It’s been two and a half years since we introduced our Figma integration. Zeplin and Figma have been a perfect fit for thousands of product teams — since the release, they’ve exported millions of designs from Figma to Zeplin!
In the past few months, we’ve been working closely with the fine folk at Figma to rebuild the integration from the ground up — introducing new features and significantly improving performance.
While this is just the beginning, today, we’re super excited to introduce Zeplin’s Figma integration 2.0.
🐱 Check out the integration on Product Hunt and let us know if you have any feedback.
How to integrate Zeplin with Figma
☝️ If you don’t have a Zeplin account yet, sign up here for free.
First of all, let’s install the new Zeplin plugin in Figma:
Once the plugin is installed, head over to the Figma file you want to export. To launch the plugin, you can right-click anywhere in your canvas and select “Plugins > Zeplin”.
Now select the frames or components you want to export to Zeplin — notice the plugin displays how many you have selected.

When you’re ready, hit the “Export” button. Make sure that you have the Zeplin desktop app installed before exporting.
That is it, your Figma designs are now in Zeplin! Read on to learn more about how to get the most out of Zeplin and Figma.
Benefits of using Zeplin and Figma together
Every day, thousands of product teams rely on Zeplin and Figma to build beautiful products. Using both tools together boosts your collaboration and enables you to ship products faster. Here’s an interesting tidbit: Since most product teams started working from home, we’ve seen a 40% increase in Figma and Zeplin usage!

🌾 If you’re using Figma and interested in giving Zeplin a try, we’re offering our Organization plan for free for 3 months up to 50 members to new subscriptions. Reach out to us to get started.
We hear teams use Zeplin together with Figma because it acts as a collaboration layer that brings their tooling and teams together. Designers can communicate design changes rapidly while developers feel confident when designs are ready to be worked on.
Source of truth
Zeplin puts you in control of the designs you want to share. In Figma, naturally not all your work is final. Some can be in the ideation stage, while some can be experiments. When your designs are ready to be shared with the rest of the team, that’s when you push them to Zeplin.
In Zeplin, product teams can:
- Organize and showcase design work in projects using sections, tags, descriptions and so on
- Get notified of design changes in tools like Slack, with commit messages
- Ask questions, leave feedback on designs
- Attach designs to Jira epics, issues or Trello cards
- Document functional requirements right on the designs
At the end of the day, Zeplin becomes the source of truth for the latest mocks, connected to all your product development tools.
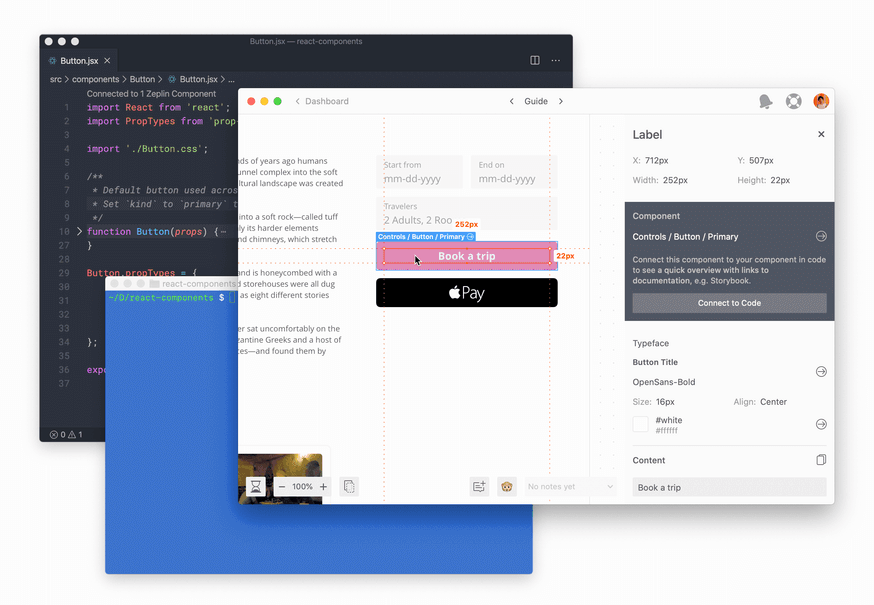
Connected to your development workflow
As platforms, development tools and design systems evolved in recent years, developer handoff has become more than just specs.
In Zeplin, a color is not just represented by a hex value, it’s the color variable you know from your codebase. A spacing is not defined by just the pixel value, it has a name. A button is more than a rectangle layer and a text layer, it’s the button component from your codebase.
With Zeplin + Figma our team can deliver functional, structured design systems in a format suited to each stakeholder, that’s consistent, efficient and scalable.

Learn more about how to connect your design system in Zeplin to your codebase here.
And when it comes to specs and assets, Zeplin customizes the output to be specific to your platform or framework — what you get makes sense. (You can even create custom solutions tailored to your workflow using Zeplin’s API.)
What’s new?
We’ve been hard at work for the past few months and Figma integration 2.0 fixes all critical performance issues while introducing new features as well!
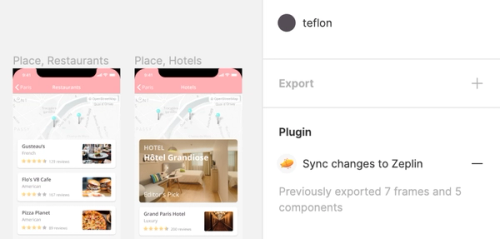
Sync changes in one-click
As you export frames and components, Zeplin now keeps track of them. After a design iteration, you can export all your changes in one-click using the handy button on the right panel.

Timeout issues are no more
As Zeplin grew over time, so did our users and their projects became more and more complex. We worked hard together with the Figma crew and you can now smoothly export no matter how big your Figma file is.
Export colors and text styles automatically
As you export your designs, Zeplin will suggest you to add your color and text styles to your styleguide in Zeplin automatically.
Once your color and text styles are defined in Zeplin, their names will be displayed while inspecting layers. This lets your developers quickly understand which color or text style variable in their codebase to use. Learn more about style guides in Zeplin here.
Quickly export assets from components
If a layer is exportable in Figma, like an icon, Zeplin will automatically generate an asset for developers in different formats and sizes based on your project type.
In Figma, most designers define icons as components and use them in various colors and sizes throughout different designs. If a master component is exportable in Figma, Zeplin now generates assets for all of its instances automatically.
Here’s a short video Tutorial to get you started with these updates:
Check out the new Zeplin integration by installing the new Figma plugin here. We can’t wait to hear what you all think — feel free to ping us at support@zeplin.io with any questions or suggestions.
Stay safe, stay healthy!
FAQs
What is the difference between Zeplin vs Figma?
Figma is a cloud-based UI and UX design tool to assist in the design of websites, apps and other digital products. Zeplin is a collaboration tool that bridges the gap between designers and developers and that seamlessly integrates with Figma through the Zeplin Plugin.
Does Zeplin integrate with Figma?
Zeplin’s Figma Integration is possible through the Zeplin Plugin you can find here. This allows you to export frames and components directly from Figma into Zeplin by right-clicking in your canvas, selecting Plugins>Zeplin and choosing the elements you wish to export.
Do you need Zeplin with Figma?
Using both Zeplin and Figma can help teams collaborate on designs and development. By exporting final designs into Zeplin, product teams can utilize Zeplin as the source of truth that is connected to other product development tools.