How does a leading worldwide digital agency serve up lovable apps and high quality user experiences every time? The answer is a structured product development process, including tools that are suited to each step, according to Bárbara Fontenelle, product designer at ArcTouch.
The product development team at ArcTouch uses Figma and Zeplin together as they work across multiple projects and collaborate with clients around the world. ArcTouch works with global brands like 3M, Volvo, Hawaiian Airlines and Walmart, and while you’ll never see the ArcTouch name in these apps, they pride themselves on treating every app like one of their own.

“At the end of the day, we’ll never lower the bar when it comes to product quality,” Bárbara says. “So it’s absolutely crucial that we have a proven workflow with the right tools that makes the best use of the skills of our team.”
Design is never finished
As a designer, Bárbara loves using Figma. It’s a powerful design tool that gives her the freedom and creative flexibility she needs.
“Figma provides a blank slate for designers like me. It’s easy to iterate on a design and there are almost no limits to what you can create.”
Providing this design freedom is important to ArcTouch and is a capability they want to maintain. However, they recognized that other members of their team had differing needs. A typical app project can have 50 screens that designers create while developers, testers and copywriters are on point for bringing those designs to life.
“We needed to provide a source of truth for these team members so they had clarity on what to build,” Bárbara said.

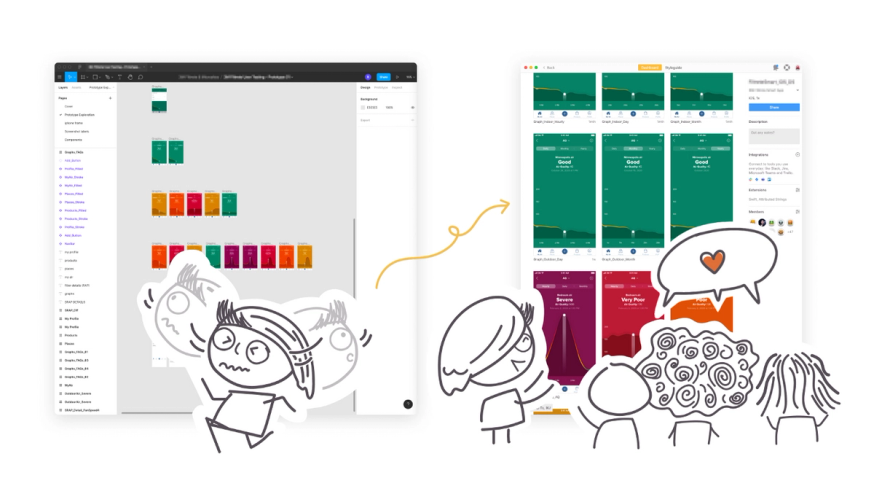
At ArcTouch, the reality is that designs are never really finished — they are constantly being improved and iterated upon. What their team needed was a way to formalize a “snapshot” of the design when it was ready for development. This is where they rely on Zeplin. Once a design is ready for development, ArcTouch designers use Zeplin to publish those designs to share with the rest of the team.

“Zeplin serves as the source of truth when it comes to developing screens. It aligns us all around the exact screens that should be built,” says Edgar Hirama, developer at ArcTouch. “The process would get muddied quickly without this step.”
Another bonus of this approach is that while the ArcTouch team is busy working on developing applications from the source of truth in Zeplin, designers can continue iterating on the next great release in Figma. This approach ensures that designers always have the creative freedom to iterate on designs, while developers, testers and copywriters have the source of truth they need to ship applications on time. Everyone wins with this well-structured workflow — proven across the hundreds of projects ArcTouch has completed.
Organization is key
An essential component of ArcTouch’s workflow is how they organize designs.
“As designers, we have the flexibility to set up our screens in any way that we like in Figma and each designer does it a bit differently too,” Bárbara says.
While this creative freedom is awesome for designers, navigating these screens is challenging for developers, testers, copywriters and product managers working on the same project, especially when there are 50+ screens involved.

“It would get too messy if we sent everyone to the native Figma designs,” Bárbara says. “We have long-term clients whose projects have spanned over multiple years. Unless you’re the original designer, there’s a chance you might not understand how the screens were set up. Then, you’d need to provide additional documentation and orient the developer to how the designer was thinking about it, which is work about work.”
This is another step where ArcTouch brings Zeplin into their workflow. During the publishing process, screens are categorized into clearly-defined Projects and Sections that bring much-needed structure to the design. Projects can be defined by categories like “User Signup,” “Payment,” “Cancel Subscription” or other categories that suit the specific project. Screens can also be set up into Sections, like “Data Collection,” “Plan Selection” or any other groupings that make sense.

The step of translating the wall of screens in Figma to an organized hierarchy in Zeplin helps connect the designers’ creative work to the developers’ production work.
“I know a project is well organized if teammates can easily find what we need without having to be walked through it,” Bárbara says.
"The step of translating the wall of screens in Figma to an organized hierarchy in Zeplin helps connect the designers’ creative work to the developers’ production work.
"
Zeplin brings an aspect of organization that’s especially helpful for team members who don’t have a design background. Zeplin’s easy-to-use workspace is friendly for everyone, including users who don’t live in design tools.
Taking design systems further
Like many product teams today, ArcTouch invests in creating smart design systems for their various projects to drive consistency and accelerate time to market. These design systems contain reusable design components that can be leveraged by designers during the design process.
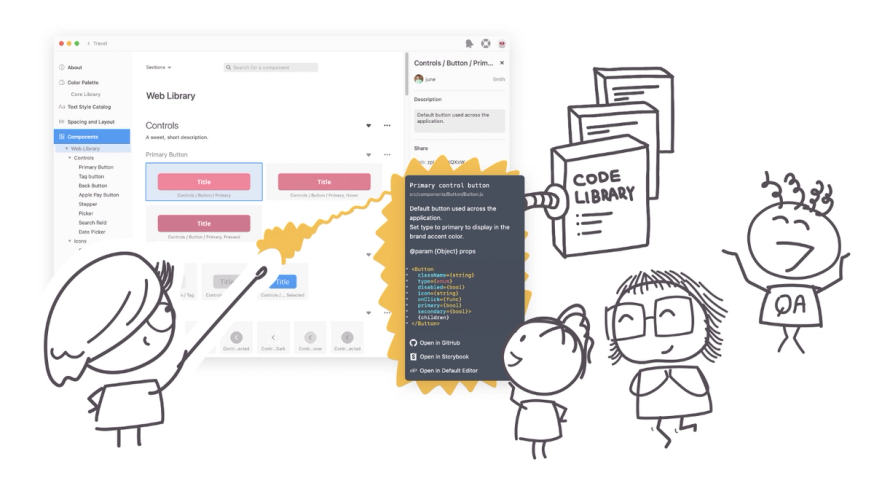
One design system aspect that ArcTouch wanted to improve was the ability to extend the value of their design systems to additional members of the product development team, specifically developers. Developers weren’t always aware of design system components and their reusability. That meant that the investments ArcTouch had made in a design system were siloed to only the design team. This wasn’t acceptable and they embarked on a mission to change it. They turned to Zeplin Styleguides.
"Using Styleguides, we don’t need to orient everyone on what design elements to use because it’s very clear how components fit into our design system.
"
With Styleguides, designers are now able to export design system components for developers during the handoff process. With Styleguides, reusable components are highlighted for developers, so they always have visibility into the parts of the design that are based on the established design system.

“We use Styleguides heavily and it plays an important part in our workflow for other team members like QAs, product managers and developers. Using Styleguides, we don’t need to orient everyone on what design elements to use because it’s very clear how components fit into our design system,” Bárbara says.
When it comes to taking ArcTouch’s design systems to the next level, Bárbara adds, “I’d love to see even more documentation and a fuller expression of our design system that extends into the entire phase of the product lifecycle.”
Extending the value of design systems for developers isn’t the last step for ArcTouch. They want to lean into the value of their design system even more and have plans to connect their design components to developer code — an impressive feat for an app development company.
A structured workflow that works like magic
The team at ArcTouch says that they turn “a great idea into a lovable app.” Their approach is built on a clearly defined design-to-development workflow that establishes structure, but also provides the flexibility that the team needs. By using Figma and Zeplin together, the ArcTouch team keeps their product development cycle working smoothly at every step, so they can stay focused on building awesome apps.

"I don’t see our life without Zeplin. It just wouldn’t make sense.
"
Designers like Bárbara use Figma’s slick design features to rapidly iterate on designs while everyone else is able to collaborate and access what they need in Zeplin.
“I’ve been using Zeplin for almost a year now and I love it,” Gabriel Luchtenberg, another developer at ArcTouch, says. “Everything I need to build a pixel-perfect app is just a click away. That is huge for my productivity.”
When it comes to a powerful tool that organizes all their assets and designs, Bárbara and her developer teammates agree that Zeplin makes their work exponentially easier.
“I don’t see our life without Zeplin,” Bárbara says. “It just wouldn’t make sense.”
If you want to learn more, sign up and try Zeplin yourself!




