Somo is a digital product and experience agency, delivering digital ambitions at pace and scale by helping the world’s biggest brands and coolest start-ups become the leaders in digital change.
Audi and its U.S. dealers offer a full line of German-engineered luxury vehicles and is part of AUDI AG, one of the most successful luxury automotive brands globally. In the U.S., Audi of America continues to cement its place at the center of culture, shaping national conversation about the future of mobility.
We had a chance to chat with Ben Magnus, Product Director and Tizz Chapman, Head of Design, at Somo. Their collaboration focused on the definition and creation of a design system that would drive consistency across all of the product teams that Audi operates across the globe.

For this story, we focused on their collective journey of building out this design system and how Zeplin helped — take it away Ben and Tizz! 🎤
🌾 Somo is a founding member of the Zeplin Agency Membership program, a community of talented digital agencies who deliver the most impactful experiences with Zeplin. Learn more about ZAM here.
Can you tell us a little about Somo?
Ben: “Somo is one of the fastest-growing digital product and experience agencies, with offices in the UK (London and Bristol), North America (Charleston SC and Washington D.C.) and Colombia (Medellín). We have a team of over 185 experts in technical engineering, user experience, design, strategy, product management, client solutions and delivery.

We collaborate with big global brands and innovative start-ups to transform their customer and employee experiences with premium digital products.
Since 2010, we’ve pioneered over 1,000 products for over 100 clients, including Audi, Lloyds Banking Group, Vodafone, E.ON, De Beers, ŠKODA, Siemens Financial Services, HSBC, Mandarin Oriental Group, LVMH Moët Henessy, The Economist, cinch, Blackout, and more; and won over 90 awards for our work. One proud moment was being recently awarded by Inc. Magazine as one of the Best Workplaces in America with standout employee engagement, and #1 place to work in South Carolina and D.C.! We’ve also ranked as the youngest, largest design and build agency in Econsultancy’s recent Top 100 Digital Agencies report.”
Let’s move onto Audi and how you got involved.
Ben: “Somo has worked with Audi of America since 2014, initially working on standalone innovation projects, before being appointed digital agency of record in May 2019.
We now work on four key pillars — Shop, Buy, Own and Enable, and have seven highly-skilled product teams across the Audi of America programme of work.
Those teams are focused on creating customer-first digital experiences through a combination of process, design, and technology enhancements. The introduction of our dedicated production support team in Colombia has ensured the product teams remain laser-focused on delivering new features for customers.”
Can we discuss your connected product team, and can you provide some insight into how you’re set up?
Ben: “Somo operates cross-functional product teams, which interestingly in this case combine a mix of both Audi and Somo team members. Those teams consist of product owners, agile facilitators, UX and UI designers, engineers and quality assurance managers. Somo focuses on hiring T-shaped people with deep domain knowledge in a specific area, but strong knowledge across other areas too. This has allowed us to build high-quality product teams, enabling Somo to deliver for Audi with pace and at scale.”
Can we now learn more about your workflow?
Tizz: “Somo operates a very consistent delivery model that we can adapt from rapid ideation projects to larger and continuous bodies of work. We can adapt the flow depending on the type of project it is. For Audi, we break it down into:
1. Product Owner establishes the product outline and vision.
2. This is then fed into the Experience Design team (with Visual and UX Designers), resulting in a number of options for suggested solutions.
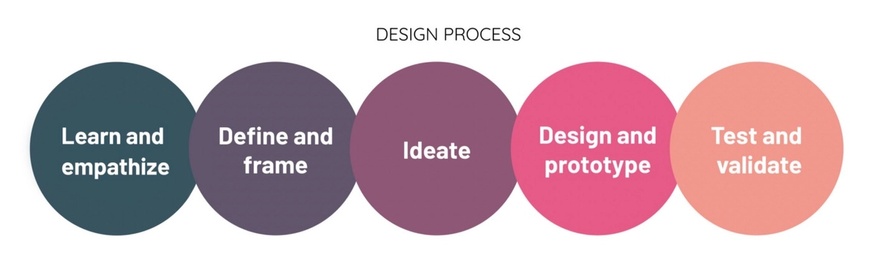
3. We then leverage our User Centered Design framework that’s split into 5 steps:

Learn and empathize; where we conduct user research, review analytics and perform UX audits and review:
- Define and frame; where we create journey maps, personas, success metrics and KPIs
- Ideate; where we work up various concepts and high-level wireframes
- Design and prototype; where we create high fidelity designs and interactive prototypes
- Test and validate; where the entire team reviews and refines the work
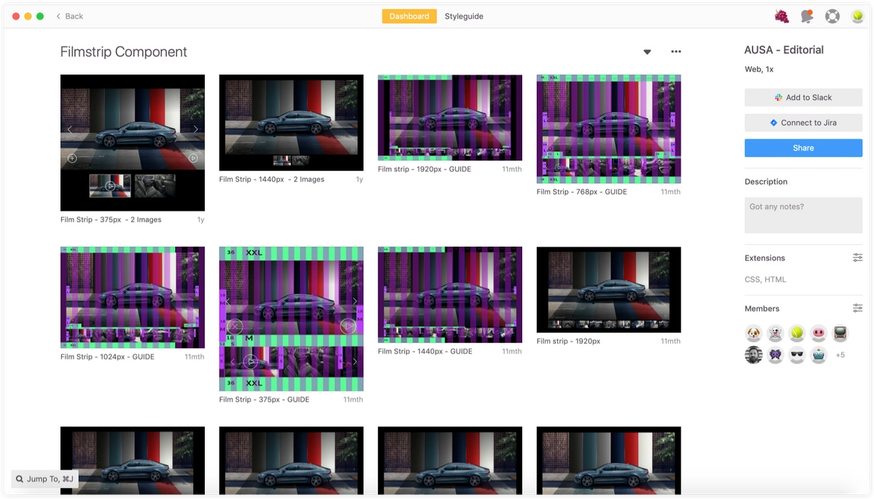
4. Once the design is refined and aligned to the design system, it’s exported from Sketch into Zeplin — which is accessible by the Audi team. Given that we are spread across different offices and different time zones, the ability to centrally comment on any screens and provide consistent and quick feedback is invaluable for rapid design and development. It also unlocks code snippets and specs, helping to kick-start a detailed specification for POs and developers.
5. This is then referenced in a wiki where the specification lives. It links back into Zeplin for the design handoffs, so — if there’s any further change — it’s really easy to refine and update the designs.”
"Given that we are spread across different offices and different time zones, the ability to centrally comment on any screens and provide consistent and quick feedback is invaluable for rapid design and development.
"
A connected product team requires deep teamwork between product, design and development. How do you foster that collaboration?
Ben: “Collaboration is something we’ve worked really hard on from the beginning, as we’re operating across multiple time zones with remote teams. Our focus on this has actually allowed us as a business, and not just the Audi of America team, to adapt incredibly well during the current circumstances surrounding the COVID-19 pandemic (April 2020).
There are two things that really stand out for me that have helped build the collaboration:
- Tools: From a very early stage, we agreed on what tools would be leveraged during the project, and made sure each team member knew why and how they should be used. Sketch for design, Abstract for version control and Zeplin as our central repository for all Design assets. Anyone joining the team can leverage Zeplin to understand what design work has been created, what was recently uploaded, and what comments have been added. Video conferencing has also been crucial, plus outlining some best practices on how to keep employees engaged during a remote meeting.
- Communication: We’ve found that, over time, we’ve had to adapt our communication styles, making sure we don’t overwhelm team members, and focusing on communicating the right message, at the right time, to the right people, and using the right channel. We love our ‘four amigos’ sessions — having just one representative from each team (design, development, product and QA) allows for efficient decision-making and means we don’t need to pull too many people away from their delivery tasks.”
How does Zeplin help your team’s efforts?
Tizz: “For me, speed and clarity was a big focus, and the way we can get a single view of the truth. Through email updates that come in, or checking progress inside Zeplin, I can simply click and go directly to the specific comment, make changes and push the communication back out. The notifications feature really helps, especially when we’re operating in different time zones, making it much easier than going through Confluence documents or searching around a wiki. It made our specification writing much more efficient too when images and code snippets are on hand.
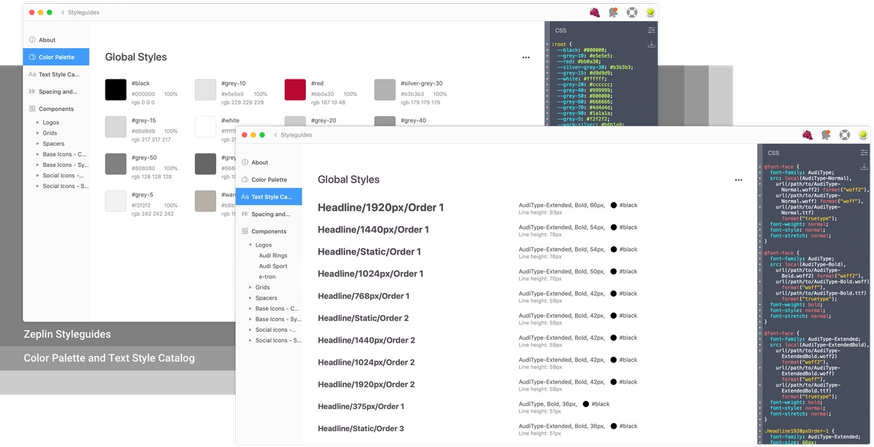
Ben: For me, it’s interesting to see how Zeplin has evolved since we started using it back in 2018. Initially, it was just a tool to house our design work and provide value for our clients. But it’s evolved since then to become core to our specification process and the handoff between design and development. Ultimately, Zeplin has become our source of truth. Previously, the specification process was so time-consuming; we’d have to update our specifications by uploading new PNG or JPEG files every time a design changed. Now, the integration with Sketch handles that and we can just link to the URL in the spec. As the Zeplin product has evolved, we’ve started to leverage more features, such as Global Styleguides. It has been really useful in socializing and making the Corporate Identity guidelines visible to our designers, product teams and the client, allowing us to be so much more efficient.
Zeplin has been a great addition to our product toolkit. It’s provided us with the ability to see progress, review designs, and give real-time feedback all in one place, enabling us to collaborate more effectively and operate more efficiently — ultimately allowing us to increase our speed to market to deliver new customer-centric digital experiences.
Also, we’re excited to try the Connected Components feature, which will help us tie together design components with code and enable developers to work more efficiently and avoid duplicating the work. This will further optimize velocity in our teams by having a single open, transparent go-to place, enabling us to develop the solutions right the first time around.”
"The scope included everything from Getting Started guides, documentation for core components and the associated code, and how we make teams and processes work effectively as a connected product team.
"
What triggered the need for the design system at Audi, and when did you first get involved?
Tizz: “It started about 10 months ago. As our team grew, we observed there was a need to ensure that our product teams were designing and developing in a consistent and efficient way. We have always designed from a library containing a lot of the core UI components that Somo developed, but we felt that a design system would help us create a single source of truth on a global scale — not just for Audi of America, but also for AUDI AG and all the markets it supports across the globe. The scope included everything from Getting Started guides, documentation for core components and the associated code, and how we make teams and processes work effectively as a connected product team.”
What does a design system mean for your team, and what does it include?
Ben: “There was good knowledge within Audi on what a design system was and what the benefits were. We worked together to broaden the awareness that a design system is more than just a component library and UI kit. For us, a design system encompasses three core functions:
- Philosophy & Values: Stating the purpose, goals, and objectives — this is critical up front to articulate why a business should back the initiative.
- Systems & Tools: Brand identity, components, user guides and accessibility.
- Process & Governance: Governance, contribution guidelines, adoption processes, and how it should evolve.
We’ve heard so many stories from developers and designers that have worked on component libraries, and have struggled to drive adoption and buy-in, so all three of the above functions are essential to create a successful design system.”
What tools do you use for this workflow?
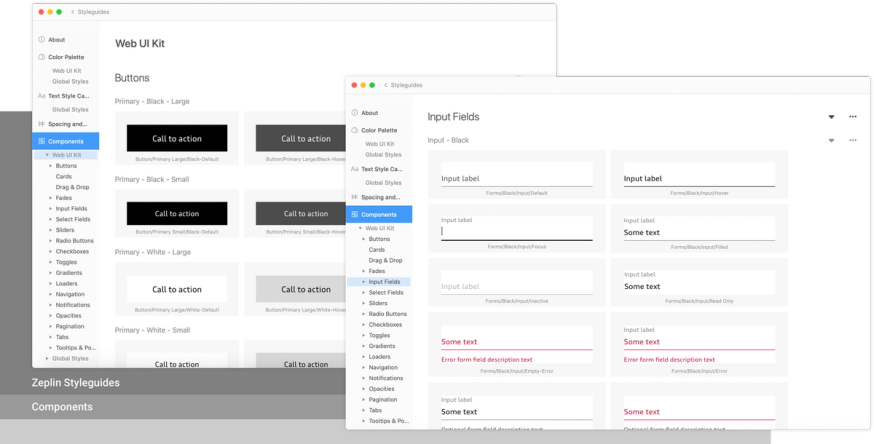
Tizz: “Sketch is our primary design tool, and the integration with Zeplin makes it the natural choice for us. From a design system standpoint, Zeplin is the home of our style guide. We use the Global Styleguides feature to create a central location outlining global styles (i.e. Typography, Color) and Web UI Kit elements (i.e. Checkbox, Buttons, Search components). Storybook is the development home for our design system, so the new Connected Component feature in Zeplin closes that loop. In addition to Zeplin, we use Abstract for versioning Sketch files and Invision plus ProtoPie for prototyping.”


What were the first things that you did when you first started building it?
Tizz: “We needed to be conscious Audi had been around for a long time. A brand was already in place, with principles and design standards in a Design Kit, giving us a really strong starting point. We started off by building our library and topography patterns to establish a strong foundation that all components would be built upon.”
Ben: “When we first started, we had parallel tracks operating. Tizz was working on the UI kit based upon what we already knew about the brand and the principles and design standards that existed. From a wider design system standpoint, we started by conducting a lot of research into how other brands had established their design systems, referencing examples like Carbon, Material UI and Polaris. We then went on to conduct rounds of user research with our own team to establish areas of improvement from a design, development and product management perspective, helping us to formulate a clear problem statement and objectives before we start building it.”

What’s the current status of it, and is it launched yet?
Ben: “We launched the MVP of the Audi Design System in May 2020 to teams in Germany and North America. The MVP included an updated Design Kit in Sketch, an all-new Component Library built on React, and guides/documentation to help teams get started. A number of teams are using our Global Styleguides in Zeplin already. We’re now in the process of speaking to the different teams that have adopted the Audi Design System to seek more feedback.”
Can you provide any lessons from this experience?
Ben: “You have to view a design system like any product you’re developing, and if you don’t establish user buy-in, then adoption just won’t follow, irrespective of the budget. I can’t encourage end-user research highly enough to ensure you’re building a product that meets your users’ needs. It’s very easy to look at things like Material UI and Carbon, and think ‘If those big businesses have done it that way, why don’t we?’. But you may not need something of that size and scale to make an impact and drive adoption.
We also took a centralized approach, with a small core team responsible for building the design system. Part of this team’s responsibility is ensuring the voice of the other product teams is heard. Everyone must have a voice.”
How do you communicate the changes in your design system and keep it relevant to the business?
Ben: “There are different methods of governing design systems, from decentralized (allowing different product teams to contribute), to centralized, and — in some cases — a blend of both. We’re currently using a centralized model, with a small core team representing both Audi of America and Germany. However, our shared vision is to slightly decentralize with a governance layer once the core foundation is in place, to ensure the system is maintained and evolving, while allowing for a wider group to contribute to its content and success.
We spent a lot of time building out a Communication Matrix which we’re really proud of. Our Communication Matrix includes audiences, types of message, frequency, channel and calls-to-action. So far, it’s been very effective as it’s extensive and thorough. We could be communicating anything from a bug to great success stories.”
The collaboration between Audi and Somo seems to be really successful. How did you make that happen and how did Zeplin help?
Tizz: “Our partnership with Audi has grown and continued to evolve over the years. At its core, it comes down to trust and transparency. Audi trusts Somo to deliver on its objectives and goals, while also pushing the boundaries and expectations within design and visual approach. In doing so, both parties are open and transparent with each other, and we really do feel trusted with their brand. It makes for a great working relationship and helps to produce great results. Zeplin has helped us a lot in providing the transparency that Audi was looking for from a design standpoint.
All our work is pushed to Zeplin, for both internal and external reviews, allowing us to save time through simplicity of specification writing and collaboration over different time zones. Before Somo became Audi of America’s agency of record, there were multiple agencies collaborating on projects together, and Zeplin provided that comfort to Audi that everyone was on the same page in terms of design.”
"In the early days, it was the speed of export from Sketch and providing a simple access for the whole product team. Now, it’s collaboration and the way feedback can be provided on the specific design element, removing any miscommunication from a slack message, emails, etc.
"
What is the one best thing/feature of Zeplin that helps foster collaboration between you and your customers such as Audi?
Tizz: “In the early days, it was the speed of export from Sketch and providing a simple access for the whole product team. Now, it’s collaboration and the way feedback can be provided on the specific design element, removing any miscommunication from a slack message, emails, etc.”
Ben: “The ability to include Zeplin URLs in our specifications. As mentioned above, this saved, and continues to save us, so much time by removing the need to re-upload JPEG or PNG files anytime a design is modified. Moving forward, I’m really excited about Connected Components, which will give us the ability to combine design and development assets. This is going to be a really interesting next step in our adoption.”
So what’s next on the roadmap for Somo and Audi?
Ben: “Our focus is now on ensuring product teams across all markets are adopting the Audi Design System and leveraging to its full potential, and then starting to measure the impact and success to show value back to Audi. It’s a very exciting time!”