“Pizza, Pizza!” Is that line stuck in your head yet? If it is, you‘re probably familiar with Little Caesars, a long-time leader in fast food that happens to also be the world’s 3rd largest pizza company by sales. Those iconic ads aren’t the only driver for their success, though — it’s also their willingness to innovate to provide value, convenience, and quality for their customers.
A major example of that is how they were the first in the restaurant industry to offer a heated self-service mobile order pickup station — the Pizza Portal™ Pickup. Who wouldn’t want to get a perfectly customized pizza with just few taps on their phone and without having to talk to anyone?
In fact, the impact, uniqueness, and business value of The Pizza Portal™ Pickup’s digital experience, along with how well Little Caesars cross-functional team worked together to achieve it, earned them a 2023 Harmony Award! 🏆
Learn more about how Little Caesars entire product team relied on Zeplin to bridge design-to-development and ensure their 50 developers could confidently deliver this impactful digital experience for their pizza-loving customers.

Creating a new “VIP-like” digital experience for pizza customers
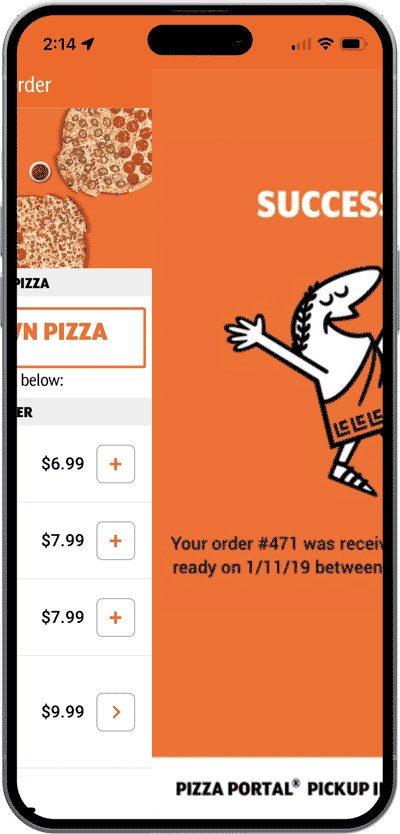
With The Pizza Portal™ Pickup, Little Caesars wanted to combine the convenience of mobile ordering and pre-payment into one digital experience where customers could fully customize their order, submit and pay for the order ahead of time, and pick up their purchase, all with a clean and user-friendly interface.
Not only would this allow customers to get their favorite pizza and menu items faster, the goal was also — according to Erica Olson, Lead UX at Little Caesars — “to help customers skip the frustration of a line in stores and feel like a VIP.”
With Zeplin as a key shared tool in their team’s product delivery workflow, Little Caesars met these guest experience goals and more — gaining them some impressive revenue growth metrics and lots of very happy customers.
71% increase in digital ticket average, more happy customers
Soon after launching The Pizza Portal™ Pickup, Little Caesars saw a significant impact on their customers’ behavior, including:
- how much customers spent per order
- how positively customers rated their guest experience
- how often customers said they would order again
As our customers have become familiar with the convenience of using our app and Pizza Portal, we’ve seen our digital ticket average increase by 71%, vs. a walk-in order.
Their app reviews, which we all know reveals the truth about how customers really feel, gave plenty of evidence of this positive sentiment and willingness of customers to return. ↩️

Zeplin is the central design reference for their industry-leading app
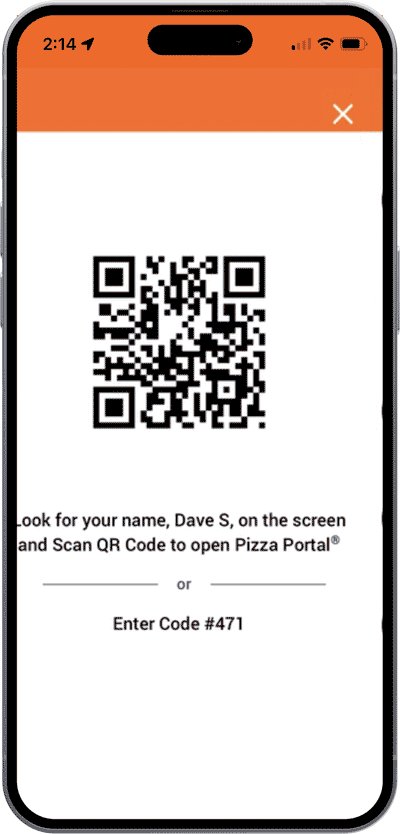
Launching The Pizza Portal™ Pickup was a huge undertaking, considering the size of Little Caesars user base and the nature of the app itself. Their stores — and therefore their customers — are in 23 countries and across every state in the U.S., and the app offers multiple features that all have to work together for a seamless user experience, including mobile payment, order customization, store locator, scheduling, unique QR code, and more.
Fortunately for Little Caesars, having Zeplin in their production workflow helped their entire team avoid the usual miscommunication and mistakes that happen when building a new digital experience of this scale.
Given the remote nature of our work, Zeplin has become an indispensable tool that helps us streamline our design process and eliminate the never-ending cycle of back-and-forth emails. It allows us to stay connected with our developers and ensures efficient communication, making our work easier and more productive.
How Little Caesars uses Zeplin in their workflow
Here are some specific aspects of Little Caesars’s Zeplin workflow that have helped their entire team communicate and collaborate more effectively:
1. Consistent organization of design screens and assets
With Zeplin, every design resource needed for production remains organized in a standardized way and centralized for easy access. This means designers, developers, project owners, and everyone else on the UX team can get what they need faster and stay fully in sync from design-to-development.
2. A home for all components from their design system
There are so many benefits to having a strong design system for building a complex digital experience, but it can be hard for developers to know exactly how and when to apply it to their code. Little Caesars exports all of their components from their design system into Zeplin, which makes them convenient for developers to access and also surfaces the appropriate places developers should be using them throughout the designs.
Little Caesars uses Zeplin as the primary tool for design-to-developer handoff, but also where we export all our components created in our Design System. We have a team of about 40-50 developers, and it eliminates a lot of back and forth messages to ask questions or request assets.
3. Annotations in context
Like most apps, there are countless individual design elements and components throughout the Pizza Portal app that have unique behavior or may require special explanation for one reason or another. Little Caesars’ team relies on Annotations to communicate all of that information concisely, right next to the designs where it’s most relevant.
We've embraced Zeplin's "Annotations" feature as a game-changer. It's become our go-to digital reference guide for all things related to our product.
Annotations have been especially useful for noting API endpoints and Firebase Events.
API endpoints
Product owners at Little Caesars use annotations to keep track of crucial API calls, whether it's to third-party delivery services or to their Services Team, who manage their global restaurant menus. This ensures their customers always receive the most up-to-date information on menu offerings, prices, and store hours.
Firebase Events
They also annotate their Firebase events in Zeplin, which provides valuable insights for their UX team during feature analysis and benchmarking. By documenting their success metrics in Zeplin, they can provide cross-functional teams with visibility and keep everyone on the same page.
Congratulations to Little Caesars for this impressive digital experience! We’re honored to have played a role in bringing the Pizza Portal™ Pickup to life, and in helping Little Caesars’ entire team continue to deliver exceptional value to their customers around the globe.
You can also learn more about how Zeplin helps complex product teams move fast, or contact us.




