At Zeplin, we believe that you don’t have to sacrifice quality for speed when shipping products. This idea resonates a lot with the product team at Cloudera, which includes 14 designers and 600 engineers building products that help some of the most powerful organizations in the world manage their data — including Intel, Morgan Stanley, Mastercard, PwC, Hilton, Vodafone, and Dell. Their flagship product (Cloudera Data Platform) was recently recognized as an industry leader in the 2022 Gartner® Magic Quadrant™.

There’s no way Cloudera’s product team could maintain this impressive roster of customers or gain such industry recognition without having an efficient product development process and strong workflows to keep everyone on the team aligned and focused on quality.
Olyn LeRoy, Cloudera’s Head of Product Design, is especially tuned into his teams’ workflows and ensuring they’re equipped with the right tools — ones that support individual work, but also enable healthy collaboration across their entire distributed product team.
With this in mind, they recently switched from Sketch to Figma to enhance their design process. Even though moving to Figma was an exciting change for creative work, it led to some challenges in getting the organization, communication, and clarity they require to work efficiently every release cycle. The answer to all of these challenges was to keep Zeplin in their product development tool stack.
Learn how having Zeplin in their workflow has helped Cloudera’s product team work more collaboratively, while ensuring their engineers have what they need to ship high-quality work at the fast pace the entire organization moves at.
The challenges of switching to Figma
Though their latest design tool transition was from Sketch to Figma, Cloudera’s team had gone through a series of design tooling changes in the past. That means today, they have projects that have a mixture of Photoshop, Sketch, and Figma files.
Combine this situation with Figma’s native limitations for designer-developer handoff, and you’ve got the three big challenges that directly impacted Cloudera’s engineering team:
- Inconsistent design file organization
- No single point of reference on what to build
- Difficulty keeping track of design feedback and instructions
1. Inconsistent design file organization
Every release cycle, Cloudera has hundreds of engineers who need access to the most current design files. And while their designers do have guidelines for how to structure their Figma file and organize design iterations there, the reality is that this step often falls to the wayside when keeping up with a lightning fast pace of production.
They also found that even if designers were to follow their guidelines to a tee, the task of organizing files in Figma was extremely time-consuming and the result was still confusing for everyone else on the team. The open canvas made it hard to figure out what screen or frame to look at, or to find a particular design or iteration. This was true even after stakeholders were introduced to Figma and familiar with the interface — an annoying extra bit of work in and of itself.
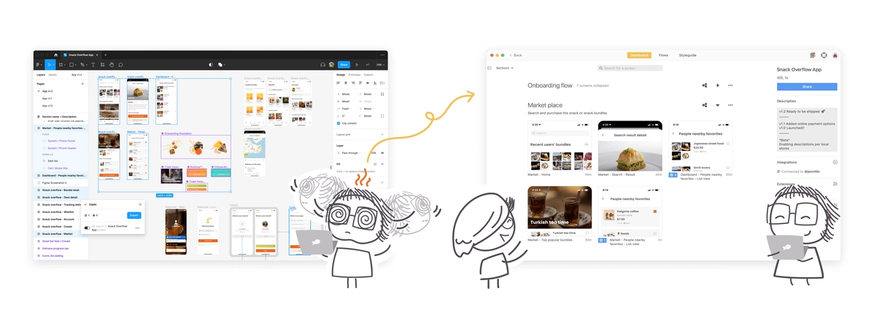
Consuming designs in Zeplin is simple, even for non-designers
Instead of continuing to put up with organization issues in Figma, Cloudera’s team now organizes and shares final designs in Zeplin so everyone on their team has a smoother workflow with a fraction of the effort. Zeplin drives clarification around what is still work in progress and what is final and ready to build.
This is how it works: Zeplin gives a separate, structured space for designers to share the latest versions, which stays organized with sections, tags, filters, and descriptions. This gives designers more freedom to enjoy Figma for creativity, while the rest of the team benefits from more clarity and ease when reviewing designs.

“Not everyone has access to Figma for design reviews, and we would have to spend time introducing a new tool. Zeplin keeps our designs really clear and concise, and we know where to find the latest version for build.”
A specific feature in Zeplin that helps with versioning (that doesn’t exist in Figma) is Version History.
In Figma, the entire canvas autosaves and there’s no indication of what exactly has changed. In Zeplin, every screen has its own Version History that provides a record of every screen update, including the exact date, time, and details from the person who published the newest version. This level of detail is way more helpful to Cloudera’s engineers since they, like most engineering teams, work on individual screens rather than an entire canvas.
Having more control over when and how they share certain groups of design files — and who has access to them — is another aspect Cloudera’s team values about Zeplin that simply isn’t possible with Figma. In Zeplin, they can organize projects into three distinct buckets to support how their team likes to collaborate:
- “Work-in-progress” projects that are shared only with product management for iteration and exploration
- “Final” project folders that engineering has access to, which is where work-in-progress projects move over too when they’re ready
- Projects for everyone across the organization
2. No single point of reference on what to build
Since their team has a history with several design tools and only recently switched from Sketch to Figma, a major challenge for Cloudera’s engineers was knowing where to go for final designs. Because no matter how well their designers prepared for design handoff, there would always be the open question of: “what should I reference for the actual build?”
Also, since some of their projects contain hundreds of design screens that interconnect with each other, a complete view of the user journey was a must-have. The team uses Figma for prototyping and demo-ing user flows, but this only solves part of the challenge. Engineers also want to see the workflow as a whole to understand all the steps, screens and other details that the entire flow consists of. This was a difficult problem to solve with Figma alone, especially when changes to the flow were needed. Zeplin keeps everything organized through iterations and provides the necessary details that engineering needs.
Zeplin as the source of truth for final designs and flows
Rather than maintaining more than one reference point for final designs and flows, Cloudera uses Zeplin to give their engineers the design clarity they need with the least amount of tools.
Their engineers can always go to Zeplin to find what’s actually ready for implementation, regardless of whether the design was done in Figma or any other design tool their designers used to work in. All designs in Zeplin are also “locked” and separate from active designs, which fulfills their need for finalization. As Olyn says, “If it’s not in Zeplin, it doesn’t exist.”
And as far as user journeys go, Zeplin’s Flows serves as a source of truth for engineers as well. Even the most expansive and complex flows are neatly organized into groups and boards, and all of the screen states and interaction details that engineers want to see are right there and easy to digest.
“Prototypes are great, but sometimes I want to see the screens, the states, and see how they’re all connected. Flows provides a complete view of the larger workflow.”
3. Difficulty keeping track of design feedback and instructions
Sharing feedback and communicating directly in the design tool (and supplementing that with meetings and Slack) can work fine for smaller product teams. But for Cloudera, this type of workflow quickly became unmanageable with such a large engineering team collaborating with designers asynchronously.
Comments were easy to lose track of in Figma and in other communication channels. And as for exchanging feedback and design instructions, it was hard for engineers to distinguish what’s a temporary note vs. a permanent spec on a design canvas.
Zeplin keeps important conversations — and instructions — in one place
Instead of having team members hunt down feedback and design instructions scattered across tools, Zeplin helps everyone involved in Cloudera’s product development process have important conversations in one place.
Whether it’s exchanging feedback on a screen or gaining clarity on a flow, team members can use comments and @ mentioning exactly where it makes sense to in Zeplin. Comments go directly on screens, components, or Flows, where they’re relevant, and unlike in Figma, there are Annotations to help separate things that are permanently in the spec vs. conversations happening in the comments.
And last but not least, the Cloudera team loves how the Zeplin and Slack integration keeps everyone automatically updated on the projects that matter to them.
What Cloudera gains with Zeplin in their product development tool stack
A better workflow for every engineer
With Zeplin, every one of Cloudera’s engineers has access to organized designs and complete user flows in a single tool of reference, as well as an easy way to exchange information effectively and asynchronously with designers. This saves time throughout the entire release cycle and helps ensure a more accurate build each time.
Time savings for every designer
Zeplin saves Cloudera’s designers from hours of manual design file prep for every new release, so they can enjoy their design tool(s) for more creativity and innovation. They also spend less time explaining design intent and behavior to engineers, thanks to Zeplin’s interface that automates this for them. Altogether, that’s about 8-10 hours saved per week.
A record of past decisions
When using Zeplin, Cloudera’s entire product team gains deeper context around design decisions because there are convenient places to document that information, such as in Version History, Annotations, and Flows. As a bonus, designers are better able to keep track of what information they have or haven’t shared with engineers so they can improve their collaboration.
Flexibility for any design tool
Zeplin integrates with all design tools (Figma, Sketch, and Adobe XD), which has helped Cloudera eliminate workflow issues that came from their Sketch to Figma transition. Thanks to Zeplin, everyone on their product team — especially their engineers — has continuous access to all of the design information they need to produce high quality work, no matter what design tool their designers are currently using.

Using Zeplin for clarity, organization, and speed in your product delivery strategy
A complex product, a large distributed team, and a challenging transition from Sketch to Figma: these are all things Olyn and his team at Cloudera recently faced that tested their ability to design and build at the speed that they wanted to. As it turns out, the key to getting through these challenges was using Zeplin.
If your team’s goal is for your designers and engineers to work efficiently without sacrificing quality, we know that the last thing you want to do is to add more to their to-do lists. Take Cloudera’s experience as an example of how Zeplin actually takes things off the list — meetings, extra documents, back-and-forth messages, and more.
Find more about how we think about designer-to-developer handoff here at Zeplin, or get in touch with us to learn more.




