We’re excited to announce a new feature in Zeplin that introduces a major workflow improvement for your entire organization: Approvals. ✅
At Zeplin, we work with thousands of product teams, and we’ve noticed that many teams struggle with getting and maintaining alignment on what to build. In some teams, managing multiple levels of approvals and stakeholders across the org slows down how fast product teams can move. We’ve also seen teams where development starts even before the right stakeholders have signed off — leading to rework down the road.
We built an Approvals and signoff workflow directly in Zeplin t️o address these common challenges. Approvals in Zeplin live side-by-side with screens, leading to easier team alignment and more efficient product delivery.
Here’s Josh to tell you all about it:
Why Approvals?
In building Approvals, we learned a lot about how teams currently coordinate and manage stakeholder approval on product designs. We noticed three main issues:
- Getting signoff can be complex and drawn-out. With no standardization around where and how to request and manage approvals, the process ends up scattered across tools and inconsistent from team to team.
- Approval decisions aren’t consistently communicated across the team. Since there’s no standard approval process, there’s also no central record of who signed off on what. Lack of visibility on approval decisions — and the context behind them — is a huge barrier to team alignment, and also poses a compliance risk.
- Some teams skip approval, with consequences down the road. To save time from waiting on stakeholder approval, some teams will start development on unapproved work. But it inevitably catches up to them, costing far more time in rework.
How does it work?
Approvals in Zeplin helps teams avoid all of these issues by offering a structured and systematic method for managing stakeholder approval. This aligns with one of the core themes of the Principles of Design Delivery, which is that delivering excellent products today requires more structure and standardization.

How Approvals works:
- Start by tagging one or multiple stakeholders on a screen for an approval request
- Assigned team members automatically receive a notification, and can directly sign off or request further changes. Approvers always have the appropriate visual screen — with all behaviors and requirements — linked to the request itself, so they have full context.
- During the approval process, the screen has a clear “Pending approval” indication along with details on exactly who you’re waiting on.
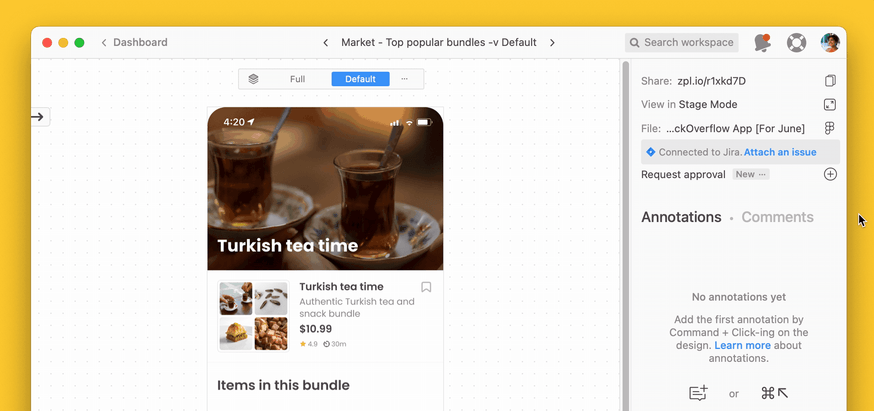
- Approval history lives next to each screen, creating a traceable record for visibility and team-wide accountability.
Approvals is now available to all Team plans and up. Try Approvals in your workspace now or contact us to learn more.
Even more new in Zeplin to speed up your team’s workflows
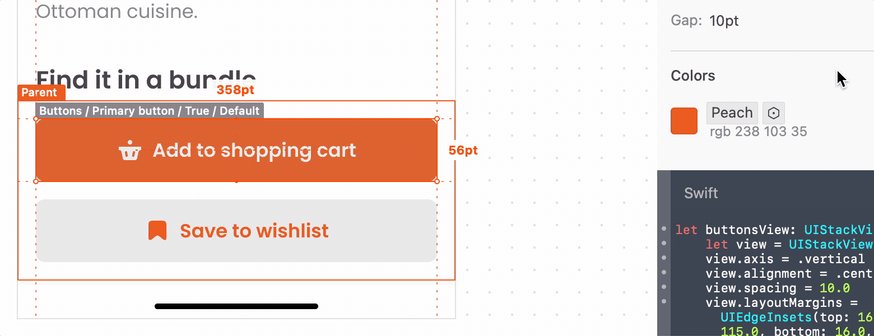
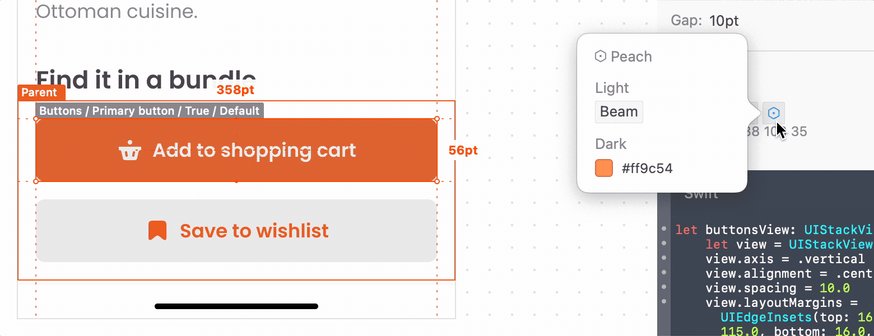
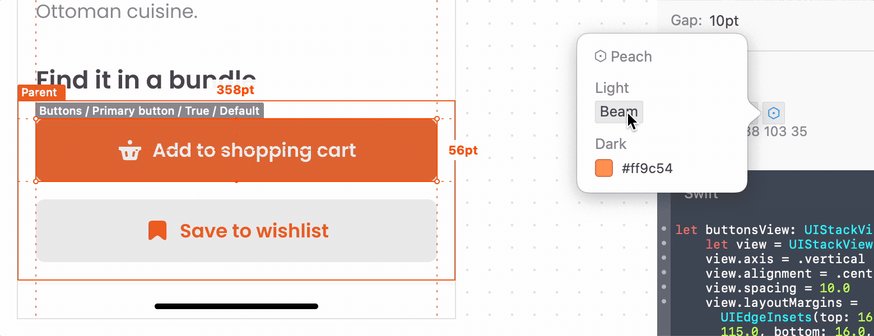
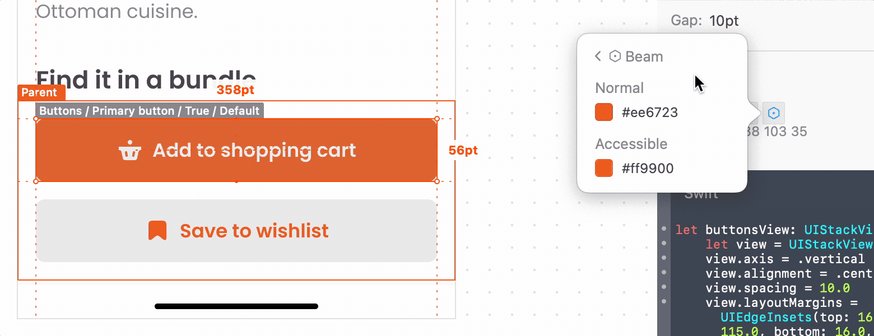
Support for Figma variables: Variables were a big recent Figma addition and you can now access them in Zeplin on layers you’ve applied them to. When inspecting a layer with variables set, you can click to copy the variable name to use it in code or click on the variable icon to see nested variables and other modes (like light and dark mode). Stay tuned for support for variants in Styleguides — that’s coming next.

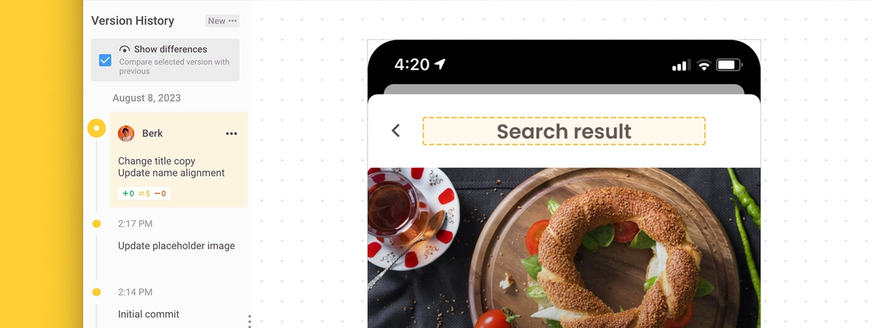
Change Indicator for Version Diff: Version Diff is Zeplin’s unique version control capability that helps teams document and communicate design version changes, down to the pixel level. This month, we've added a Change Indicator to Version Diff — a concise visual summary of the total number of layers added, changed, or removed on each new screen version.

It's like the diffstat command which generates a human-readable output of all edits, inserts, and deletions in lines of code — except for design changes. Version Diff is available to all users on Team plan and up.
Status & Assignee Alerts: Status and Assignee tags in Zeplin have been a nice workflow upgrade for teams as they track screen statuses and assign work throughout the product development lifecycle. This month's release — alerts for status changes or new assignments — ensures no one on your team misses an update.
Customize how you want to receive these alerts, whether it’s via email, Slack, or in-app.
Sort by Status Tags: Many of you have told us that Zeplin is the reason design file organization is no longer a struggle in your teams’ workflows, and tags are a big part of that. For teams that rely on status tags to keep track of multiple ongoing projects in various stages of development, you’ll be excited to know that you can now sort screens by status. If you prefer to sort tags by sections or date, simply select your preference from the dropdown.
Integration with Azure DevOps: It’s official — Zeplin now supports Azure teams with a new Azure DevOps integration. 🎉 No more uploading screenshots to ADO work items. With this integration, you can easily link designs from Zeplin to an ADO work item and get a preview of exactly what you’re building right in ADO. It’ll even automatically refresh when there’s a new version.
Azure DevOps integration is available for teams on the Enterprise Plan. Use Jira instead? Try our powerful two-way integration that displays real-time Jira changes within Zeplin.
…and some more:
- Export Figma sections as Zeplin sections
- Export colors and text styles from Figma to Styleguides
- Redesigned Tag Manager, making it easier to bulk tag screens
- Right-click to sort tags alphabetically in tag groups
- Sticky Tags menu, which stays persistent as you scroll down project dashboard
- In-app notifications when new annotations are added
We’re excited to see how you enjoy our new Approvals feature and the rest of these new additions in Zeplin! Dive into our Release Highlights support page for even more details on these features and other product news. Cheers! 👋