We're living in strange times. Product teams and budgets have been cut while tool prices are increasing — but no one’s OK with a product team slowing down. We all still have ambitious goals, tight deadlines with a limited staff and budget.
Our main goal as designers, developers, and product teams hasn’t changed — delivering beautiful products to our users. What’s different is that structure and efficiency in our workflows aren’t “nice-to-haves” anymore. We can’t afford anything that wastes time or delays our work.
Since the beginning, Zeplin has brought designer and developer workflows together. We started by solving the challenge of “design specs”, which our users have loved us for.
But, we all know that designers and developers collaborate on more than just specs. That’s why we’ve been expanding and evolving Zeplin to meet how product teams deliver products together. What does that mean, you ask?…
Allow me to re-introduce you to Zeplin.
Zeplin is a trusted platform for improving design delivery at scale. It’s a unified space for designers, devs, and the entire product team, creating harmony as teams turn designs into final products.
With all the Dev Mode news floating around right now, if you’re considering the right design-to-dev handoff tool, Zeplin provides more features for more value than any other solution. We want to make it easy for you, so we’ll give you 25% off your first year if you decide on Zeplin before March 31st (which would be up to 50% less than Dev Mode).
But, like I said, there’s so much more to what we do than specs.
Zeplin, beyond specs
When product teams go from design to development, there isn’t a specific moment when the design ends and development begins. Zeplin is built with this fluidity in mind. Rather than helping designers and devs collaborate during a single moment, Zeplin bridges workflows across the product team.
In Zeplin, your team can continuously document, communicate, and take action on design decisions in a dedicated space. Our design delivery principles help ensure we provide structure and efficiency for even the largest teams. Let me explain how:
Documentation
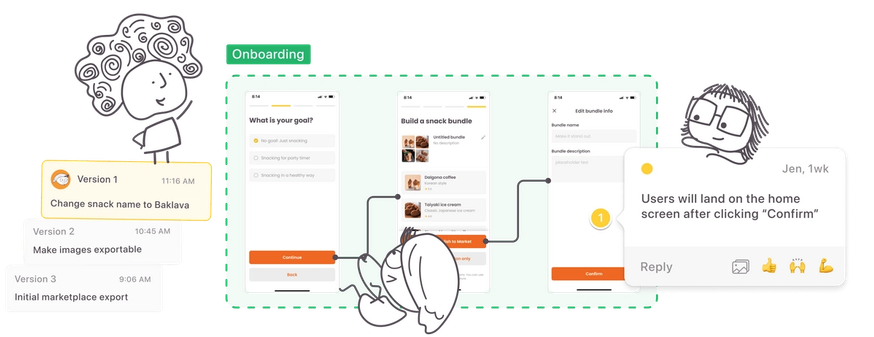
Design documentation gets messy when it's scattered across layers or separate tools. Zeplin helps you to create clear, structured documentation in a central space that’s in context with designs. We do this in three areas:
- Annotations for requirements, design behavior, and design intent
- Flows to communicate the complete user journey
- Git-like version control to capture a detailed version history for every committed screen and show changes at the pixel level

Organization
No one on your team should get “lost in a file.” Zeplin has built-in organization so devs and everyone involved in building the product can easily find what they need.
- Sections to visually organize screens by sub-features, sprints, or any other way your team wants to group screens.
- Tags for categorizing and filtering screens by different statuses in the release cycle, such as "In Review" or "In Development,” or other useful tag labels like “Light Mode” / “Dark “mode” or parts of your app.
- Global Search, for quickly locating and filtering through designs and related information, like sections, comments, and annotations.
Workflow management
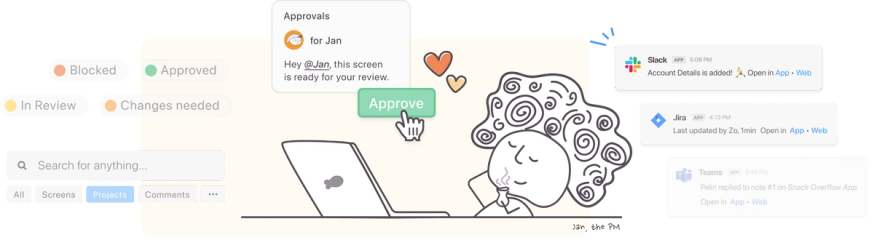
Zeplin helps standardize workflows between teams that are otherwise manual and inefficient in other tools — Approval, Assignment, and Review. In Zeplin, you can:
- Request and manage stakeholder sign-offs and Approvals, right next to designs
- Assign work with Assignee Tags, with automated notifications
- Review designs with direct Link Sharing and rich comments, and present designs in a clean view that’s separate from in-progress design files

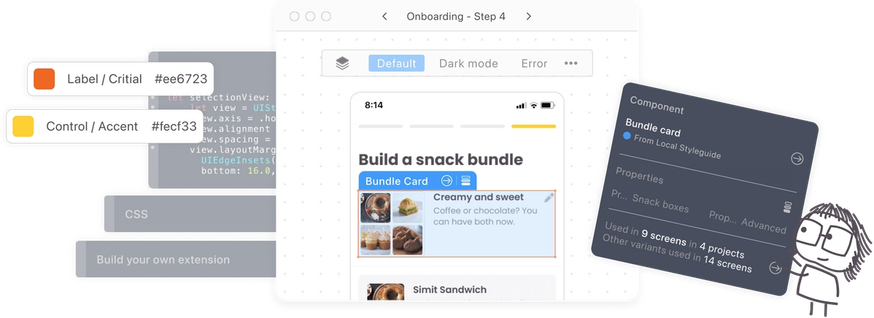
Styleguides
Zeplin centralizes your design system into Global Styleguides, making the transition from design system to code easier for everyone.
- Our recent updates include a refreshed color palette, and Figma variables support
- Coming soon: an automated way to stand up your Styleguides from a Figma library (ping us to join the beta)

I haven't even mentioned our integrations with Slack, Jira, Storybook, Azure DevOps, and so many other features we’ve built in Zeplin that now help thousands of teams waste less time and bring more beautiful products to market faster for their users.
And remember, these are in addition to what Zeplin has been all along — the superior handoff solution for design and development teams.
On that note…
My thoughts on Dev Mode
So many people have asked me about Figma's Dev Mode. The first thing I want to say is that we're excited to see more focus on design delivery in the industry, and we welcome Dev Mode to the space.
And here’s the other thing. We created Zeplin to help designers, developers, and the entire product team build more beautiful products together. We’ve been thinking about and building for the design-to-development process for a long time. So, the fact that Figma is starting to focus more on developers is a positive thing because it means more attention, effort, and yes, of course, more competition, which brings more value and higher-quality products to you, our users.
So we invite you to compare the two for yourself.
Change is hard. We’ll make it easier.
We know changes to tools and processes can be hard on your team. We want to make it easy for you.
If your team needs to decide on a design-to-dev handoff solution soon, for the next couple of months you can subscribe to Zeplin for about half the cost of Dev Mode.
And as always, you can get started with Zeplin for free, anytime.