We've talked to hundreds of established product teams that have a design system, and there are a couple of questions that they all tend to struggle with: How are our components used over time? Which of our teams or products are using those components? This data around component usage and adoption is finally more accessible with Omlet, Zeplin's newest product for developers and design system teams.
Omlet is a component analytics tool that helps teams make data-driven decisions about their design system. Omlet is currently in public beta, and leading up to now, we've spoken to design system teams at Github, Segment, Productboard, Amplitude, and more to help us shape the product and ensure that what we're building provides real value.
Optimizely, a leading digital experience platform, is another one of those teams, and they're among Omlet's earliest adopters. So at this year's Harmony, Zeplin's user summit, our very own Patrick Suzuki, Product Manager at Zeplin, took the opportunity to meet with Hosh'ki Tsunoda, Design Systems Engineer at Optimizely, to chat about the challenges his team faced with their design system and how they're using Omlet today to solve them.
About Optimizely's team and design system
As you might have heard, Optimizely is a leading SaaS company that tons of companies use for A/B testing, multivariant testing, website personalization, feature toggles, web content management, and digital commerce capabilities. Hosh'ki’s design system team consists of four people —three developers and one designer — and they're fully remote and located worldwide. They have the interesting challenge of being a newly formed team working with a long-standing design system that's been around for five or six years while also introducing a new one called Axiom.
Identifying outdated components across the codebase
Like any team introducing a new design system, a big focus for Hosh'ki’s team is to encourage the use of components from their new Axiom design system. This applies to new builds as well as to existing products, but the challenge was that many Optimizely products were already using older components. Rather than going through the codebase manually to identify and update these older components, they wanted a way to identify them in an automated way. When Hosh'ki discovered Omlet, he realized it could help solve this challenge.
So how, exactly, does Omlet do this? The Omlet CLI scans your repositories, detects components, learns their use and dependencies, and uploads it to the Omlet web app, where you can view and analyze organized results.

"I like how easy Omlet is to set up; all you have to do is install it globally and run the analyzed command in the terminal, and it takes you to this dashboard UI. This dashboard is very helpful when communicating this information to stakeholders. Other tools I've used had text-based data, so while it has great information, it was harder to communicate."
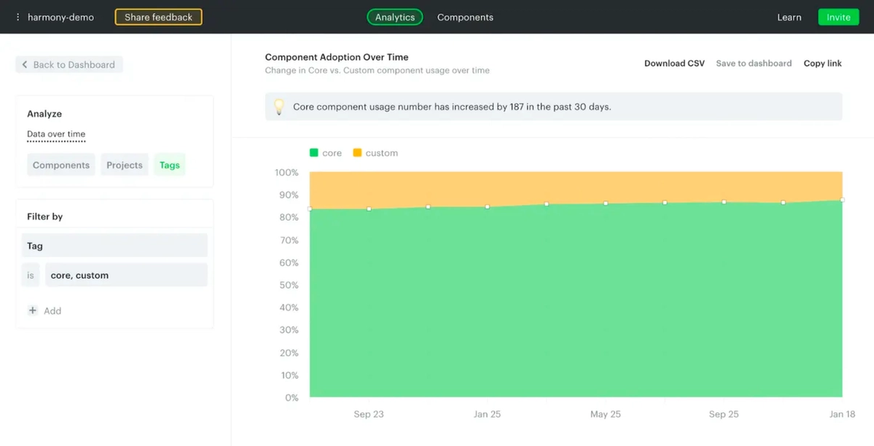
Measuring component adoption
With all of Hosh'ki's team's work in encouraging component adoption, they needed some way to measure that adoption. Not only would this provide insight into whether their efforts as a design team have been working, but ideally, it would also provide visibility into what that impact looks like over time and across specific teams.
With Omlet, Optimizely can get a complete picture of how their components are used and their value within the design system by using Omlet's trendline view.

Unlike other solutions that only provide a snapshot of adoption at one point in time, Omlet's trendline view gives them long-term adoption data to uncover patterns of usage and areas of improvement across the organization.
Hosh'ki's team specifically uses this trendline view in Omlet to track and measure component usage in two helpful ways: usage over time and by project. In fact, they use it as an adoption scoreboard for their different product teams, showing how well they're doing and encouraging teams to use Axiom more often. Overall, this trendline view is another source of valuable insight into component usage they can gain from Omlet to make more effective design decisions.
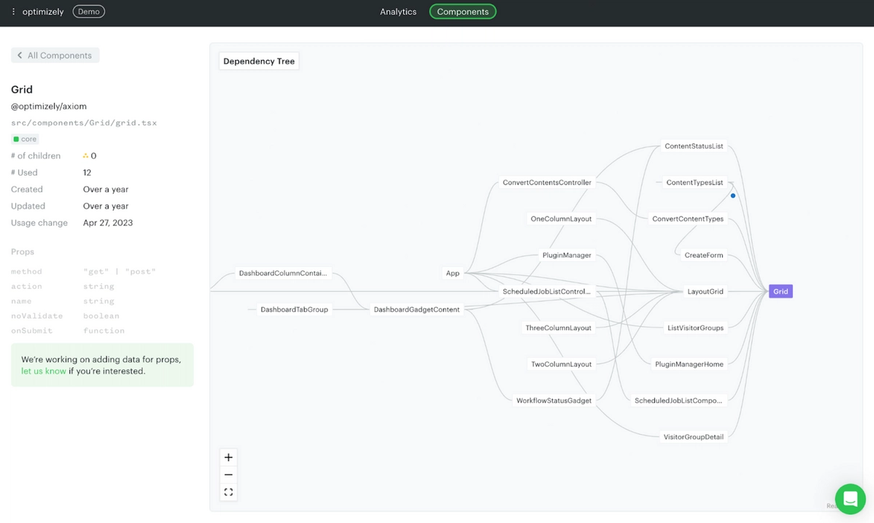
Update components with confidence
As a relatively new design system team, Hosh'ki's team was naturally worried about the side effects of updating older components since there were things happening in the codebase that they weren't fully aware of. This is something even established teams experience whenever they're working with legacy code. But they needed to find a way: there was a specific set of Grid components from their legacy design system that Hosh'ki's team needed to find and figure out how to replace with Axiom components. They were able to do this more confidently with the help of Omlet's dependency tree view.
Omlet's dependency tree view makes it easy to visualize the relationship between components, how many children they have, and most importantly, exactly where they're being used.

With this view, the team can clearly understand the dependencies between components and have the confidence to replace what was needed to adopt the new Axiom Grid component.
"The tree view is a great visualization of the relationship between components. From this view, you can see what other parts of the code base can be impacted if the Grid is updated. This information helped me be confident that we can support their use case by updating the [design system] Axiom component and having them use that instead."
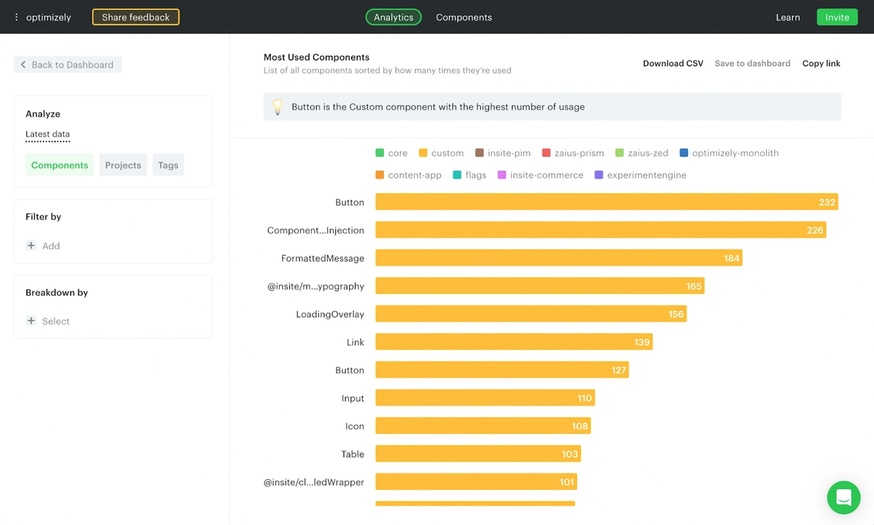
Prioritize components based on usage
Hosh'ki and the entire product team at Optimizely are always looking for ways to improve their products, and one of the ways they do this is by staying up-to-date with the latest React-based frameworks.
To prioritize the development of their new React 18 component library, Hosh'ki relied on Omlet to analyze the usage of Axiom's design system components. Omlet's filtering tool was helpful in cases where components had the same name and features. By quickly identifying which Axiom components were frequently used — such as the Icon and Button components — they prioritized adding those to the new library. This ensured a smooth transition from React 16 to 18.
What's next for Omlet?
We're only getting started with React frameworks, but many other frameworks like Angular, Vue, and React Native & Web Components are being evaluated. Analytics is also just the beginning — we're considering how Omlet can proactively help teams drive design system adoption. Stay tuned!
We're so excited to finally introduce Omlet and can't wait to continue making Omlet work even better for all front-end developers and design system teams. We're always looking for feedback, so jump in and be part of Omlet in public beta.
Watch Hosh'ki and Patrick's session and others from Harmony here, or ping us at hi@omlet.dev. To join the conversation, jump into our Discord. We'd love to hear from you!