Have you ever wanted to extend Zeplin’s capabilities to better suit your team’s workflow?
Zeplin’s Javascript SDK and public API gives your dev team the ability to build custom workflows so your team can collaborate more efficiently and ship products even faster.
Some example workflows you can build with the SDK include downloading all of your project assets in bulk and downloading a backup of all the screens in your entire workspace. Check out our Zeplin Community GitHub Repo for some more inspiration with the SDK, including the code sample shown below.
In this article, we’ll show you some steps required to install and authenticate Zeplin’s Javascript SDK to access our public API:
- Generating your Personal Access Token
- Starting your Node app
- Install the SDK
- Authenticate the SDK with your Personal Access Token
You can also find a full walkthrough of these steps in this video:
Generating your Personal Access Token
The first thing you’ll need is a Personal Access Token. To get this, log in to Zeplin’s Webapp, select your avatar in the upper-right corner, and select your email address to go to your profile:

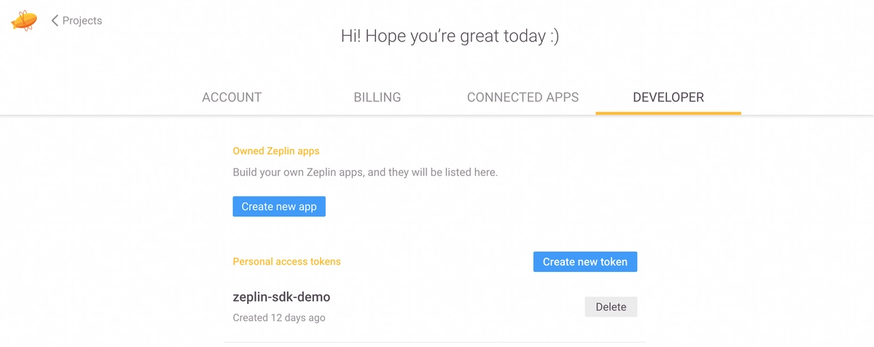
Select the “Developer” Tab and then click “Create new token”

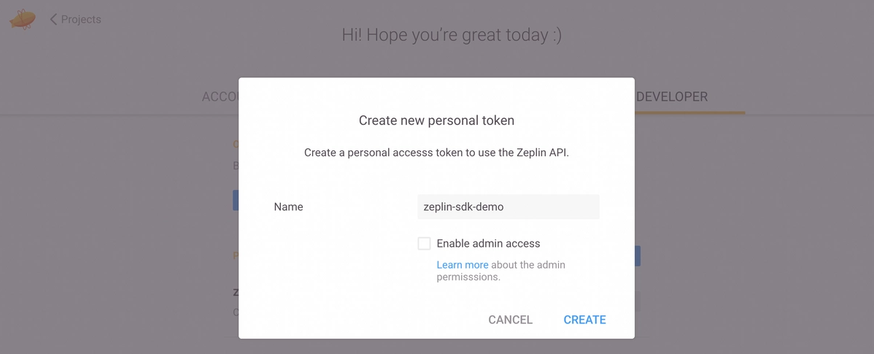
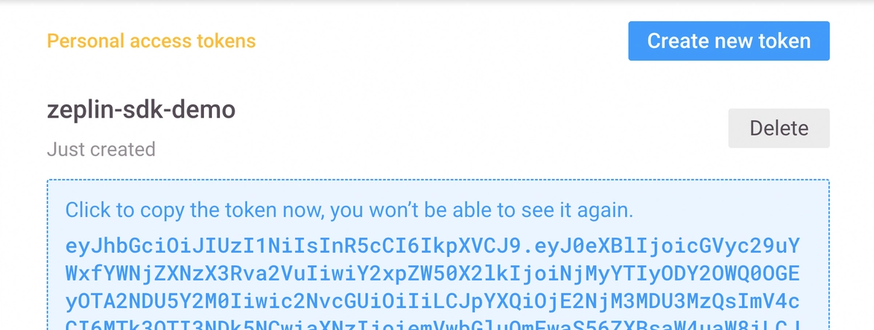
A new screen will pop-up where you can enter a name for your token.

For privacy, the Zeplin API will obfuscate email addresses of users in any endpoint response by default, but if this is required for your workflow then you can check “Enable admin access”. Then click “Create”.

Copy your Personal Access Token to your clipboard and store it somewhere safe because it will disappear once you navigate away from that screen.
Start your Node app
In your terminal, create a new directory for our Node app to live in and enter the directory. We’ll call ours “zeplin-sdk-demo.”
Initiate your Node app with “npm init” and answer the setup questions. If you want to use all the default settings, you can use “npm init -y”
$ mkdir zeplin-sdk-demo
$ cd zeplin-sdk-demo
$ npm init -yInstall the SDK
Next is adding the Zeplin Javascript SDK package from NPM.
$ npm install @zeplin/sdkFrom here, we’ll want to use “import” syntax, so we can update package.json to indicate that the type of app you have is a “module”
// package.json
...
"type": "module",
...Authenticate the SDK with your Personal Access Token
The entry point of the app is index.js, so we can open that file in your editor now. This is where you’ll import the Zeplin SDK and authorize it with our Personal Access Token.
import { ZeplinApi, Configuration } from '@zeplin/sdk';
const PAT = PERSONAL_ACCESS_TOKEN;
const zeplin = new ZeplinApi(new Configuration({accessToken: PAT}));Note: If you’re going to be sharing this app with anyone, it’s best practice to use a library like dotenv to safely store your Personal Access token into a .env file that is only available to you locally and Git ignored.
Let’s try it out! We can make a call to the getCurrentUser endpoint to return some information about yourself:
import { ZeplinApi, Configuration } from "@zeplin/sdk";
const zeplin = new ZeplinApi(new Configuration({accessToken: "YOUR_ACCESS_TOKEN"}));
const { data } = await zeplin.users.getCurrentUser();
console.log(data);Now we can run this code in your terminal with:
$ node indexWhich will log something like:
{
id: '123456',
email: 'joshiejosh@zeplin.io',
username: 'josh_zeplin',
emotar: '🍕',
avatar: 'https://img.pizza/200/200',
lastSeen: 1663702177
} And that’s how easy it is to get started with Zeplin’s Javascript SDK! Check out the Zeplin API Docs for more information and a full list of endpoints available.
If you have any questions or want to share what you're building, come join the developer community on our Discord server!