishing process between Figma and Zeplin, the team at Superformula ensures that everyone working on a project or product can do what they do best. Designers can iterate on designs in Figma (without hesitation or messy in-file documentation) until the screens are amazing, while developers, QA engineers and the rest of the team have clarity on the finalized design they can use in Zeplin.
“Our workflow process with Figma and Zeplin allows each member on the team to maximize their impact and stay coordinated during the entire process,” Scott says. “This structure works really well for us.”
Cha-cha-changes
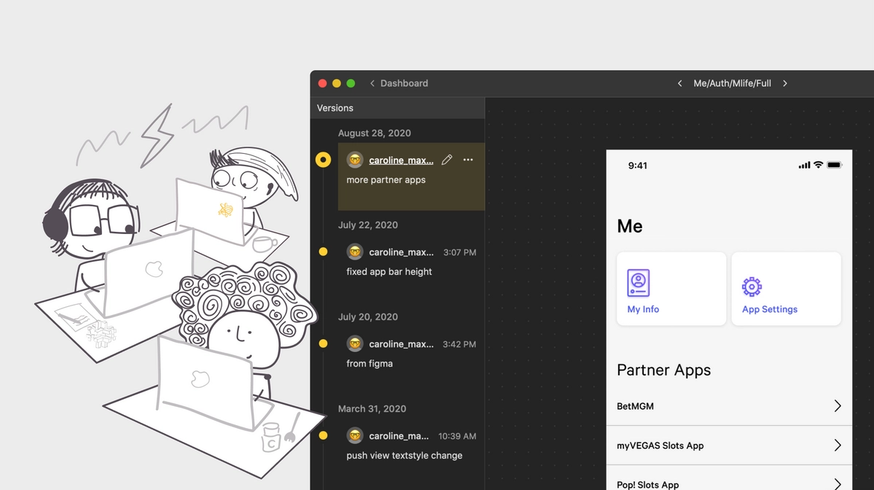
Because of their rapid iteration workflow, keeping track of changes and different versions of screens and components is critical at Superformula.
As product requirements evolve and change over time, especially during the development phase, tracking those changes alongside the design is critical. If those changes aren’t well-tracked and documented, they can throw the team off course and potentially create confusion — leading to delays and even impacting product quality.
But, with Zeplin, the entire Superformula team is able to easily identify changes made to design files and clearly document the nature of those changes — keeping everyone in sync.

“Our team loves ‘Commit Messages’ and it’s a feature that makes work so much easier. With those commits always available, our QA team can easily see exactly what’s changed on every screen,” Caroline says.
Designers like Caroline use Commit Messages in Zeplin to document changes made to the source design file in Figma, allowing the rest of the team to have visibility into every change made to the new version. Rather than inviting the whole team into her design tool to see the working designs, Caroline gives her teammates a history of all past versions in Zeplin, should they ever need to refer to past designs.
"If we didn’t use this approach, it would lead to some snarky Slack threads. This way, we really minimize any chance of engineers wondering what happened to their projects.
"
This method of change management works for the whole team — regardless of role.
“If we didn’t use this approach, it would lead to some snarky Slack threads,” Scott joked. “This way, we really minimize any chance of engineers wondering what happened to their projects and why it happened.”

At Superformula, there’s a lot of time and effort invested into harmonizing engineering and design. For their project with MGM Resorts, the Superformula team implemented improvements to their workflow early on and the difference is striking, Scott says.
“Utilizing Zeplin’s versioning capabilities to provide context in our standard workflow shows that we’re taking the engineers’ perspective and optimal way of working into consideration,” Scott explained.
For Caroline, the clean versioning and documentation in Zeplin just make sense for a smooth dev and design relationship.
“Our problem was that design and engineering weren’t on the same page, but now, we definitely are. By using Versions and Commit Messages to explain the ‘what’ and the ‘why,’ dev and design have meshed really well,” Caroline said.
Scaling with design systems
Completely re-platforming — and then continuously maintaining — an app for an established brand like MGM Resorts required that the Superformula team worked with a well-documented design system, complete with reusable components.
However, the team quickly realized that a robust design system provides the most benefits when it’s used by the whole product team during product development — and not only designers.
“Again, this goes back to that idea of creating harmony between design and development, and everyone else for that matter,” Caroline says.
While having a well-documented design system is increasingly becoming the industry standard, the reusability and consistency that such a system offers don’t always make it to the whole team — which can result in lower quality of the actual products and longer, less efficient product development cycles.
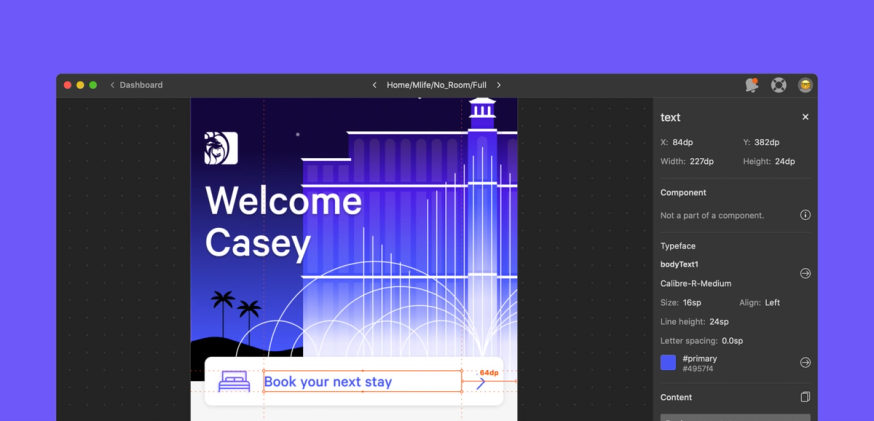
This is where Superformula leverages Styleguides in Zeplin to scale the impact of their design system to engineers, testers and the broader team.
Using Styleguides promotes consistency and reusability during development, ultimately leading to a really smooth handoff, according to Scott and Caroline. Designers use Zeplin to surface colors, text styles and spacing tokens to the engineers, making it easy to spot reusable components and take full advantage of them during development.

“This was integral for our team’s work with MGM Resort’s app,” Scott explained.
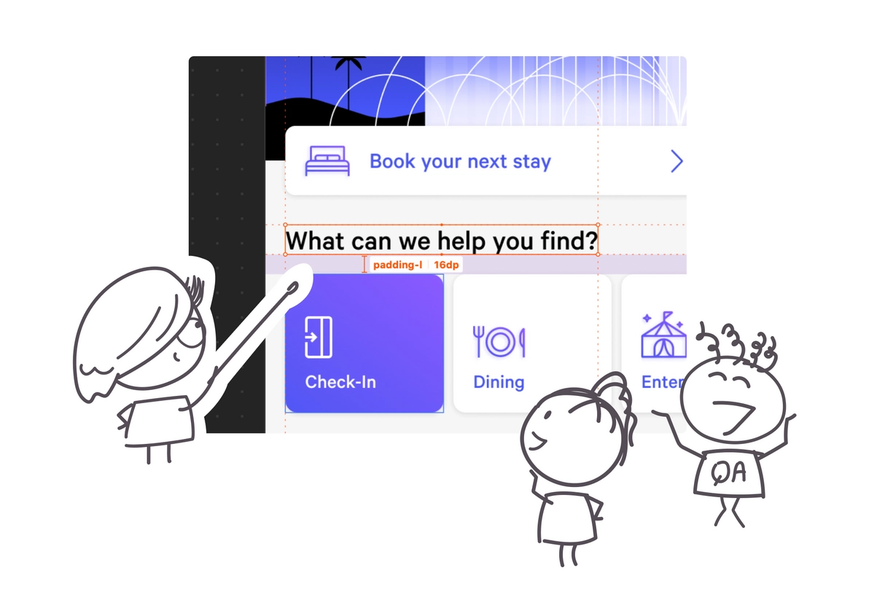
“Styleguides in Zeplin allows us to carry consistency all the way through from Figma to Flutter,” Caroline says. “For example, all of our padding values are labeled and categorized in our codebase. Then, those values are surfaced in Zeplin since I’ve set them up as spacing tokens in our Styleguide. If a padding value or a type style isn’t labeled, the developer can just leave a comment and ask if it’s a one-off style or simply a mistake.”

For the Superformula team, it all goes back to that highly sought-after harmony between design and development.
“It’s about consistency, reusability and organization. The result of working this way is fewer errors, more efficient QA testing and a high-quality product. I used to have a hard time reviewing development work in progress, calling out problems with the text or padding between elements. Now we’re working much faster and we rarely have issues,” Caroline says.
A source of truth for the whole team
Superformula’s work with MGM Resorts is an ongoing project, always with the aim of improving their app’s services in connection to dozens of hotels. For this project and many others, getting clarity on finalized designs, bringing dev and design close together and encouraging consistency and reusability have made all the difference for Superformula’s product team.
“Zeplin is a source of truth, not just for developers, but really everyone who works on or with this app. That can be our product team or even the front of house staff for an MGM Resorts property. All these groups need to know what the production experience is,” Scott says.
If you want to experience Zeplin yourself, sign up for a free account and give it a whirl!




