Hi there! We’re back with another round of exciting releases, this time across several Zeplin workflows many of you are using and loving. Get the details on our new updates for Stage Mode and Flows, updates to the Web app, bulk actions for components, and more.
Stage Mode gets interactive
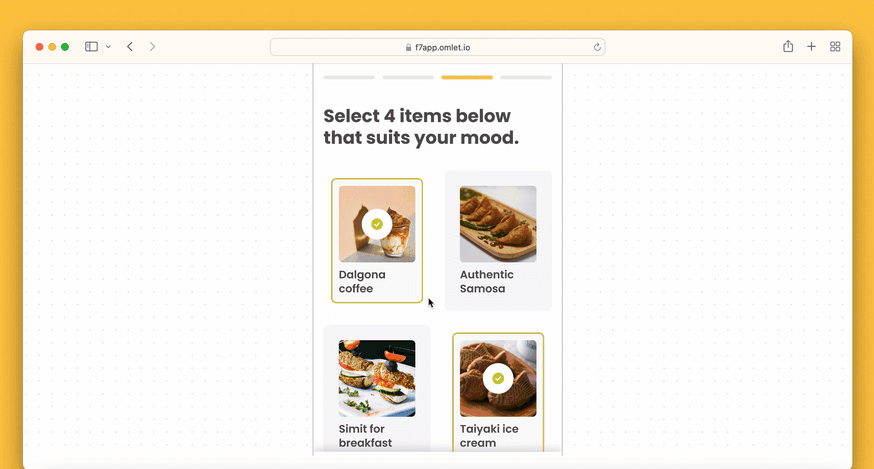
This month, Stage Mode gets interactive in two new ways. While presenting, click to navigate between screens with prototyping links or with flow connectors!
You can now click to highlight and navigate prototyping hotspots brought over from your design file, such as a button on one screen and the target screen it should take you to.

Rolling out in a couple of weeks, you’ll also be able to see and click through any flow connectors on a screen, whether they’re on an element or snapped to the Screen's edge.
With the addition of prototyping hotspots and flow connectors, presenting and reviewing your final designs as they’re meant to be experienced by your user is now even smoother in Stage Mode, giving your whole team more confidence in what they're about to build.
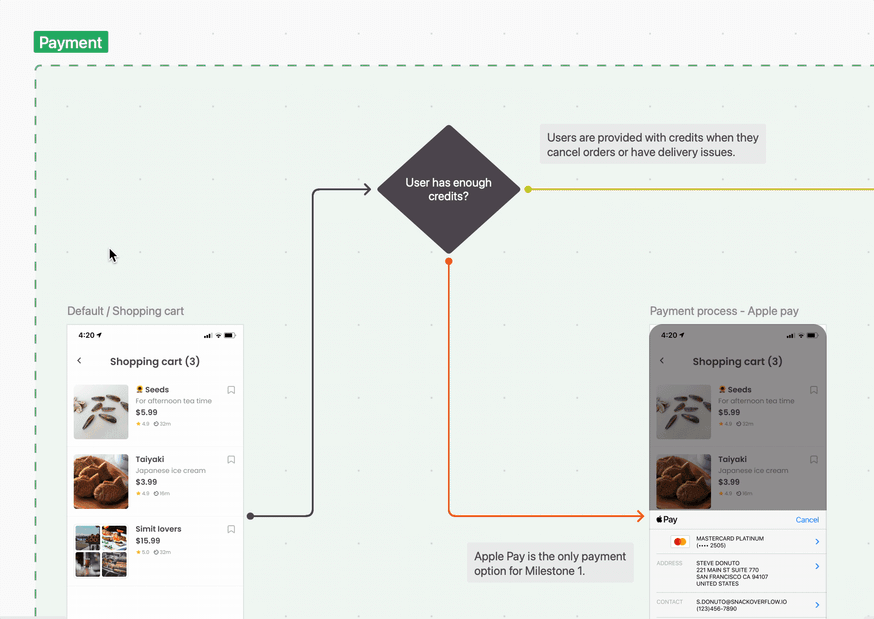
Add comments to Flows, too
We knew when we launched Flows at the beginning of this year that product teams would appreciate the ease of mapping complete flows in it and how it simplified user experience documentation.
But one request we heard from you was to be able to comment directly on Flows, rather than having to click into individual screens to ask a question or leave feedback. This made a lot of sense to us, as this is a natural extension of what Flows is meant for: to help your team come to a common understanding of your user journeys and improve them together.

And this is just the start! Watch this space for our next few releases, where you’ll see improvements to help you better manage, filter, and navigate comments in the Flows tab.
Other updates this month
- Bulk actions for components. For Styleguide users, you don’t need to organize your components one by one anymore! You can now multi-select or drag-and-drop components in Zeplin.
- Email notifications for new designs. You can now get email notifications when new designs are published, allowing you to stay in the loop and share feedback earlier and more often. You can select the type of notifications you receive, including turning on updates from specific projects.
- Add links to descriptions. It’s now possible to add links to the descriptions of Screen, Component, and Section on Web app. And if it’s a Zeplin link, the name of that resource will automatically appear as the anchor text.
- Drag to re-order workspace sections. Workspaces now have the same re-ordering experience as the Project Dashboard on Web app. Simply hover over a Section to reveal a compact list view that you can drag and reorder. By the way, we’ve also made these updates on Zeplin’s Mac App for a more consistent experience.
The majority of these releases came directly from your feature requests and we can’t wait to bring you more. Swing back here at the end of each month or check out our Release Notes for a fresh batch of updates. See you next month! 👋




