Hello and welcome to our March 2022 roundup of product updates. Spring is officially here, which means we’re up to our elbows in cleaning and planting… of fixes, improvements, and new features, that is. Let’s roll up our sleeves and get to it.
Easily discover components
Zeplin now displays all components created in your design tool, regardless of whether they’ve been published to a styleguide in Zeplin.

We’ve added this functionally to help developers get maximum visibility of reusable elements—and to help the whole team save time and plan work ahead. This release also helps us lay the foundation for exciting automated workflows ahead.
If you like where this is going, please tell us!
- If you use Styleguides, would you want the ability to easily add these auto-detected components to an already existing Styleguide?
- If you don’t use Styleguides, does this make component detection on screens easier for your developers?
Email beta@zeplin.io to join our focus group that will test new releases for component driven teams before they go live.
See which screens components are used in
Developers, you told us that you frequently check which other screens a component might have been used in before implementing it. You do this manually, checking screens one by one until you find a match.
Good news: Starting this month, you’ll now see a list of other screens the component was used in! When you select a component in a design, you’ll be able to see and jump to other screens the component or its variants are used in.

In the future, we’ll build on this capability and even add support for component documentation! Stay tuned.
Pass the Flows in Jira please!
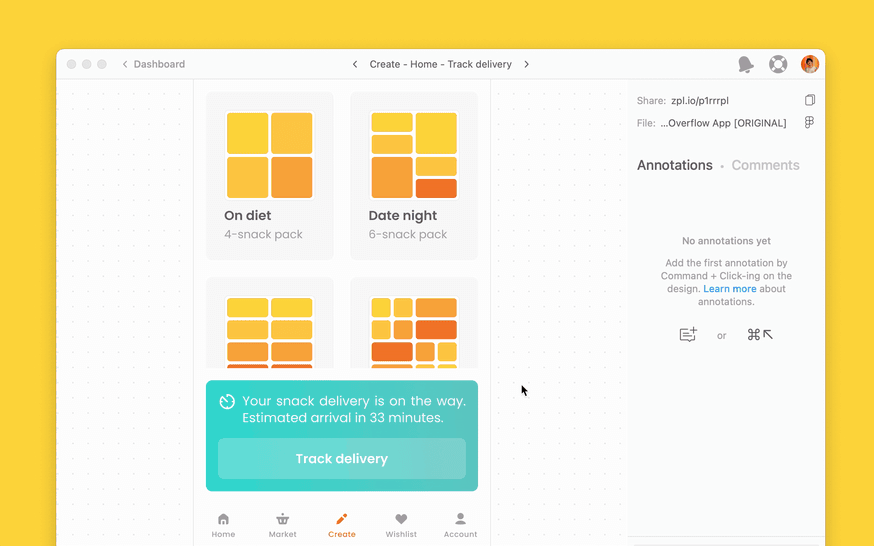
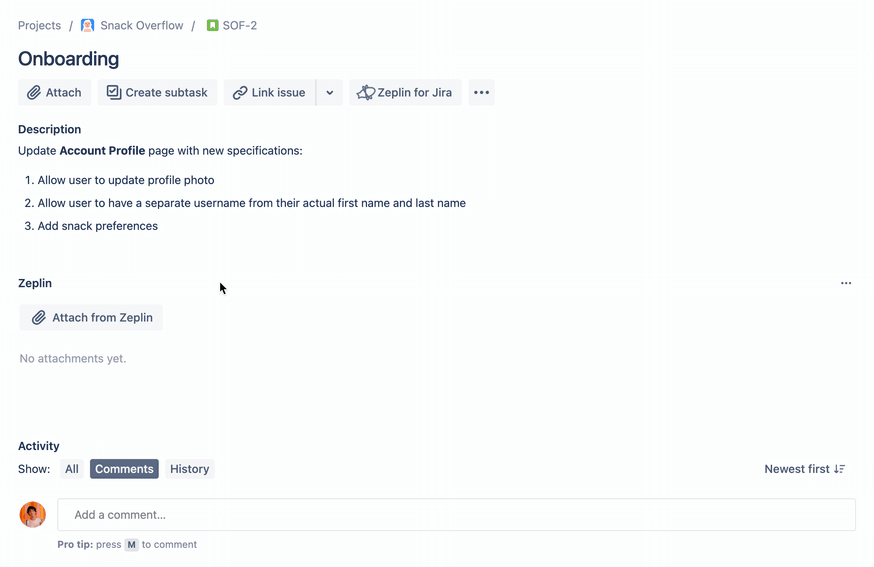
Designers, you can now attach Zeplin flows to Jira tickets! Show developers exactly how the user journey unfolds by attaching a link to a specific flow group or board in Zeplin. Clicking the link in Jira takes you directly to the flow, and vice versa, because of our powerful two-way integration.
If you're not using the Jira integration for Zeplin yet, start here.

Psst, if you’re still reading this, we’re going to release a major update to Flows next month. Here’s a hint: 🔷 🟦 🔵
Speedy shortcuts for Figma plugin
Figma plugin users: We’ve released support for quick actions in the Zeplin plugin for Figma. If you love your keyboard shortcuts and use them too, this means less clicking around to export your screens to Zeplin — simply hit command + slash, type“Zeplin” in the search bar, hit tab, then export! ✨
Zeplin will also remember your previous exports to allow for an easy re-export. This comes in handy if you made updates to any previously exported frames or components and want to quickly re-export them to Zeplin.

Product updates that spark joy
We also made a few updates to help organize your Zeplin workspace and improve your work flow.
- Continued improvements for loads times in macOS: As promised last month, first-instance load times will be much faster for workspaces with over a thousand projects. Your pinned projects will also load faster to help you get up and running.
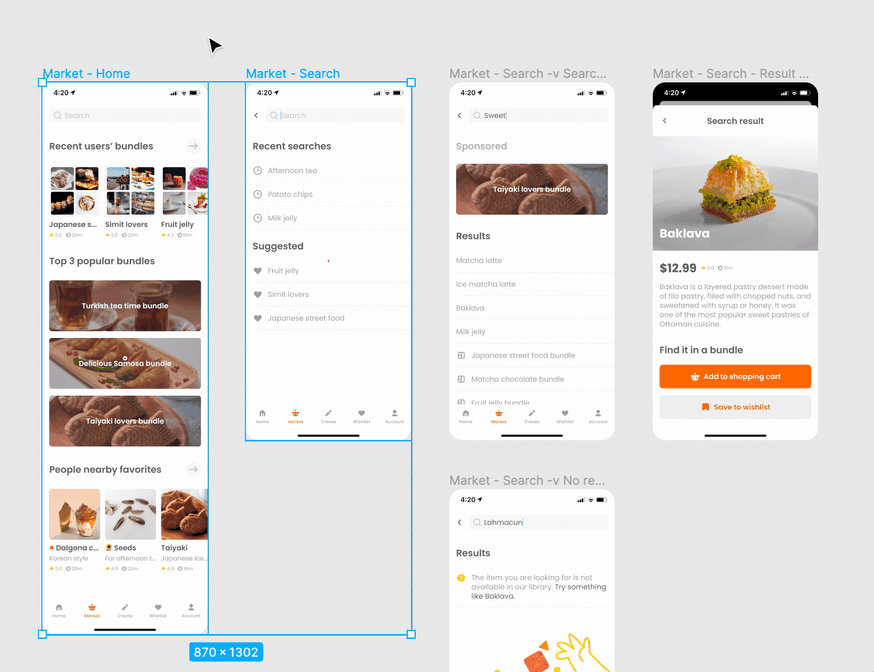
- Automatic spacing between screens for Flows: Zeplin now automatically spaces out all screens published from the design tool, respecting the design file layout while scaling spacing accordingly. This leaves enough room for you to add connectors and labels while building flows!
- Automatically import Google avatar: Speaking of avatars, we’ve made onboarding for new users easier by automatically importing new users’ avatars and names when signing up with Google accounts.
Find the full list of March releases here
Your input helps us make a stronger, better Zeplin for all. Please send us any suggestions, comments, or let us know if you want to participate in our betas.
That’s all for March, see you next month!




