Design tokens are super helpful for product teams and really the only teams that don’t have any use for them are designers and developers who:
- build perfectly the first time, every time
- build for one platform only
- enjoy difficult and repetitive work
For everyone else, let’s talk about what design tokens are, with a focus on how developers can get the most out of them.
Design tokens for developers
When you’re working with your product team, you want to avoid using language like “this top padding of this button is 12 pixels”, or “the color here is #534b4f”. Instead, you’re better off saying things like the padding is “spacing-medium” or the color is “dark liver” (Google that, if you dare).
A couple of major reasons to lean away from using precise number and color values when referring to the design is because, for one, it’s just cumbersome. As you probably know, it’s not unusual for the exact same spacing and colors to be used dozens of times throughout a design, or even more across an entire application. That’s just a lot of the same number values to be repeated over and over again, and they may change.
Instead, a more efficient way is to define your reusable design elements as tokens. Whether it’s a website, mobile app, or whatever else you’re working on, tokens allow designers and developers to work together to create a consistent visual language that can be used across all the parts of the product.
A quick example
Let’s say your app needs to be cobranded with a partner’s color scheme, or you want to be festive for the holidays and change up your theming. If your project has been set up using design tokens, you can easily drop in your new color(s) in a single file in the code, rather than every instance where the color you want to replace is declared throughout the codebase.
Whatever situation it may be, you can use design tokens in your web development projects easily with Zeplin. Keep on reading for more on how it works, or feel free to check out this video that goes over the same exact steps:
Exporting Design Tokens from Zeplin
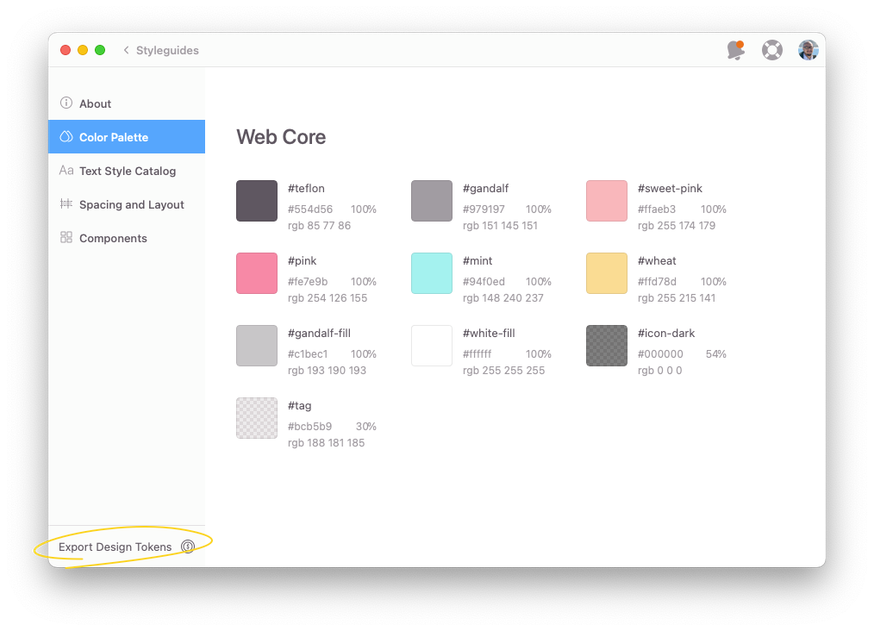
Once your designer has defined the design tokens in Zeplin, you can export them in a couple of different ways depending on what will work best for your workflow. First, click “Export Design Tokens” from your Styleguide.

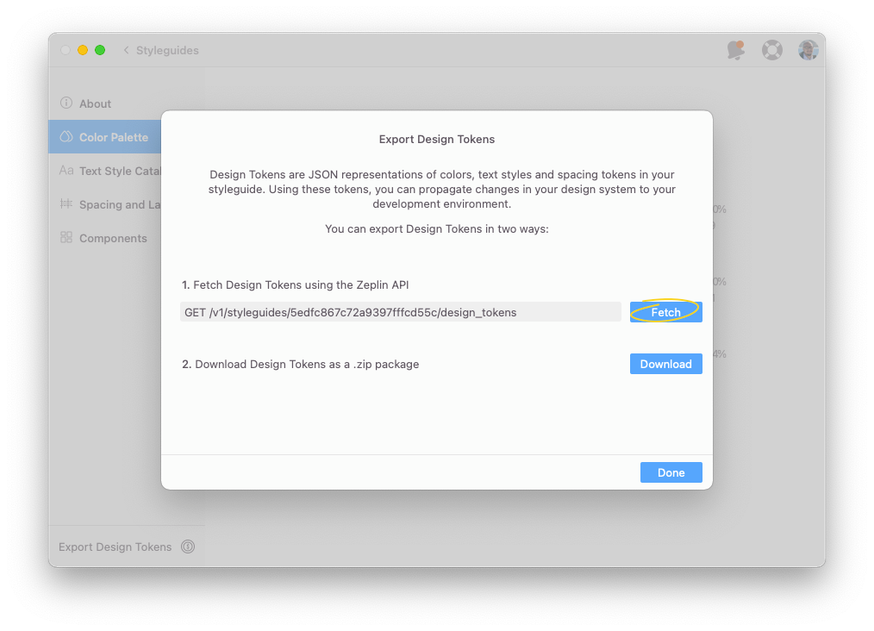
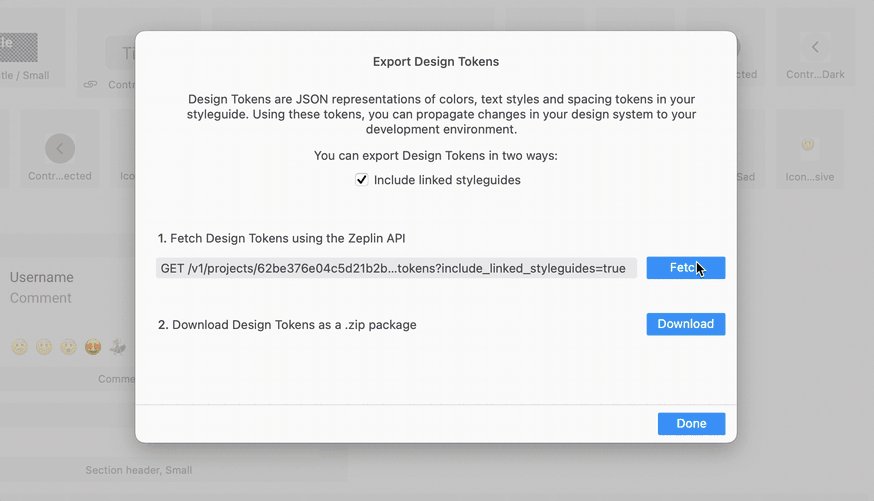
You can then click “Fetch” to copy the JSON output of your tokens and paste it into your code.


Alternatively, you can use the Zeplin Public API with the GET url provided. Check out our tutorial on getting started with Zeplin’s API and Zeplin’s Javascript SDK here.
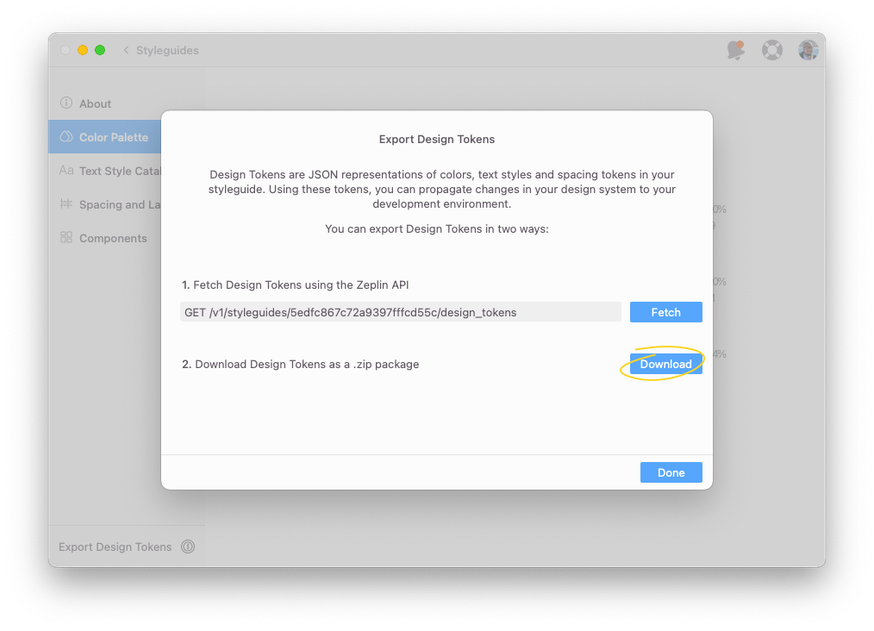
Lastly, you can download separate JSON files of your styleguide’s color, typography, and spacing tokens by clicking the “Download” option:

So there’s a quick intro to design tokens for developers in Zeplin. We’re always open to answering design token questions and are curious about how teams — and especially developers — are working with and benefitting from design tokens during handoff. Join Zeplin’s Discord community to drop a question or share your thoughts!
I’ll be back soon with some more practical examples of how to get the most out of your design tokens and automate your workflow.




