Before we had tools like Figma, design handoff was a file-sharing nightmare for designers. When UI designs were ready for developers to start building, nothing could begin until designers manually added redlines to their latest local design file, saved it as a locked Sketch or Photoshop file, or a PDF, and made sure developers were working on the correct file after every update.
But as we all know, those design tools completely changed the way teams collaborate around UI design — including the way design handoff happens. We’ve seen this in Zeplin’s own design handoff workflow and among thousands of our users, as those same top design tools help designers generate specs and share designs by simply sending a link.
However, leaving specs to a design tool and giving developers access to an active design workspace – which is how some teams now do design handoff and designer-developer collaboration — actually introduces several new challenges that affect the entire product development process. Read on to learn why that is, and also get answers to the following questions:
- What is design handoff?
- What do developers need from designers at design handoff?
- The biggest challenges of design handoff
- How to ensure a smooth designer-to-developer handoff process
What is design handoff?
To put it simply, some see design handoff as the moment in the product development process after designers say ‘Hey, I think I’m done with this!’ and hand over their final designs.
But the process of design handoff varies depending on who you ask and it's evolved over time. While some still consider design handoff to be just about sharing specs like colors, spacing, character styles and measurements, there's so much more that matters to devs.
For those more aware of the developer experience and what’s needed for a smooth product development process, design handoff is actually about delivering specs, sharing design intention, giving context about user journeys, and reinforcing a design system (if one exists) so that developers can do their job efficiently. It's about clear design documentation, giving and sharing feedback, and helping devs turn designs into code as efficiently as possible.
How do you hand over design to developers?
There are two ways product teams today typically hand over final designs to developers:
- Within their design tool, such as Figma, Sketch, or XD
- Within a design delivery tool like Zeplin, which works with all design tools
If your team uses Figma and is thinking about what's best for design-to-dev handoff in your organization, compare Zeplin to Dev Mode.
Both options can work, but one might be better depending on your team, number of design projects, and the speed and complexity of your product releases. What’s true in all cases is the goal outcome: for developers to get what they need from designers. Let’s talk about that.

What do developers need from designers at design handoff?
Ah, we wish we knew the exact answer to this question and this could vary a lot based on your workflow. That’s said, we’ve listed the top things we’ve been hearing that developers need from designers, based on our own experiences and the product, design, and development teams we’ve worked with so far:
1. Certainty that they have the final designs
If there is any ambiguity whatsoever about which design file is the right one to build from, developers have to constantly ask designers “is this the final design”? Being certain about what to build is crucial because otherwise, they’d be wasting precious time and energy on something useless.
Publishing designs to Zeplin is a simple solution to developers’ need for finalization. Zeplin creates a clear separation between the design canvas that your designers are actively iterating on and the “locked” designs that developers and the rest of the team can build from and reference.
2. A reliable way to track versions
Another question developers will ask is “is this the right version?”
Product designers typically work on multiple features simultaneously and will even begin designing a V2 even before developers have built the V1 of the same feature. For that reason, it’s super important for developers to have a clear way to track versions. If they don’t have it, they must piece together version history themselves and ask designers to fill in the blanks of what has changed between versions — both inefficient uses of everyone’s time.
While design tools do have auto-save and can help developers distinguish between versions through time stamps, these versions aren’t clear or specific enough since they’re at the canvas level. An option that does a much better job is Zeplin’s Version History. Zeplin keeps versions individually for each screen to help developers to track the changes, which aligns better with their workflow since they typically work on individual screens rather than the entire canvas.
Now, once they have a clear understanding of the different versions of a design, the follow-up question they ask is: “What has changed in between these versions?” That’s where you need to rely on Commit messages. By using the Commit messages that Zeplin provides, designers can attach specific notes on each newly published screen version to communicate what has changed since the last one.
The more team members you collaborate with during your design process, the more importantit is to understand the challenges of design version control in UX and how to optimize that workflow.
3. Logical organization of screens and specs
Developers value efficiency more so than most. That’s why it really matters for them to get final design screens and specs from designers in an organized way so they can get to coding as soon as possible. The problem is that there’s typically a gap between what designers consider organized and what developers think is organized.
Design tools are flexible by nature. You can organize designs in any way you want. But this means you’ll spend hours putting together an organized file that you need to maintain going forward. In Zeplin, you can organize your design projects into Sections, use Tags to categorize and filter, display Screen Variants in a visually concise way, and use Global Search to find exactly what you need at any time.
4. Documentation that’s easy to find and understand
Developers see design handoff as much more than getting the specs, visual files, and assets. They also expect documentation that explains design behavior, requirements for the build, and how everything works together for the user. That’s a lot of information, but the good news is that developers don’t actually need (or even want) you to walk them through all of this information – they just need to know where to find it easily and be able to understand it all.
The best way to structure your documentation for developers to consume is to think about it in two buckets: instructions on design behavior and intent, and user flows. And rather than trying to stuff all of this information into your design tool, Zeplin solves both documentation needs (and more) with Annotations and Flows.
Annotations are always visible design instructions that can be pinned directly on a screen to help your team communicate how the design is supposed to behave and why. You can add descriptive GIFs/videos, reference product requirements, and even share API endpoints for maximum clarity. And as for Flows, it helps you show and gather feedback on complete user journeys in a way that’s cleaner and more straightforward for developers to use and navigate than a design canvas.
5. A way to surface the design system
Some of the first questions developers ask when receiving final designs — whether out loud or to themselves — are, what parts of this design have already been built? Which variants and properties should I be using? What components can be reused?
Answering these questions for your developers proactively prevents them from building outside of your design system guidelines, or worse, re-building a component that already exists. It also furthers a very important goal that every design team has for their design system, which is for it to actually be used and adopted into their team’s systems and processes.
One way to make your design system more discoverable and therefore useful for developers is Zeplin’s Highlight Components and Used In features. With one click, Zeplin will highlight all components on a screen and will also show when and where component variants or similar components are being used across your projects.
Design system visibility is one of many ways Zeplin helps developers work more efficiently and scale their builds with accuracy.
6. Direct connection between design system and their code
And finally, developers wish for a way to bring the design system into their code as directly as possible. This represents the ultimate productivity improvement for developers who are constantly working against tight deadlines, balancing stakeholder input, and striving to produce quality code that looks good and functions beautifully.
Zeplin answers this wish with Connected Components and its Storybook Integration. Both workflows help devs access components in their codebase right on the designs.
With Connected Components, devs get a summary of documentation, bite-sized code snippets describing how to initialize the component, and direct links to Storybook, GitHub, VSCode, and their default editor, right next to the designs they’re looking at in Zeplin which saves them time from having to check elsewhere.
The same quick access to code snippets and documentation is possible with the Storybook Integration if your team uses it. With this integration, devs can go beyond linking to design components from Zeplin into Storybook and actually have access to an add-on panel in both apps where they can quickly inspect the accuracy of their apps in one easy workflow. Learn more about this two-way integration here.
"Developers and designers confidently know that when designs are published from Figma to Zeplin, there is corresponding code for developers. This is super helpful as it makes the handoff process smoother, removes uncertainty, and helps with discoverability for engineers."
The biggest challenges of design handoff
If we were to sum up all of these points of disconnect during design handoff, they would boil down to these three big challenges:
- Clarity: Teams don’t know what they should actually be sharing and aren’t communicating clearly enough to each other.
- Organization: Organization means different things to designers and developers.
- Documentation: Developers rely on and expect specific kinds of documentation, which designers aren’t equipped to deliver efficiently within their design tool.
So how do you learn from and apply this information to your team’s design handoff process?
We don’t claim to have all of the answers, but here are a few steps your team can take that’ll help create the smooth design handoff process that’s ideal for everyone.
How to achieve a smooth design handoff process
1. Don’t rush through design handoff
Design handoff is the start of a critical moment in your product development process where your design vision is about to come to life in code. But if you’re only looking at design handoff as the “last step” for designers to give colors and values to developers, that undermines all of the details that make your design important to your process and to your users.

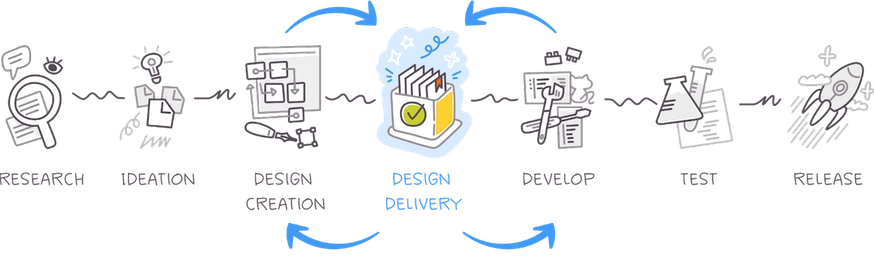
One way to smooth out your design handoff process is to view it as a part of design delivery.
Design delivery is a workflow that ensures your team ships a product that is as delightful, intuitive, and engaging as your designers intended. This involves giving developers what they need to build (using the questions we shared earlier as a guide), and doing your best to overcome handoff’s biggest challenges around clarity, organization, and documentation.
2. Minimize manual work
Handoff is not the first time developers see designs or the last, but it’s the part where expectations are high for both designers and devs to exchange lots of complex information clearly and accurately. So another step you can take to ensure a smooth handoff process is to eliminate as much manual work as possible from both sides so they can save their mental energy.
Some examples of ways to reduce manual work during handoff:
- Surfacing reusable components so developers don’t have to search for them
- Giving clean access to designs outside of your design tool to make exchanging feedback easier and less disruptive for designers
- Centralizing all product instructions and design annotations into one place, like directly on screens and Flows in Zeplin, rather than across Slack, email, comments, and files.
“I can now pin product requirements to each screen so our developers will know exactly where to find instructions for build, no more clicking through endless comment threads.”
3. Choose the right design handoff tool
Fortunately for both designers and developers, there are all sorts of tools out there that help improve different aspects of their individual workflows. But to make sure your team’s choice for a design handoff tool helps both sides equally, go with a tool that isn’t so specialized that it favors one team’s experience over the other.
That means the best answer to design handoff likely isn’t a design tool, but a tool like Zeplin that offers a neutral and welcoming space for developers and everyone else on your product team.
"Figma allows us to work really fast, but doesn’t allow a space for engineers to contribute. Likewise, engineers work in code and GitHub, but designers are not in that space. Zeplin provides an equal, shared space to talk about designs and development.”
Make design handoff a seamless part of the development process, with Zeplin
Design handoff as a process has evolved and the way we think about it has to evolve too. While using your design tool for design handoff is better than how things used to be with redlining and local design files, your team can do even better. That's especially true across things like design documentation, managing cross-team workflows, and scaling product development, which Zeplin is purpose-built for.
Using Zeplin for design handoff and as your central space for design delivery saves time and headache for both designers and developers, while ensuring what developers build is exactly what designers intended.
Learn How we use Zeplin for design delivery, or try Zeplin for free.