Meet Tania Richardson — an Australia-based product designer with over 10 years experience designing software and websites for organizations like Queensland Department of Education, Yahoo!, Air New Zealand, Purina, NZ Fashion Week, Triple Rock Vodka, AA Insurance, Mercedes, Rugby World Cup (editorial), ANZ, Auckland City Council, and many more.

By combining research and intuitive design she crafts digital experiences that not only users love, but meet engineering and business needs. From UX research all the way through to front-end implementation.
Tania is a long-time Zeplin user with deep experience around both the product design workflow and designer-developer collaboration — having spent time early in her career as a front-end developer at Yahoo!, and leading UX design and research for a long roster of incredible product organizations over the years.
So of course, we were super excited to chat with Tania about topics like:
- Her approach to balancing engineering, business, and user needs
- The go-to tools in her product design workflow
- Why she still loves Zeplin, when handoff could be done in Figma
- The flaw in “all-in-one” tools
- Her advice to new designers
Read on for the conversation! 💬
Tania's approach to product design
You’ve worked with some amazing organizations. What are some of your favorite products or projects you’ve worked on, and why?
The ones that come to mind are the projects that have the biggest impact on users. One of which was a government project that redesigned the application for monitoring and assessing the compliance of child care centres.
I loved the process of interviewing users and understanding their differentiating needs and pain points.
When it came to showcasing the improved experience, it was so rewarding to see how this could impact their jobs, saving them time and hassle of dealing with paperwork and using various tools. In turn, it meant users could focus more on the job (safety of children) and less on navigating an unintuitive and inefficient application.
Are there any notable lessons throughout your career that have influenced your approach to product design today (particularly any that would be insightful for new designers)?
There are many lessons, but one that has definitely served me well is having a holistic approach to product design.
I have seen many designers focus solely on the design process and methodologies, ignoring business requirements and technical constraints.
It’s all well and good if users are happy with a design, but if it costs the business too much, or takes too long to build, users will never get to use it.
In various organizations, I’ve taken on the role of business analyst, developer and even customer service. Doing so has given me leverage when needed and helped me achieve better design results.
So, be curious and learn as much as you can about the entire product process.
Looks like you spent a good amount of time early in your career at Yahoo! as a front end developer — how has that experience impacted your collaboration with developers?
I had a lot of fun in my role at Yahoo!. Over the years there, I designed and built many advertising and editorial projects, taking them from wireframes through to implementation. I also worked with our backend developers when needed to create custom features.
From this experience, I was able to understand technical constraints and considerations when implementing design solutions. As a designer, I believe having exposure to development makes you more creative rather than being restrictive.
When you’re able to understand the challenges that developers face, you foster a more collaborative and respectful working relationship, which, in turn, delivers a better end product for users. Something as simple as page speed is best delivered with both design and development input.
Favorite workflow tools
What are your favorite tools, and why? (In your own toolstack and/or within the teams you’ve worked with)
At the moment, my favourite tools are:
Dovetail for user research. It’s the best tool I’ve used for synthesizing research with features such as video and audio-to-text translation. Stakeholders have always been impressed with the insights and data points that have come from using Dovetail.
Whimsical is great for flow charts, low-fidelity work and process flows. I use it at the start and throughout projects to help visualize things like user journeys or even create a shared understanding of a problem or solution without the distraction of detail in high-fidelity designs. I love it because it’s user-friendly and works well for this part of the design process.
Figma for high-fidelity design work, and the creation and reference of design systems and building prototypes. I love that we finally have a browser-based design tool that is device-agnostic. This has opened it up for others in the product team to view, edit, and collaborate on design files. It also means we can move between the home or office on different devices and easily pick up where we left off.
Zeplin for connecting designs to development. Handover has always been an issue with product designers, and Zeplin does this really well. Using the Zeplin plugin for Figma, we publish our designs to projects in Zeplin. This gives the developers access to the published designs and to reference HTML/CSS etc, required for their side of the work. This is where the product team can share visibility of the work to be delivered.
Once published I add Zeplin screens right into Jira to connect our design to user stories. The ability for Zeplin to connect these pieces in the product team is why I love using it.

Learn more about our powerful two-way Zeplin + Jira integration.
Zeplin in her design process
You've written about how Zeplin's design version control is crucial in your workflow. What specific steps or inefficiencies are you able to replace or avoid by using Zeplin’s versioning vs. versioning in Figma?
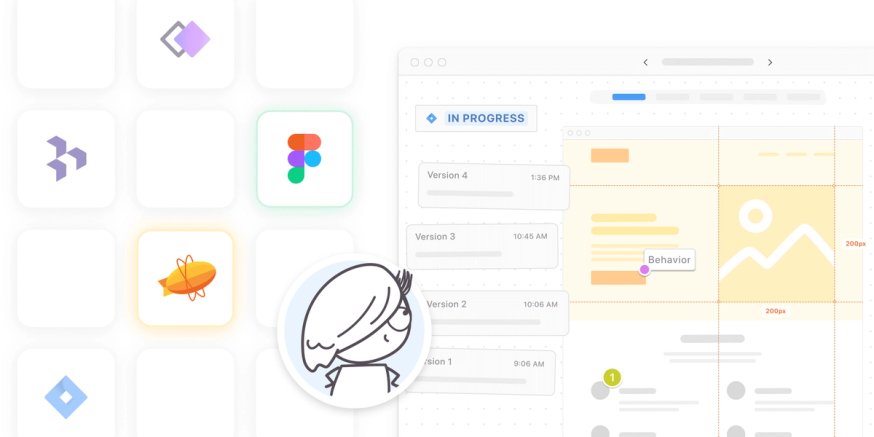
Zeplin allows me to save versions when I’m ready, not dictated by the system.
Version history based on Auto-saves is helpful when you want to protect against data loss. However, when you have a mix of auto-saved versions and user-generated saves, you end up with a lengthy version history.
This makes it difficult for designers and developers to review changes and understand why decisions were made at a particular time.
I see Zeplin’s version history as similar to commits used in Github. Using the Zeplin plugin within Figma I ‘commit’ changes to Zeplin with comments. If required, I can also go into Zeplin’s version history and delete anything deemed unnecessary to the product team, putting the designer in control of what is published.
You also highlighted design file organization. How do you like to organize your Zeplin workspace? In what ways does this offer value over doing something similar in Figma — with things like sticky notes and page organization?
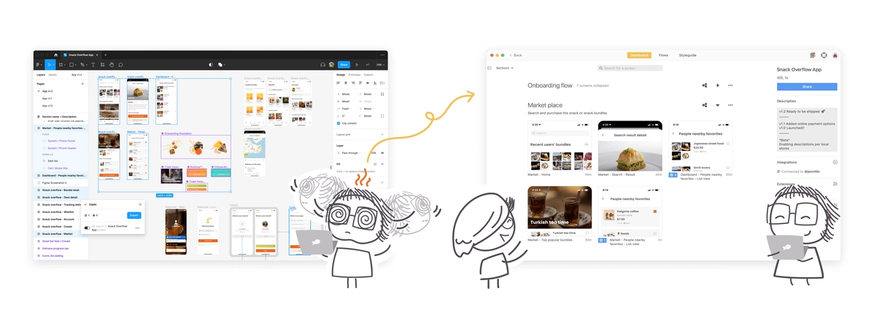
Many designers do not like sharing their ‘workspace’ with a product team, generally because it can include archived screens, screens ‘in progress’ and many prototypes. I have found that giving developers access to your Figma workspace can often lead to more questions.
Figma to me, is a space where I conceptualize — which can contain many notes, iterations and concepts. Zeplin on the other hand is where I share with others — organized in a way that makes sense to the product team.
Yes, you can create pages within Figma to separate features. However, it’s easier to have a space that is safe for all of the product team to view which is organized by feature, section, and project.

I often have subsections when a feature has more than, say, 10 screens. Organization is critical for large projects, where we can hold hundreds of designs for one project and in various device formats.
Our product team, which includes the product owner, developers, data analysts, and change management, can easily navigate Zeplin using the side menu, tags or search bar, which could not be done easily through Figma.
Favorite Zeplin features
Do you have any specific favorite features or capabilities in Zeplin? Are there any that you feel are underrated, and why?
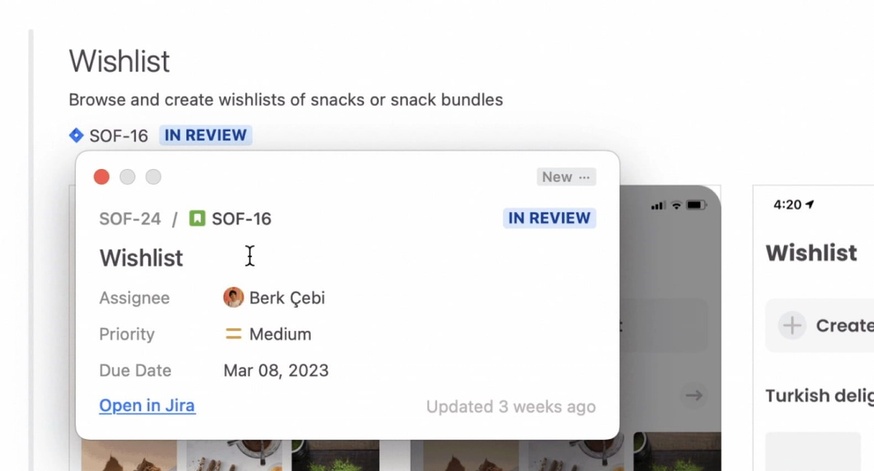
I’m a huge fan of Zeplin's integration into other tools. Within my product team we often send across Jira links to reference designs and problems we are discussing. Being able to be one click away in Jira to Zeplin helps me reference and navigate related designs easily.
Even within Zeplin I can see all the Jira ticket numbers that it relates to and the status of those tickets. This is helpful when understanding how far along in the implementation we are at with each design or to navigate to all the tickets it relates to. Ensuring the designs have met all of those requirements.
Zeplin also links designs directly to the Figma file that it came from, again saving me time especially as I’m often context-switching throughout the day.
In your work with various client teams and developers, have they given you any feedback about how Zeplin impacts their product development workflow? If so, can you share that?
The most important thing for clients and developers is ease of use. I have invited over 50 users per project over the years, and there has been little to no complaints about gaining access and navigating Zeplin. It’s a very intuitive and user-friendly tool.
Our team often views our Zeplin designs through Jira. So, when it comes to refinement sessions, it is one click away to view and discuss tickets before estimating. This saves developers and business analysts time not worrying about whether the correct design has been referenced. As a designer it also helps that I can access a Jira ticket and link it back to its section in Zeplin or even link directly to Figma to edit it.

Thoughts on “all-in-one” products
A lot of designers, and product teams in general, are wary of “adding another tool” and the assumed extra effort of maintenance. What’s your perspective on that when it comes to using Zeplin and Figma together?
From working with various software, I've learned that no one product can do it all. All-in-one products always come with some setbacks, including lacking the flexibility you need with parts of the design workflow.
A specialist tool such as Zeplin builds on the various use cases for the design-delivery problem. With Figma, it takes the most common use case for the handoff problem to cover the most ground. So when it comes to needing flexibility for specific needs, it can’t be done.
This is why, when it comes to my design process, I like to use only the best tools for each problem - even if it means using many products. Figma for high-fidelity design, design systems and prototypes, and Zeplin for design to dev handoff, version control, HTML/CSS and its connection with Jira user stories.
Final thoughts & advice
If a new designer wanted to get where you are now, what would be your advice to them?
Stay curious, practice regularly, and be inspired by the world around you. The industry is ever-evolving, so the ability to be genuinely interested in design and how it impacts users is crucial to longevity in the industry.
I’ve been doing this for over 15 years, and I still feel like there is much to learn. Your title is guaranteed to change over the course of your career, and the number of tools and platforms to learn is never-ending; so having a passion for it is key to landing the roles and opportunities you’re after.
Besides AI (too obvious :)) what do you think is on the horizon for the product design industry? In what areas do you see things will evolve and grow the most — and what are you keeping an eye on?
It’s hard to say, but I think with all of the tools we now have at our fingertips, the industry will rely more on the initial UX research process and less on delivery.
We are slowly systematising the delivery of products with frameworks and AI-assisted technologies, that potentially the product design role would evolve into capturing errors, reviewing data and applying a human aspect to the design through a better understanding of psychology and sociology.
A big thanks to Tania for sharing her approach to design, her product design workflow, and an inside look into how she's able to achieve better outcomes with her product team collaborators with Zeplin. 🧡
Did Tania's workflow inspire you? If so, and you're looking for a better way to document, organize, and collaborate on designs during the product development process — try Zeplin for free or see it in action at an upcoming Zeplin group demo.