We built Zeplin to be a friendly place for the entire product team to collaborate, and that includes developers. With our release of Connected Components last year, we made it possible for developers to establish a connection between finalized designs in Zeplin to components that reside in their codebase. This provided a great way for developers to link their designs to sources of documentation like Storybook, GitHub and many more.
While this connection is great, we wanted to go even further.
So today, we’re excited to introduce the new Zeplin add-on for Storybook. With this new integration, developers will be able to go beyond linking to directly adding design components from Zeplin into Storybook. Let’s dive into how the new integration works.
Match design with code, in real time
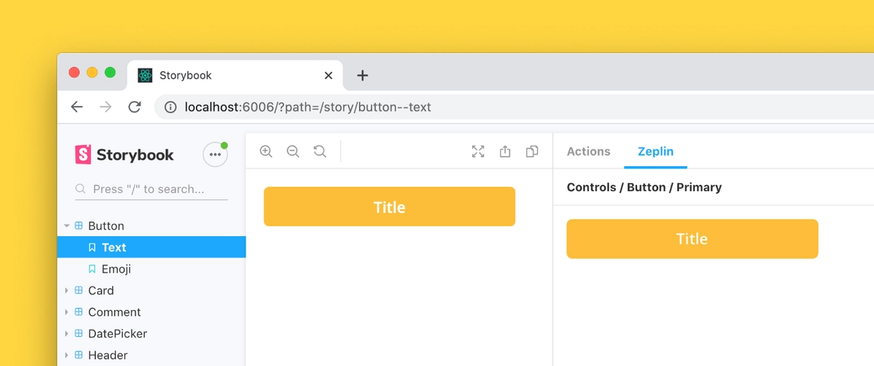
We know that it’s crucial for developers to be able to quickly and easily validate if their live code matches the finalized design provided in Zeplin. With the new Zeplin add-on for Storybook, you will be able to compare the visual accuracy of design components in Zeplin with their code counterparts in Storybook, all in real time and in one place.
Users will be able to leverage the Storybook add-on panel where they will now see a side-by-side comparison between these two components. You’ll be able to see live code from Storybook in the left window and the finalized design from Zeplin in the right window — it’s just that simple.
Developers will now be able to quickly inspect the accuracy of their apps in one easy workflow. We believe the ability to visually inspect a design with its counterpart in running code will be a powerful productivity tool for developers and a great way to build code.

We’re excited to see how developers will use the new integration with Storybook and believe it will be a great boost to developer productivity and help build those pixel perfect apps we all crave — it might also make their design partners happy too. 🎉
The new Zeplin add-on for Storybook is also open source, so you can find us on GitHub where you can create an issue to let us know what’s missing or open a pull request to help us build the next iteration.
Getting started
To install the Zeplin add-on, head over to GitHub where you’ll find instructions to help you get started. We’re always interested in hearing your feedback on how our new integrations can help you work better, so if you want to share your experience with the new Storybook integration, please reach out to us at support@zeplin.io.
We’re also super jazzed for the folks at Storybook and the launch of their new add-ons directory. We continue to be amazed by our Storybook users who are working to bring design and development together.
PS: If our add-on inspired you, feel free to build your own with a little help from the team from Storybook.