This week was a big one here at Zeplin. We held our 2nd annual user summit, Harmony, which featured an incredible lineup of sessions led by top design and development leaders from Chipotle, US Bank, Optimizely (and more), our first-ever Harmony Awards, and of course, some major product reveals.
Our newest features in Zeplin help the entire product team bridge the gap between design creation and development — a stage we call “Design Delivery” — so they can build beautiful products. We also announced a new product for frontend devs and design system teams to help them deliver on the promise of design systems, which is a new direction for us as a company. Here’s a recap:
Introducing Omlet, a component analytics tool for devs
Our keynote session at Harmony was the official unveiling of Omlet — a brand new, standalone product we’ve been working on, now in public beta.
Omlet is a component analytics tool that gives developers and design system teams visibility into component usage, so you can measure the success of your components and identify opportunities to improve them.
It’s our answer to a problem we've been hearing from many teams that build component libraries and design systems, yet struggle with measurement and adoption — including ones at Salesforce, GitHub, and Optimizely.
Omlet works by scanning your code repo to detect components and their usage data, transforming it into out-of-the-box charts and analytics in Omlet. This saves you the hassle of building custom scripts, then piping the data into another BI tool to extract useful stories from the data.
Here’s Dani Latorre, Platform Lead at Genially:
“Omlet does all the work of ingesting metadata and building dashboards — so I don’t have to. When we make plans to update the design system, Omlet helps us avoid making decisions based on mere intuition and agree on what to prioritize next.”
This is just the beginning for Omlet and we’re super excited for our future as a multi-product company. Sign up for our public beta or tell your frontend dev team!
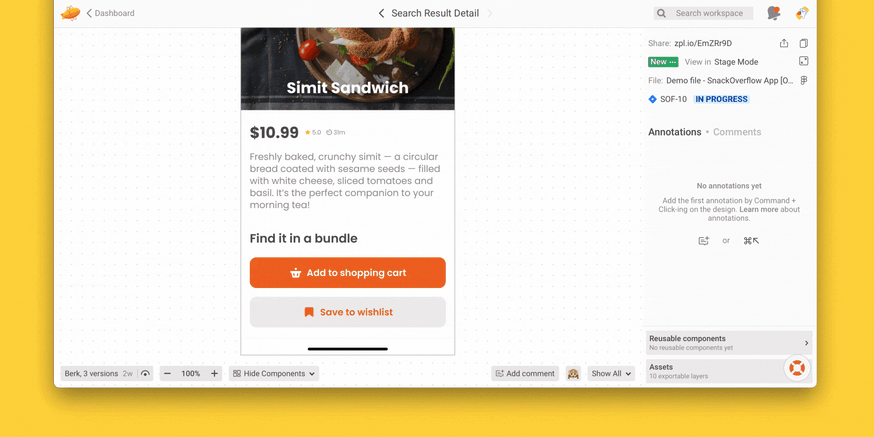
Spot the smallest changes in seconds, with Version Diff
The need for effective change management and versioning is super important for fast-moving product teams, so our newest feature in Zeplin fills exactly this gap.
Version Diff helps compare what's changed between versions and visually spotlights those differences both on screen and in the Inspect panel. This very intentional communication means you can’t miss changes anymore — they’re right there for anyone to see, even if it’s a subtle pixel height update or radius adjustment.
Version Diff will save developers tons of time when interpreting designs, while reducing errors in build and QA. Designers can also rest easy knowing that small changes won’t get overlooked.

“As a developer, Version Diff is something I'm very excited about. In software development, it's important to track how things change, and things are changing all the time! A huge amount of effort goes into tracking every line of code and any updates, so being able to do this with screen versions is interesting to me, and I look forward to using it."
By the way, we call it Version Diff because it runs much like a diff tool does when it shows you color-coded changes inline. It’s like playing spot the difference in cheat mode — everything is highlighted for you. 😶
Version Diff is in early access — apply here to start using it in your Zeplin workspace! 👁️
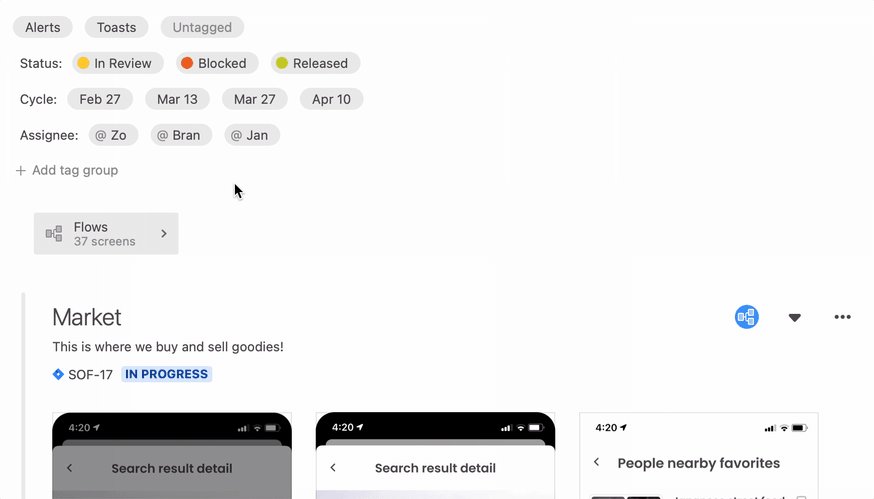
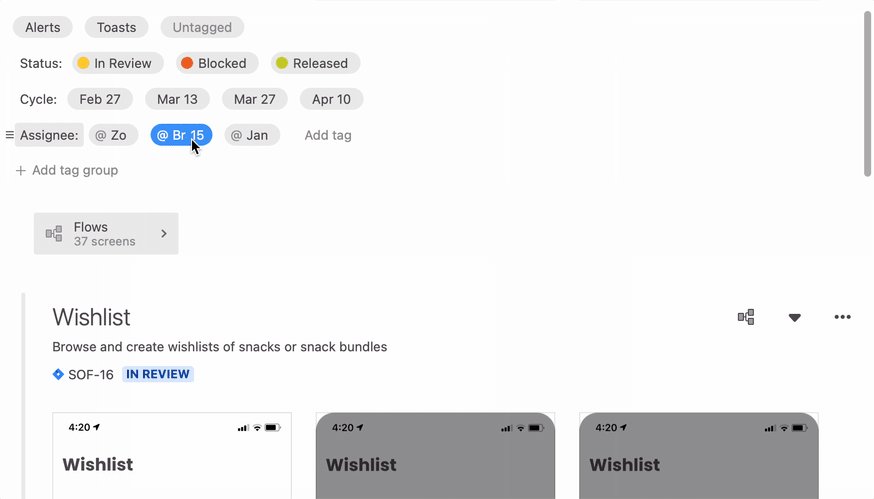
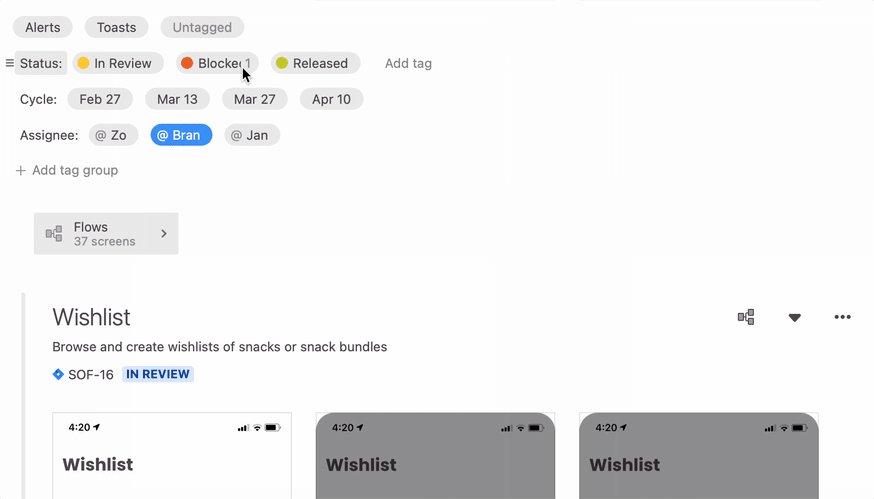
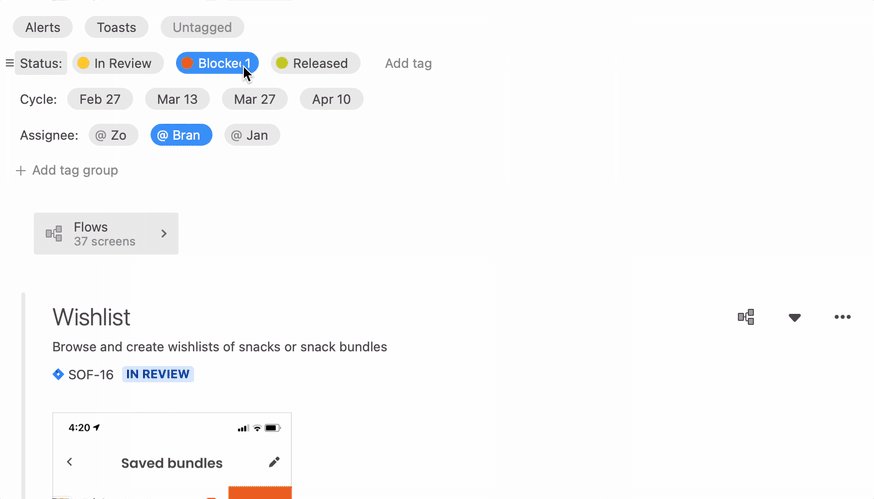
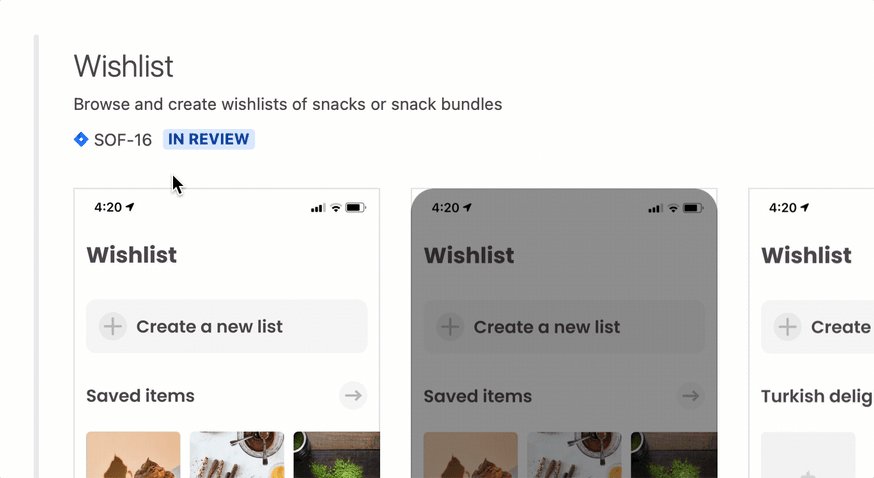
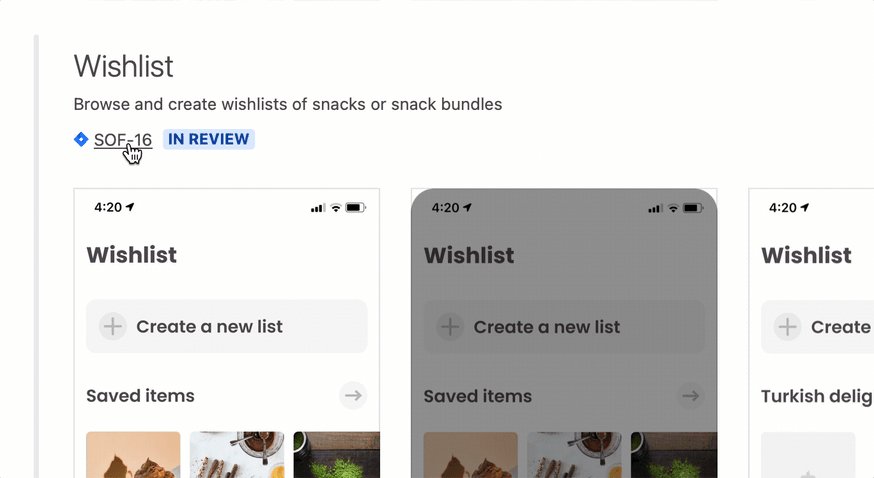
Reach next-level organization with Tag Groups
Tags are one of the most highly used features in Zeplin, and for good reason. It’s a familiar functionality that allows users to organize and filter hundreds or even thousands of screens by whatever properties make sense for their workflow.
We've noticed over time that teams are creating large lists of tags, and many have been using Tags to achieve the same things, such as adding assignees and tracking statuses. We decided to build on that: you can now nest tags into groups, but most importantly — you can bulk-assign screens to an owner, update status progress, and manage work easily. 🏷️

This new Tag experience in Zeplin makes it even easier for your team to:
- group screens more flexibly by property or type
- quickly create common tags for statuses
- assign a team member or status to many screens
- keep your tags tidy, so everyone finds what they need team to filter by what they need
Up next: Notification alerts when you've been assigned assigned to a screen(s) or there's a status update. Jump into your Zeplin Projects and try it out yourself!
Even more new product updates
Pop Out on Web
Pop Out has long been a crowd favorite among our users on our Desktop apps. We’re happy to say that Pop Out is now available as a Chrome extension! Web-only users (and everyone else) can pop out a screen right in their browser for faster visual testing, to match in-progress builds to the design, pixel-perfectly. ⚡
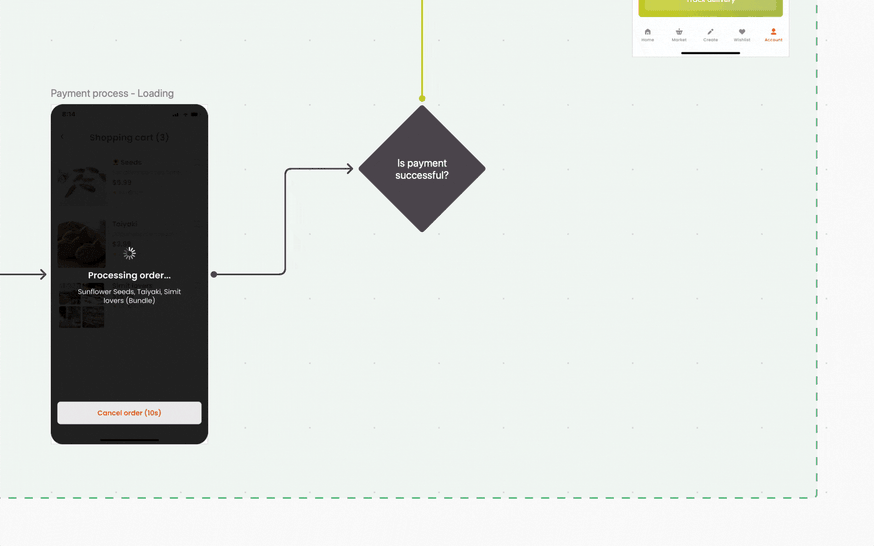
Flows Placeholder Screens
Ever want to add a screen to a Flow, but the design isn’t quite ready yet? You can now plug in those gaps on the fly by dropping in a placeholder screen. Optionally, you can select one of our premade templates like list, gallery, error and so on.
You can even build basic flows from scratch to get started, then swap in final screens when designs near completion, so your flow reflects the latest state of any intended interaction design.

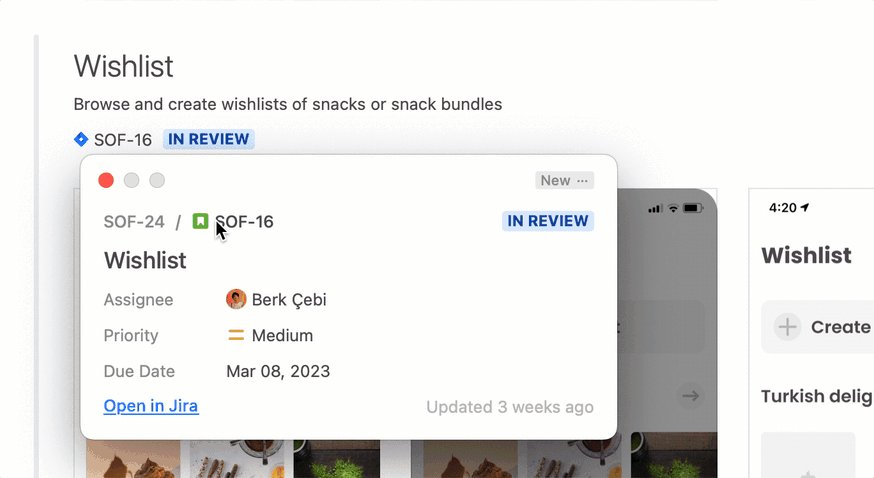
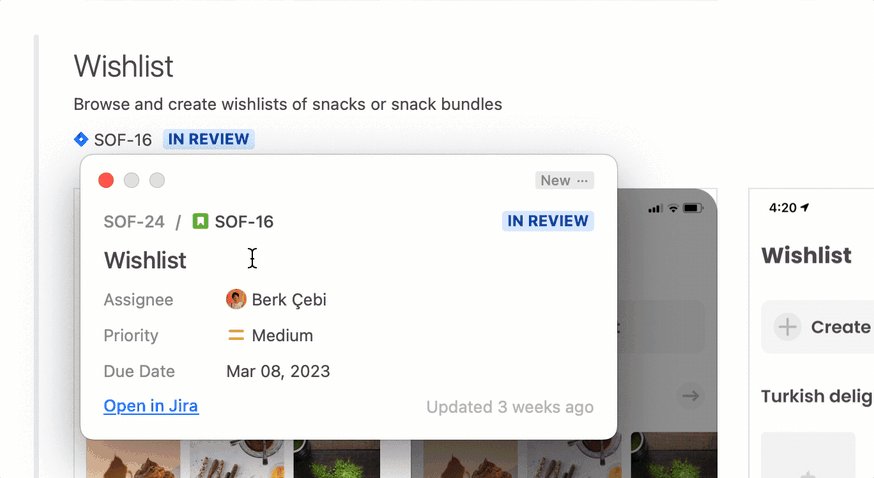
Jira Integration
Our Zeplin and Jira integration has been a huge time-saver for teams that use both tools and we’ve enhanced it so you can now see more Jira issue details directly in Zeplin.
For any Jira ticket that’s attached within Zeplin, you can now view its Status, Assignee, Priority, Due Date, Last Updated, and Link to Open, without having to log into Jira. That means less time bouncing between tools, more time in focus mode. 🧘

It’s been amazing to see your initial responses to Omlet, Version Diff, Tag Groups, and all of these new product features in Zeplin. It confirms to us that there's so much we can do to continue improving Design Delivery for product teams so you can build better and scale with less friction.
If you’ve got feedback on these new updates we’d love to hear it! And we’re always open to thoughts about on how you’re using Zeplin and what other functionality you’d like to see! 👓
All Harmony 2023 session recordings posted on our YouTube channel this week, so check them out to watch the announcements and product demos.




