We had a chance to speak with Kelsey Kimura, UI/UX Designer at WestJet. Kelsey is a principal designer focused on WestJet’s web experience.
We focused on how the combination of Zeplin and Adobe XD helped improve their collaboration and workflow. Enjoy the conversation folks!
How is the design team set up?
We’re a growing team and partnering with agencies to help re-imagine our digital experience. We are a centralized design team however with designers working on our different product teams. We use a figurative elevator model that allows designers to jump-on and jump-off different projects to temporarily support each other’s products during big initiatives or priorities.
We combine modern tools with new age thinking and processes to build a unique, high-quality, usable and accessible omnichannel experience. Working with the product teams, we build and help implement interaction and design concepts that go above and beyond being simply functional. By adding a personal touch, years of expertise, and a sprinkle of glitter, the team knows how to turn a business ask into a beautiful user experience.
What does the overall design workflow look like?
We first receive the business requirements and problem statements from our product owners. Once we have this, the UX research team will conduct base-line research that we can leverage to create wireframes and prototypes. We will then take these prototypes and wireframes and conduct multiple iterations of user testing.

When we feel that the designs are ready, we seek approval and input from key stakeholders such as our designer manager, product managers and product owners. Finally, we build design specifications for our development team to include in development stories.
What do you think is unique about your processes?
Our approach to iterative design and user testing; we often do multiple rounds of designs and then test them with our guests to validate and refine the user experience we are after. Having easy access to updating designs in Zeplin and version history is extremely valuable. We use Versions to keep track of the changes we make.
"We use Notes to record the rationale behind the design changes we made. This way, if we are debating between two design decisions, we can always go back to these to make an informed decision.
"
We also use Zeplin’s Notes feature to record the rationale behind the design changes we made. This way, if we are debating between two design decisions, we can always go back to these to make an informed decision and feel confident about it.
How do you collaborate with other teams, especially with engineering?
We try our best to provide finalized designs to developers, but requirements may change and since we take an iterative approach, we may modify the design based on feedback we get. The Notes and Versions features have been helpful to keep developers on the same page and ensure we can iterate fast.
We also provide additional artifacts like user flows in Zeplin and add notes to screens about specific classes that should be used — to remove as much guesswork the developer needs to do. Jira is an important collaboration tool for the product team and our product owners are very excited about the integration that Zeplin provides with Jira.
What tools do you use for your processes?
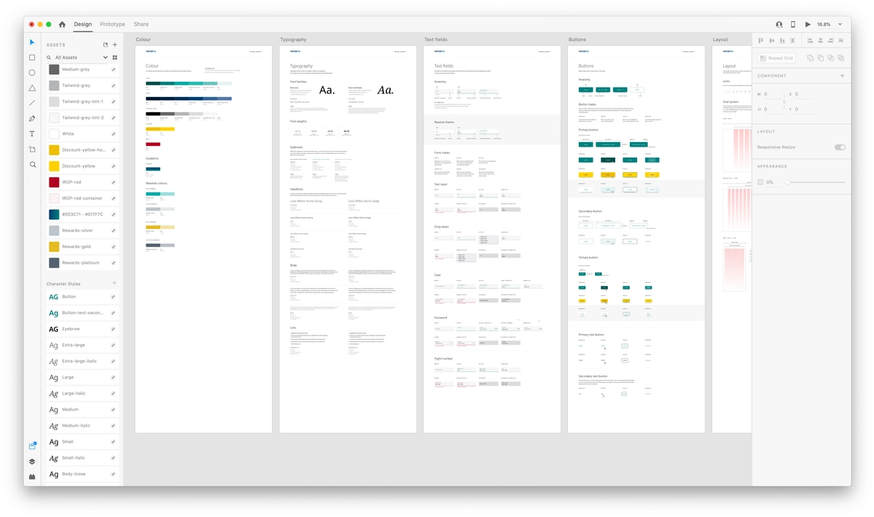
- Adobe XD as our primary design tool. We use it for all phases of design — low-fidelity, high fidelity and prototyping.
- Zeplin for all of our design approvals and hand-off. We use it as our source of truth for the project. We use the comments (color coded by discipline) to handle things like clarification, copywriting requirements and general discussion.
- UserTesting for user testing and research.
- Jira for business requirements, documenting stories and sprint planning.
- Microsoft Teams for messaging and basic communication.

When and why did you decide to use Adobe XD and Zeplin?
We started using Adobe XD back when it was in beta (early 2017). We picked up Zeplin early last year (May 2019). Our team needed Zeplin to fill in some gaps in our workflow. We struggled with managing XD links and it was difficult to know which was the latest version. It was also hard for multiple designers to work on the same project. One of our design partners recommended Zeplin for a project we were collaborating with them on. We took their lead, learned from them and are starting to adapt it to meet our needs.
How does Zeplin improve your workflow?
It’s brought a lot of clarity to projects. There are fewer mistakes and need for inefficient back and forth. Sectioning screens is really beneficial to make it easier to find and keep track of different designs. Having access to different product designs has also helped the design team understand and have transparency for projects happening across teams.
"Having access to different product designs has helped the design team understand and have transparency for projects happening across teams.
"
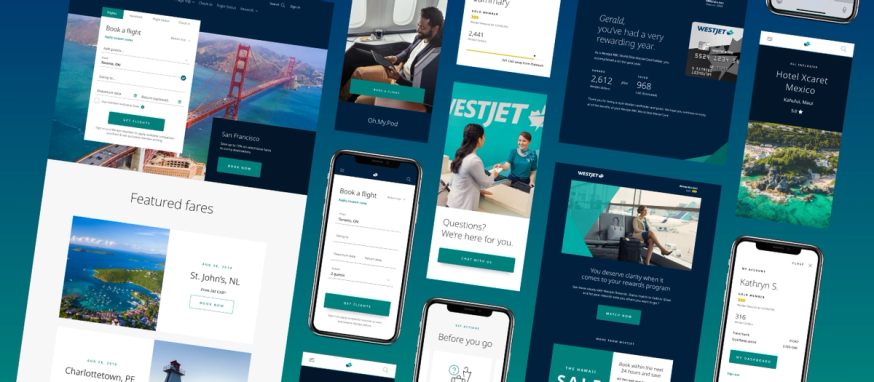
We recently launched the first iteration of our re-imagined homepage. We had a pretty aggressive timeline on it and Zeplin helped streamline the process.
What is your favorite feature of Zeplin?
As mentioned earlier, Versions to track designs since we go through a lot of iterations of designs. We also like the ability to group artboards into categories with Sections which makes it easy to find the right design. Our developers and product owners also appreciate how both the web and desktop apps are fast and responsive.




