Bring clarity to your workspace by organizing and adding more context to your projects
We recently released the ability to pin and add Status labels to projects in an organization; giving you a sneak peek into the next phase for the Workspace. Today we’re thrilled to release a highly requested feature: Sections for projects.
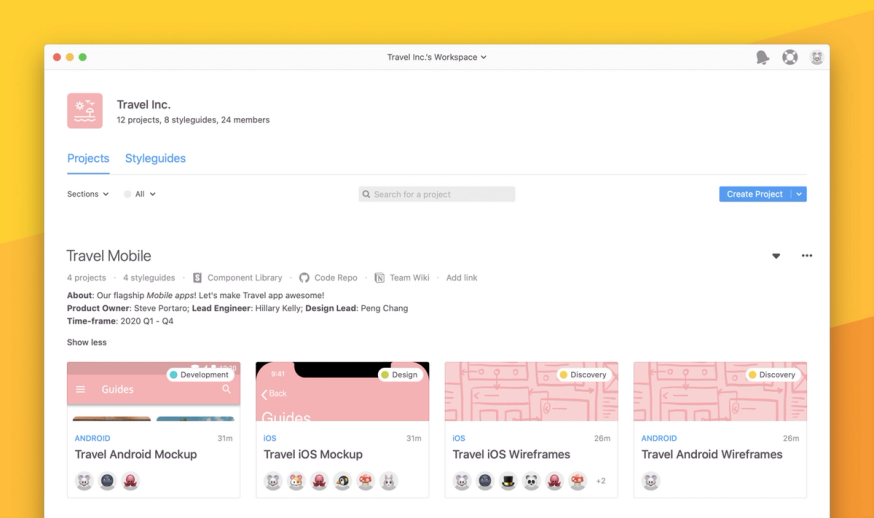
In the Organization workspace, teams can create an unlimited number of projects, which is great — except that organizing and keeping track of all of these projects has become a challenge. Often times a PM is juggling multiple projects for a feature they’re working on and need a place to keep a consolidated record of the related briefs, wireframes, designs, code repositories, etc. Instead of jotting these down in a separate doc; now everything can live right inside a Section in the workspace.
Organize related projects
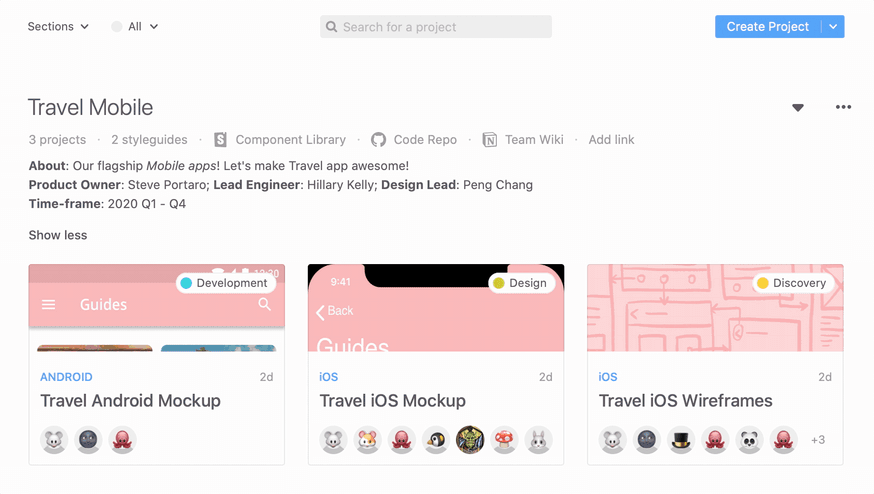
Many teams create multiple projects for a single feature in Zeplin — now you can gather them all and quickly access them in a Section. You can even manually order the projects in the Section and keep archived projects in them; making it a living repository.

You can either create an empty section and drag your individual projects in there or create a section by selecting multiple projects and right-clicking them.
Provide context to your designs
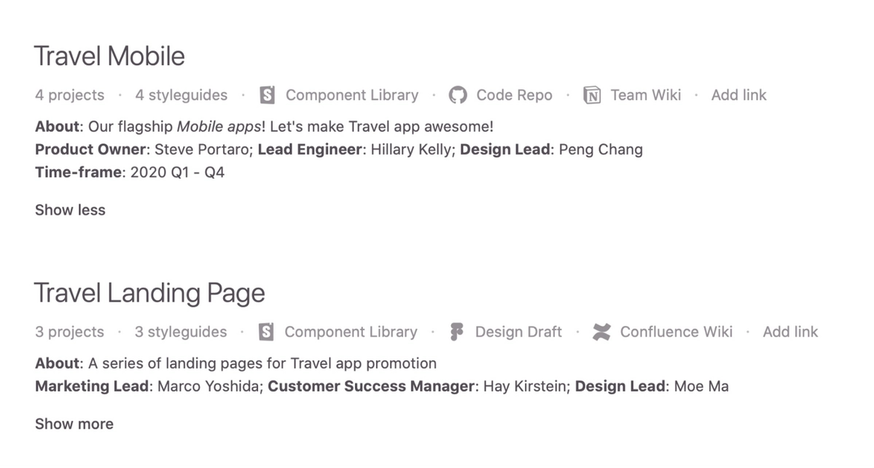
You can add any external resources like product briefs, Jira boards, Google Drive, Notion docs, Github repos, etc. and link them to your Section — connecting all of your resources in one place.
When you link a styleguide to some projects in a section, Zeplin will automatically add it to the Section as well, so the team can quickly access them.

You can also add a detailed description to the Section that tells the story of the projects in that Section using markdown.
Stay up to date with the team’s progress and consolidate your work
With Sections, Status and Pins, teams can now streamline their workflow in Zeplin.
Everything that a new person joining the team might need will be available right at their finger tips:
- What’s the Status of this project?
- Is there a design system in place?
- Where can I find the product brief?
- Does the team have a Confluence page for this?
It all lives in Zeplin now.
To get started with Sections, Status and Pins, check out the Organization plan.
We’re excited to hear how your team is using Sections — feel free to ping us with feedback or questions at support@zeplin.io. Until next time, stay happy and healthy out there!