Today at Harmony, our first user summit, we announced the launch of Flows & Annotations. Here’s a little more about why these new product features are such a big deal for better communicating design intention and user journeys.
A couple years ago, we started noticing a trend with designers trying to explain design intention, by adding arrows, shapes, and more context with all these extra layers.
People were using design tools to create these large artboards and manually drawing lines and text boxes to explain user journeys, then publishing these super-large artboards to Zeplin. Some of our users were also using white boarding or wire framing tools to draw flows. This, of course, leads to a fragmented experience, because these tools don’t include documentation nor specs, so designers and developers would have to toggle between tools to see designs and flows. This meant every time a screen was added or removed, all the lines and text needed to be adjusted too to update the user flow.
As you can imagine, these manual processes were very time consuming. Product teams were spending more time on documentation, searching for requirements, and solving for misunderstandings — and less time on what they really want to do: design and develop great user experiences.
So, we thought, hey is there a better way to automate these processes, and more easily create user flows? How can we help teams communicate design intention more clearly with fewer manual steps? After all, Zeplin is all about bringing people together to deliver on the promise of design. Better communication and collaboration is at the heart of everything we do.
Flows: A fast, effortless way to create user flows
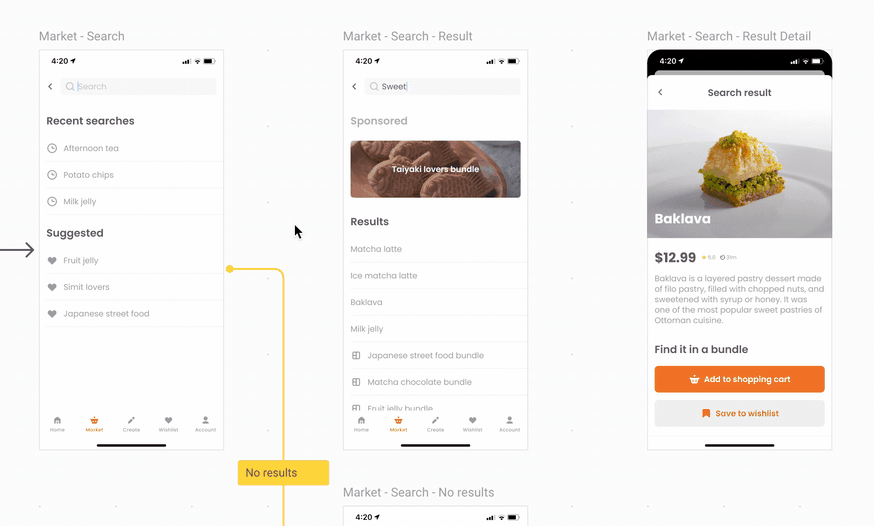
That’s why we built Flows: a fast, effortless way to create user flows. Designers can use Flows to connect screens in seconds and map complete user journeys. Developers gain clarity on the overall design and not just the happy path, but all possible paths and behaviors.

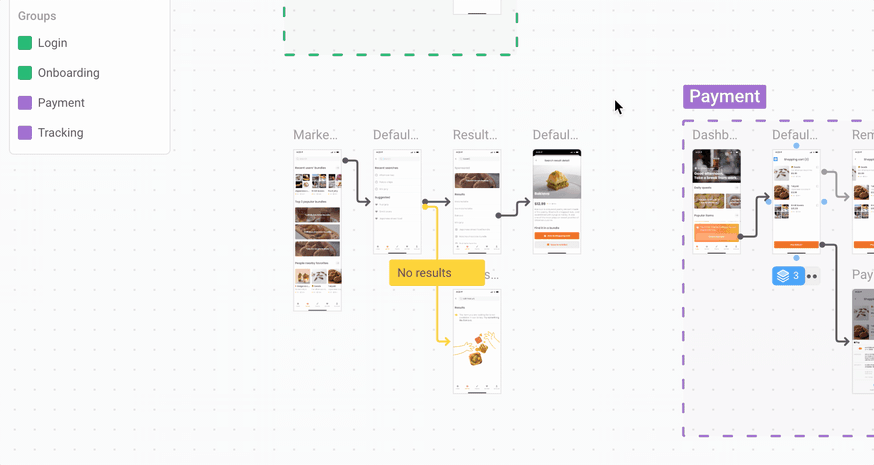
Here’s how it works: Start by adding the screens you want in a flow. Then, add a connector which automatically snaps into place when you connect screens or design elements. Lastly, change the color and style of a connector to clarify edge cases or error paths. You can even add a label, to clarify edge cases or error paths. Voilà!
Now, we know how quickly user flows can get cluttered once you start capturing all possible user paths and journeys, so we’ve enabled two additional ways to organize flows in Zeplin: using Groups and Boards.

Groups are a way to cluster, categorize, and name a set of screens and flows. Designers can use Groups to point their teammates to a specific part of a larger flow quickly and easily.
Boards add an extra layer of organizing flows. Think of them like folders or tabs. You can create Boards for specific sprint cycles, product features, devices, dev teams — whatever makes the most sense for your team and the way they work! Ultimately, we wanted to provide more ways for you to show user journeys and collaborate more effectively.
And, of course, when you publish new versions of your designs, your flows and connectors will also get updated automatically as screens change.
Try it out now! Head to the new Flows tab in your projects and start building user flows in seconds.
Goodbye Notes, Hello Comments and Annotations
While we were at it, we took a look at Zeplin’s Notes feature and learned that notes were being used to communicate two very different types of information. Some notes were questions or feedback that would eventually be closed and resolved. Meanwhile, other notes were documentation on how the design should behave and needed to be visible all the time.
So, we decided it was time to make the distinction between these two more clear: what was formerly known as Notes is now called Comments. Your team can continue to exchange feedback and resolve issues in Comments as before.
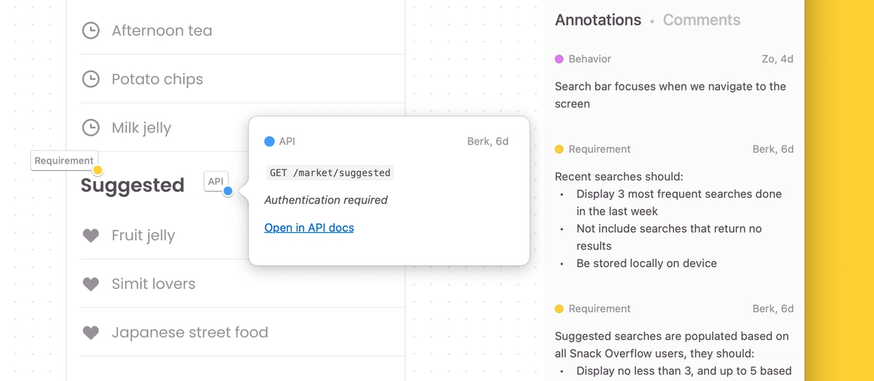
But, what’s even more exciting is that we’re also launching a new feature called Annotations, a new way for designers to provide one-way, always visible instructions that will remain pinned to a screen. With Annotations you can document how your design should behave with descriptive GIFs/videos, reference product requirements, and even share API endpoints.

As a developer who works with a large team, I know how it can be hard to sort through unrelated comments when all I need is information on how a specific app interaction should behave. Teams need a central location to document product requirements for all possible user paths, especially during handoff.
We hope that by splitting Comments and Annotations, we’re not only making the distinction between temporary conversations and persistent product requirements clearer, but also helping you build better, more thorough documentation.
To create your first Annotation, head to one of your screens in Zeplin, Command + Click on the design and select Annotation!
The early response for these two new features has been validating and gratifying. Our beta users say they’re now saving a ton of time, because building user flows(and maintaining them when designs change) is so much faster and easier. And, unlike other options, since Flows live in Zeplin, developers can easily switch between these overall journey views and more detailed, design-level views to access specs and code snippets.
In short, Flows enables everyone to speak the same language. Now everyone(designers, product marketers, and developers) has a much clearer understanding of how designs connect and a standardized source of truth into the end-to-end user journey.
Flows allows us to quickly identify missing use cases or predict interaction scenarios that we might not have caught before. This helps us create a product experience that's seamless across touchpoints
Flows and Annotations are currently available as part of all Zeplin plans, and larger teams have access to unlimited Boards and flows.
We hope you’ll check out Flows & Annotations. This is a great step forward for Zeplin’s mission to provide a common language across designers, PMs, and developers. Thanks for being part of the journey!




