Designers and developers need each other, but because their workflow styles are so different there’s almost always friction in their collaboration.
After all, designers thrive on the fluidity of an open canvas, while developers need structure to build quality software efficiently.
"There's a misunderstanding between the two sides where sometimes the flexibility that designers bring to the table really conflicts with the precision and the efficiency that developers need. But at the end of the day, we all want to ship a good product.
Since designers and developers all want the same thing — to ship beautiful user experiences they’re proud of – we wanted to know what gets in their way. Why is designer-developer collaboration such a pain point for teams? What are the root causes? What can we do about it?
So, Zeplin partnered with DesignOps Assembly on their annual DesignOps Benchmarking Report, the de-facto industry report on the global state of the DesignOps practice, people, and tools. By doing this, we can all learn directly from design operations leaders as they answer questions like:
- Where is there friction in design-to-dev collaboration among your team?
- How much time do design and dev teams spend collaborating each week?
- How does design-to-dev friction impact your business?
With so many product teams and budgets getting cut nowadays and no slowdown in release cycles, these insights reveal which areas of design-to-dev collaboration your teams should focus on this year to build higher-quality products together faster.

Top causes of design-to-dev friction: design system adoption, organization, and documentation
When designers and developers collaborate during the product development process, a lot of information needs to pass between them to ensure a successful build. That’s easier said than done, since design handoff covers multiple things and is continuous.
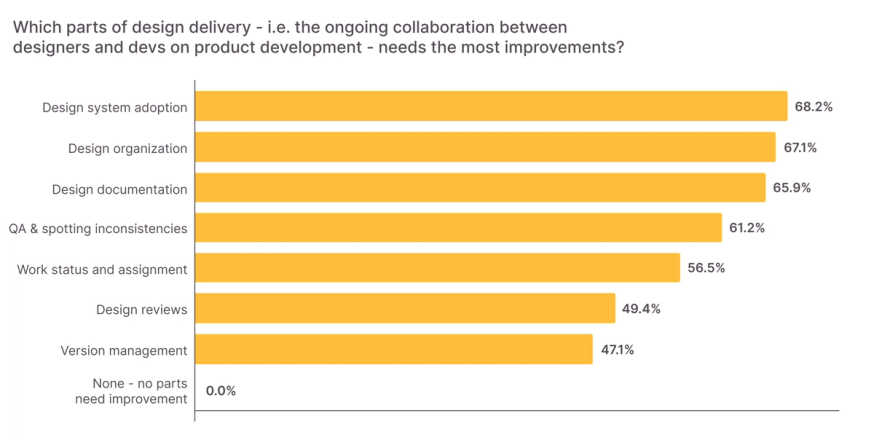
Based on the survey of DesignOps professionals, the top three areas of design-to-dev collaboration that need the most improvement are:
- Design system adoption (68%)
- Design organization/design file organization (67%)
- Design documentation (66%)

Is this a tool issue? A communication issue? A staffing and resourcing issue?
Every organization will answer differently, but it’s clear that something needs to change in how design and dev teams manage design system adoption, design organization, and design documentation. So, how inefficient are these workflow areas?
Design delivery friction wastes valuable time
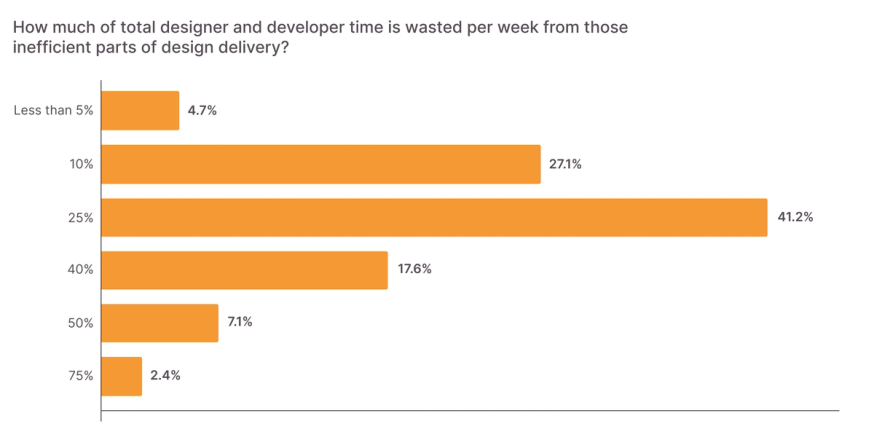
As it turns out, teams are wasting more time than most leaders would be happy with due to these design delivery inefficiencies. 👆
Two-thirds (65.9%) of the survey’s respondents said they waste between one-quarter and half of their time on design-delivery inefficiencies.
That means team members spend 10–20 hours of work each week on tasks that don’t add business value. That's a lot of wasted productivity time annually.

In a time of hiring freezes, more pressure to ship features faster, and increasing competition, what company can afford to waste this much time on inefficiencies that impact the product?
We already know that design system adoption, design organization, and design documentation top the list of workflow inefficiencies. But you might have noticed that many respondents pointed to additional areas of inefficiency that waste their team’s time, including:
- Having to spot and QA inconsistencies between design and code
- Managing and clarifying status and ownership across design work
- Design reviews that require input from multiple stakeholders
- Version management for late-stage design changes that always seem to occur
When you consider all of these process inefficiencies together... it adds up to a full-blown, organization-wide workflow problem that's costly to ignore.
Design delivery inefficiencies are costly to the business
Inefficiency alone is not the enemy — no one is perfect, and there will always be some inefficiency in your teams’ workflows. However, some inefficiencies have more severe consequences for the business if you don’t fix them.
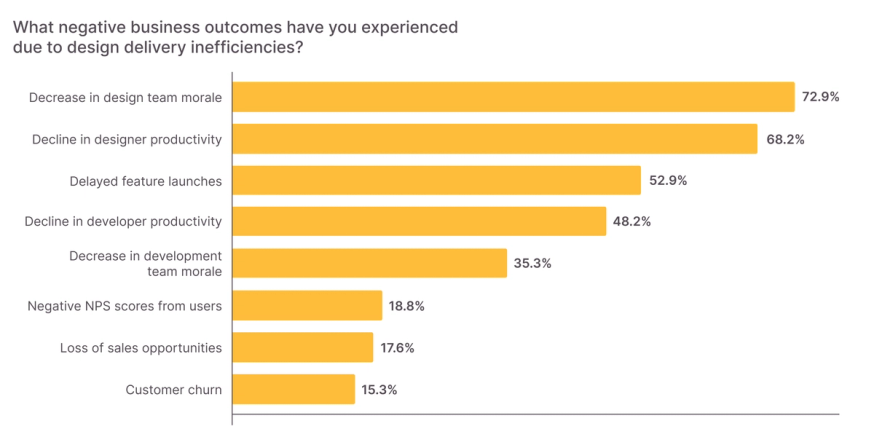
In the case of designer-to-dev inefficiencies, survey respondents identified the business impacts that resulted from designer-developer friction — including decreased productivity, a decline in morale, delayed launches, and poorer customer outcomes.

These numbers should be a wake-up call for teams who likely know their designer-developer collaboration needs work but haven’t done enough to fix it. Here are some honest questions to think about:
- How can your designers be motivated and productive when — rather than designing — they’re dealing with multiple design-to-dev workflow inefficiencies?
- How can your developers work efficiently if the information they need from designers isn’t clear across design system adoption, design organization, and design documentation?
- How can products launch on time if your designers and developers spend 10+ hours a week struggling to get aligned?
The bottom line is that these inefficiencies cost your business money and burn out talent.
We’re all stretched to the max. [Designers] are tired of explaining themselves over and over again. Product is also part of handoff, and so misalignment also happens because dev and design have conversations that are different from those between dev and product. Conversations aren’t happening in the same place and this leads to frustration, features get delayed because changes aren’t getting communicated — that’s what’s causing burnout.
How to improve designer-developer collaboration
For many teams, “fixing” design-to-dev misalignment means having more meetings, creating more handoff files, and adding more processes to their current tools.
But what we’ve learned from working with thousands of top design and dev teams is that improving collaboration isn’t about doing more. It’s about understanding that each side has a different workflow and creating a structured, shared way to bridge the two and support both sides.
Improving design delivery processes won’t come from doing more of the same thing. We must go back to the basics of what makes a good process — structure and standardization.
So rather than having devs spend more time in the design tool, for example, start by answering, “What do my designers and developers really need from each other?” and “Is our workflow structured to give them that in an efficient way?”?
Use the seven principles of design delivery
To make your life easier, you can use the seven principles of design delivery to create a more structured process for designer and developer collaboration in your organization.

- Principle 1: Separate ready-to-build designs from designs in progress
- Principle 2: Track changes to shared designs deliberately
- Principle 3: Organize designs in a standardized way
- Principle 4: Communicate the complete user journey
- Principle 5: Document behavior and requirements in context
- Principle 6: Display design system elements that are used
- Principle 7: Include technical specs & assets tailored to the development stack
These principles apply no matter what tools you use, and they’re best practices for helping designers, developers, and entire product teams go from design to code more efficiently.
Remove your design-to-development friction with Zeplin
If you're ready to take the next step and save your team — and company — from the frustration of wasted time and resources, Zeplin can help. Built with the seven design delivery principles in mind, Zeplin is a central hub that bridges designers and developers’ two different workflows together.
And as a platform that unites team workflows across the product development lifecycle, Zeplin helps your entire product team solve the challenges of:
- Design organization and documentation
- Stakeholder alignment and cross-team workflow management
- The transition between design and code, and scaling builds with precision

You can even hear directly from Pelin Kenez, our Co-Founder and CEO, about how Zeplin thinks about the design-to-dev space and what’s unique about how Zeplin brings harmony to design-to-dev collaboration.
Getting started with Zeplin is easy — you can get started with a free Zeplin trial or learn more at an upcoming live group demo.
Join the thousands of teams who use Zeplin as a connected space to unite designers, developers, and the entire product team during product development. 🚀




