A few months ago, we’ve announced that we began working on an integration with Adobe XD. The reactions have been overwhelming! We’ve received tons of emails, tweets asking when the integration would go live.
Since then, we’ve been hard at work with the Adobe XD team, building a super seamless, reliable integration. Today, we’re very excited to launch it to the world!
Getting started
Exporting designs couldn’t be simpler. Just make sure that you’re on the latest version of Adobe XD and Zeplin. If you’re new, go ahead and register to get started.

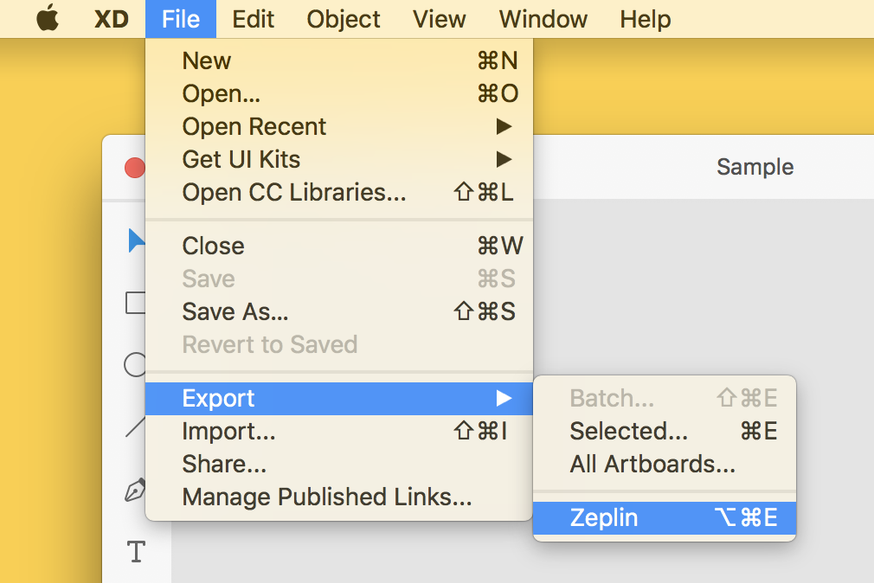
If you have both Adobe XD and Zeplin installed, you’ll notice a new menu item in XD. Just select the artboards that you want to export, and select File > Export > Zeplin.

The shortcut for the last used export option is ⌥⌘E. So, next time you want to export designs to Zeplin, simply press Option, Command, E.
☝️ ProTip: Instead of selecting the artboard itself, you can select any layer inside that artboard as well.
This will take you to Zeplin where you select the project you want to export the artboards to. …and that’s it! Designs are now live on Zeplin, along with all the specs, assets and code snippets that developers can make use of.
Setting up assets
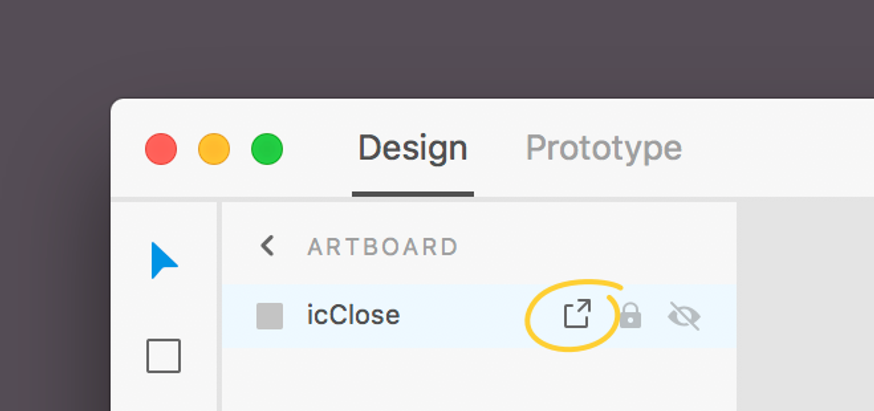
Zeplin exports assets which are images automatically generated from layers in Adobe XD that are marked for export. To mark a layer for export in Adobe XD, open the Layers panel, hover over the layer, and click the mark for export icon.

You don’t even need to think about which sizes you should export the layers at, Zeplin will grab all the necessary images with different scales and formats automatically, tailored to the platform you’re designing for — Web, iOS, Android or macOS. Simply clicking the layer inside Zeplin will list all these assets to developers.
We can’t wait to hear what you all think — if you have any feedback or run into any issues, ping us at support@zeplin.io.
Cheers! 👋




