Hi! 👋 I’m Carl, a product manager here at Zeplin. I’m excited to share another big round of new Zeplin releases to crank up your team’s speed, organization, and security. Let’s dive in to what just launched, plus some expert tips to boost your team’s productivity! 🚀
Preview a screen’s status faster with Status Tags on thumbnails
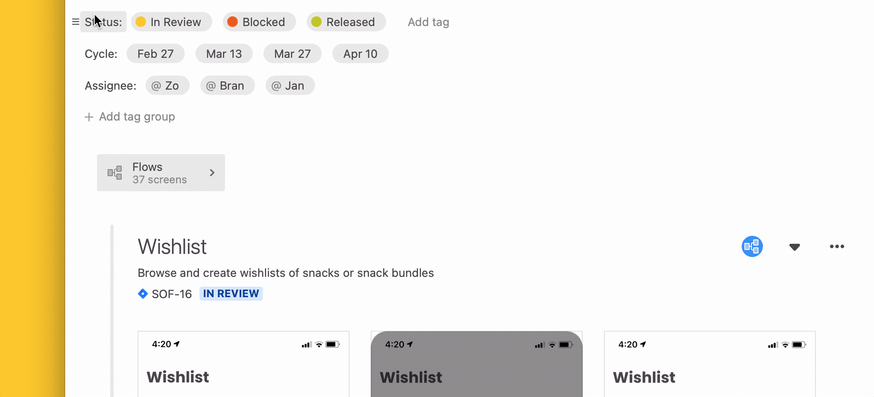
We launched Tag Groups at our Harmony conference in March. Tag Groups helps teams organize screens in their workspace with both custom tags and standardized statuses such as “In Review”, “Blocked“, or “Released”.
It’s now even easier to see those statuses at a glance with our latest release: screen status tags on thumbnails! 🏷️ You can now scan for a particular status tag or tag color while scrolling through a project — and filter or jump right to them.

Be sure to customize colors for each tag for the best experience.
Tag Groups are also a great way to tidy up your tag lists, bulk-assign screens to a team member using the Assignee Tag, and keep track of screens as they change hands. Jump into your workspace and start adding Status Tags to your thumbnails now.
Zero in on search results with Filters for Global Search
Global Search is one of our most highly-used features for large teams — it’s a time-saving shortcut for locating anything in your workspace, whether it’s a project, screen, mention, component, etc. It’s also easily accessible from the top bar in Zeplin, or with the shortcut ⌘+K or Ctrl+F for power users. For large teams, your Zeplin workspace has a lot in it - so we built Global Search Filters to make your searches lightning-fast. ⚡

With these filters, you can narrow down your search results in multiple ways – by Screen, Project, Section, Comment, Annotations, or Components. Simply use the Tab shortcut key to toggle between the resources your looking for and jump to targeted results in seconds, even if you have hundreds projects or thousands of screens. Try it out in your workspace now. 🔍
Increase security with MFA
Your design work is critical for your team and your company, and some design initiatives are highly sensitive. Stakes are even higher if you work in a high-compliance industry where your team may be required by various regulations to protect data against security threats.
At Zeplin, we’re committed to security. We now offer an additional level of security to Zeplin users through multi-factor authentication (MFA), as a method to safeguard your design IP.
MFA in Zeplin works with any 3rd party authenticator app like Microsoft & Google authenticators, Authy, and Lastpass. To have your workspace admin be able to enforce MFA for all logins in your workspace, talk to us about upgrading to Enterprise. And if you want to set it up for your individual account, you can do that as well.
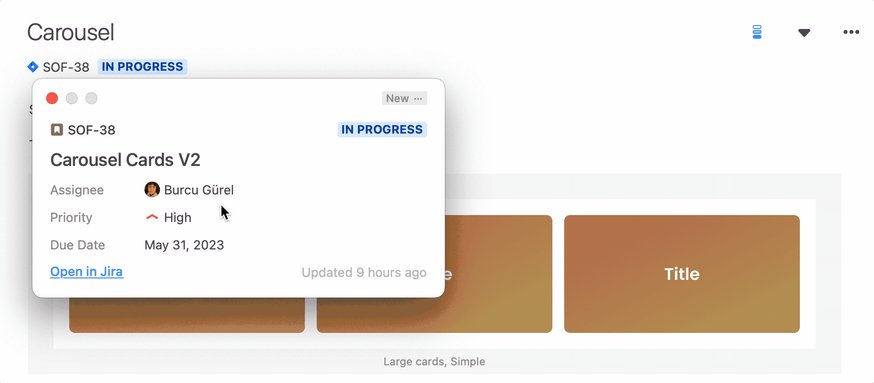
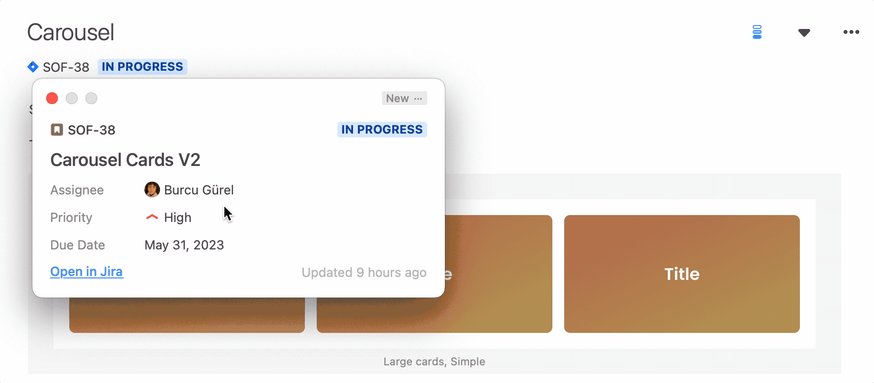
See Jira ticket details for screens …and now components, too
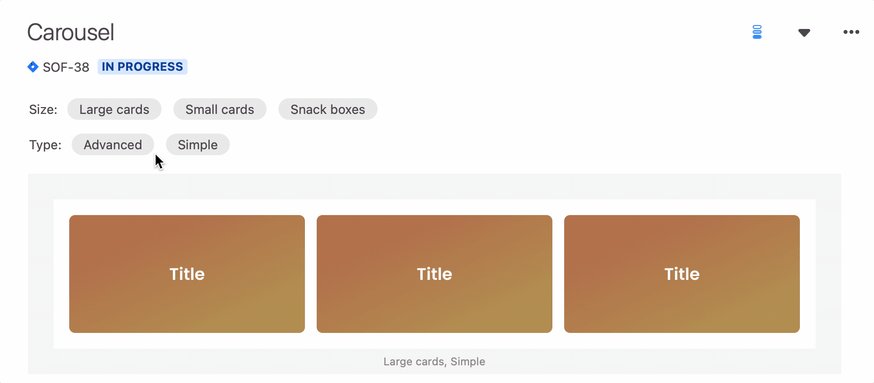
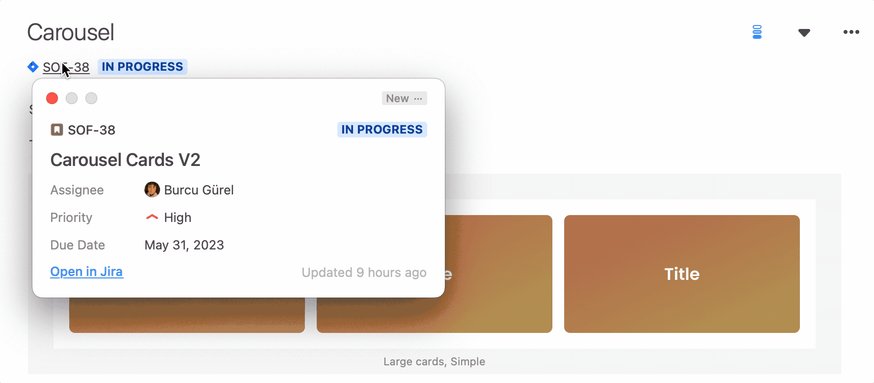
Teams love our two-way Jira integration. As a designer, you can see exactly how your engineering team is handling each screen with a link to the corresponding Jira story. As a developer or PO, you can easily find and attach an item from Zeplin which is then visible automatically within Jira. As of our Harmony update, you don’t even have to open Jira to see the ticket information you need — any ticket’s Assignee, Priority, Due Date, Status, and time of last update are all visible right on the screen in Zeplin wherever one is linked. 🔗
Now, this integration just got even more valuable — we’ve built out Jira ticket details for components, too! Once you attach components to Jira — either on their own or as component groups/sections from Styleguides — you’ll now be able to see Jira updates instantly in Zeplin.

With this update, design system teams and any team that updates their reusable components can:
- have a better system for documenting component updates
- keep better track of progress on their build
See it in action in your workspace now, or give our Jira plugin a try if you haven’t yet.
Version Diff is now live
Great news! Thanks to our beta users who enthusiastically jumped in to give us early notes, we’ve begun rolling out Version Diff for all subscribers in paid workspaces, look out for the 👁️ icon or upgrade today. 🙌
Our very own Josh made a fun video explaining how it works, check it out!
Extension Update: Color Spaces now supports OKLCH
OKLCH is a new, human-readable way to encode colors in CSS4 that works better for color modifications, a11y, and wide gamut colors, unlike current standards rgb and hex. Now that five out of six major browsers support this new spec, we’ve added it to the Color Spaces Extension — use it to generate OKLCH color spaces when inspecting a layer.
If you’ve built your own extension for Zeplin or contributed to one, let us know — we’d love to share them with the community!
Fixes and improvements
Web app:
- Right-click to copy links to components and move them to a different group/section.
- See the exact name of a Section when it's linked in a comment, annotation, or description.
macOS app:
- See layer hierarchy when you right-click a layer
- Last visited workspace opens up by default on login
- Reorder project sections via the “elevator“ icon (visible when hovering over section name)
Both Web & macOS apps:
- Deleting screens? Get alerted to any remaining open comments for a final check.
- Text layers now support new properties “decoration” and “paragraph spacing” if applied.
- We’ve updated in-app guidance to make it easier when new Figma users import designs via the plugin the first time.
Do you have any favorite ways to use Zeplin? Let us know by tweeting #ZeplinTips.
You can also swing by our Release Highlights support page for more details on the features I shared above and other product news. See you next time! 👋




