At Zeplin, we believe in the promise of design. In fact, it’s our mission. Every month, more than 6 million designs are published to Zeplin so teams can collaborate to bring those designs to life. We have amazing users including developers, QA engineers, product managers and more that work together in Zeplin to deliver on the promise of design. Today we’re thrilled to announce a new set of features that will help product teams work together to build amazing products.
Watch the Jan. 21st launch event below!
Component Variants
One of the most popular ways designers use Zeplin today is to publish their design system elements to Zeplin using Styleguides, including components like buttons, icons, text fields, cells and more. This way, the team knows what components are finalized and ready to use for development, they can see reusable components from a design system and can even connect those components to code.
Now, we are going one step further with the release of Component Variants which are supported across Adobe XD, Sketch and Figma. In fact, we built something special for our Figma users, so stay tuned to hear more about that. 😎

Defining a Component Variant
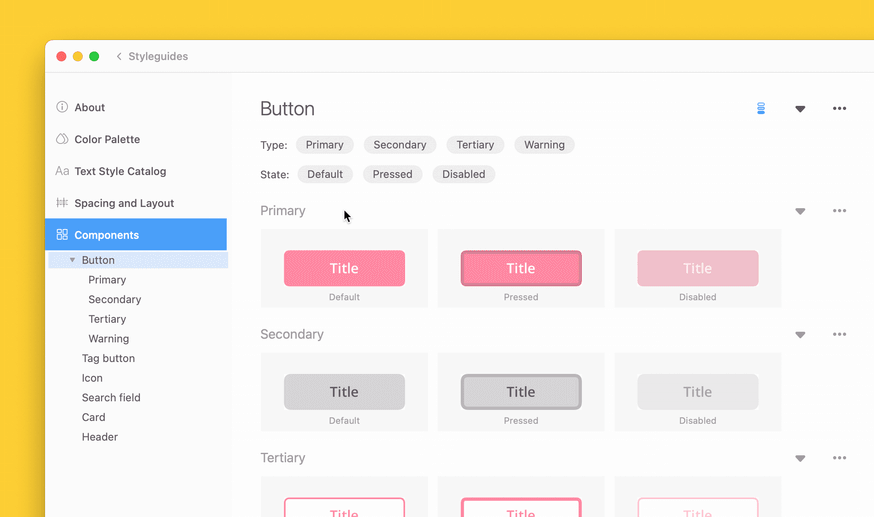
Currently, when a developer views a series of components in Zeplin, it’s not clear whether these components are separate buttons or whether they are somehow related.
Now with Component Variants, designers will be able to easily define the relationship between components right in Zeplin. How does it work? We built this feature to analyze a given set of components, including the naming structure used, to automatically create a Component Variant for you — including definitions of variant name and variant properties. Once created, users can edit those definitions to make sure they suit their workflow.
In the animation above, we can see the buttons have been assembled as a single variant called “Button” with properties like “Type” and “State.” It’s now super clear for developers and the entire team to see that this is indeed one button with multiple variants and states.

Developer Experience with Component Variants
Once a Component Variant has been defined in Zeplin, there is a new experience for developers who have the task of translating that component into code.
When a developer selects a component, they will see a new icon in the blue header indicating that it is a Component Variant. There is also a new section in the right panel which lists the properties of the Component Variant — as shown in the graphic above, we can see the Variant property is “Primary” and the State property is “Default”.
By clicking on the new Component Variant icon (or shortcut V), developers will now see a new popup window that they can use to cycle through the various instances of this component. When cycling through the various properties, Zeplin will show you all of the corresponding components and will also update the specs for each variant as you go, including updating code snippets for each variant.

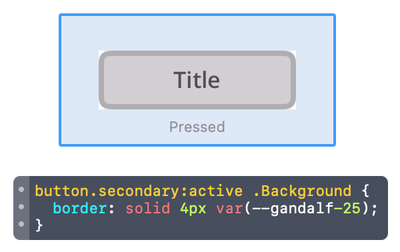
We’ve also made stylesheet snippets for components smarter than ever. With Component Variants, Zeplin compares the layers that make up variants and generates the CSS based on the differences. For example, you can see in the image above how smart code snippets for variants provide CSS that describes how the “pressed” variant should actually have a border.
Support for Figma Variants
In addition to creating Component Variants in Zeplin, we’re excited to announce native support for the Figma Variants feature that was released by Figma a few months ago. If you have already created a variant in Figma, you’ll be able to publish that variant to Zeplin using the Zeplin plugin for Figma. Zeplin will take all of the variant properties that you have defined in Figma and extend them into the developer’s world. Now Figma designers and their developer teammates will be thoroughly connected on Figma Variants — che bellissima!
With Component Variants, developers and the entire team can easily understand the relationships between components that seem separate, but are actually related. They can see properties of each variant, quickly cycle through the various states of a component as well as get the technical specs they need to build that specific component variant, including custom code snippets.
Notifications
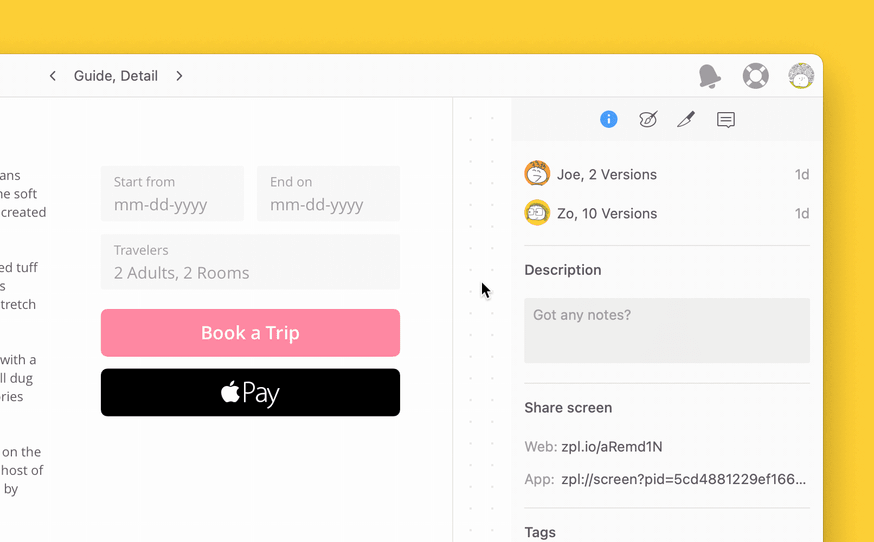
Our second announcement relates to one of the most requested features from our users: a streamlined way to manage notifications. We heard this feedback and decided to do nothing short of a complete re-design of the Notifications experience, which we are shipping as a pre-release today.

Today, users are notified when a teammate adds a note to a design or if there is a change to the design. While users have relied on this feature to stay in sync with their team, it became challenging to keep up with the high volume of notifications that are sometimes generated. If users were working on large projects, they might see an intimidating wall of notes and design changes —not fun. They would then have to climb the wall to find the specific note or design change they were looking for. We knew there was a better way.
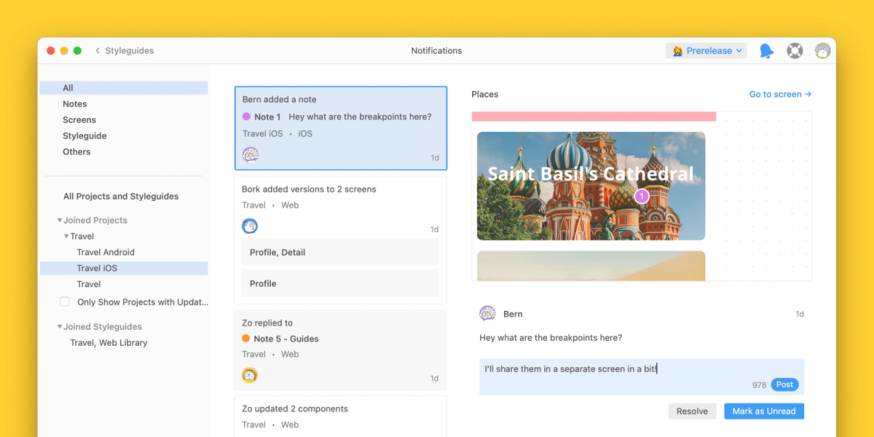
With the new Notifications experience, notes from teammates and changes to designs are now all neatly structured into separate sections; the intimidating wall is gone. Now, users get a clean and organized view into notes from team members and changes to designs, making it much easier to stay on top of projects. When reviewing notifications, you’ll get a preview of the associated design element so you always have communication in context.
We’ve added the ability to filter your notifications too. You can filter based on projects, specific people and even note color so getting to the exact information you need is super easy.
Lastly, users can now also respond to notes without ever leaving the Notifications screen, this is a great way to manage your notifications in one place and stay in sync with the team without having to navigate multiple design files.
We’re very excited about the impact the new Notifications experience will have for teams, and we hope you love using it. We look forward to your feedback on this pre-release so we can refine and ship a final release soon!
Zapier Integration
Finally, the third new feature we’ve been cooking up is our brand new integration with Zapier. In case you don’t know of Zapier, it’s an awesome automation tool that folks everywhere use to create custom workflows called Zaps. The best part is that no development background is needed!

While many Zeplin users are already creating custom workflows using the Zeplin API and webhooks, not everyone on your team may know their way around APIs. That’s why we built the integration with Zapier, so everyone on the team can automate their workflows using Zaps.
There are so many possibilities with Zaps. In fact, we conducted an internal hack-a-thon here at Zeplin and wanted to share some cool examples for Zaps you can create.
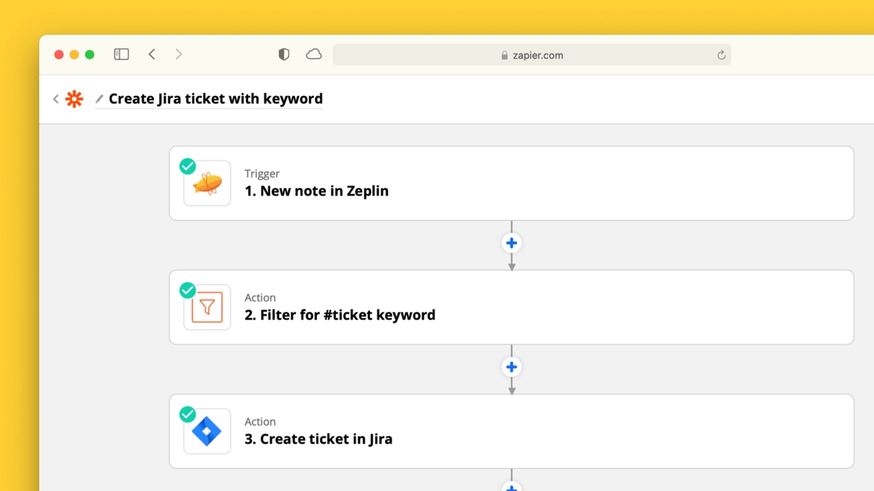
Automated Creation of Jira Ticket
- We know many of our users use Jira to track issues
- So, one of our developers created a Zap that would generate a new Jira ticket whenever a note was entered in Zeplin with the #ticket hashtag
- This could be a helpful Zap for QA engineers ✅
Language Translation
- Many Zeplin users work on distributed teams around the world, sometimes speaking different languages
- A few of our teammates created a Zap that would translate comments from English into Turkish
- This could be a great way to connect with the distributed team and maybe even learn a new language 🙂
We couldn’t be happier to bring these new features to you and can’t wait to hear about the great things you will do with them. Our users continue to use Zeplin in unique and exciting ways, and we’re looking to learn even more from you in 2021. We hope you love using Component Variants, the new Notifications experience and Zapier integration as much as we loved building them for you.
If you ever want to share your feedback, you can always drop us a note at support@zeplin.io.