Buying a car is the second biggest purchase most people will ever make. But as much as it should be exciting to shop for a car and dream about the freedom it’ll give you, there’s often apprehension about the process.
A lack of transparency around the process and hard-to-access inventory…hasn’t someone found a solution for that?
Motorpoint has, and we recently chatted with their Head of Design, Razvan Ghica, and Lead Engineer, Greg Rivington, about how they’re making it possible. Their teams build the digital products that tens of thousands of Motorpoint customers use every month to get their ideal car-buying experience. 🚗
Zeplin is central to their product development process today, and how they align their product vision with stakeholders across the business.
Motorpoint’s industry-leading car buying experience
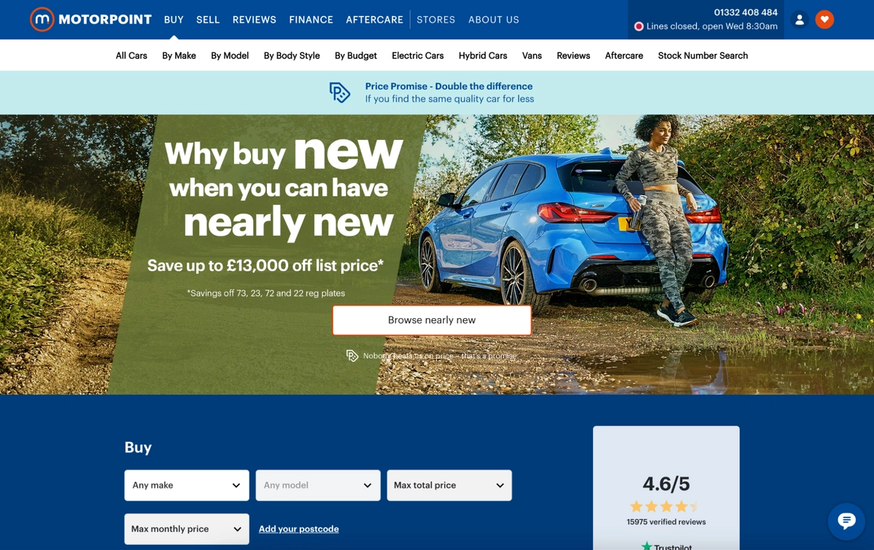
Motorpoint is the UK's leading independent retailer of nearly new and used cars. Founded back in 1998, they’re now in their 26th year with 20 store locations across the UK.
A core driver of its success is its mission: offering customers a smooth and convenient cross-channel car buying experience, where they can buy on the website, over the phone, in-store, or any combination of the above that works for them.

What makes this approach uniquely valuable to customers is a focus on offering lots of choice, strong search capabilities, and better prices than any other retailers.
This is crucial since buying a car can have a long and sometimes stressful research journey, and it’s one of the biggest purchases any person might ever make in their lifetime.
We had a conversation with Raz and Greg to learn more about their product principles and processes. Here is what they had to say:
What are some core principles that shape how you design and build for your users?
Raz:
“We’re always looking to embody the idea of transparency and clarity. And specifically for the user, we want to offer reassurance and make the car-buying process as pain-
free as possible — that’s where we see the highest value we can bring.
“People are often nervous when buying a car, and we want to offer reassurance by creating a thoughtful, considerate, supportive experience. Especially since we’ve learned from past research that people spend up to four months making a car buying decision.”
As the design and development leads, how do you work together on a feature — what does product team collaboration look like?
Raz:
“In our team, we have three pillars. The product pillar, design, and then engineering, and we’re constantly working together to deliver — at least at a digital level — the experience that we want to offer our customers.
“Design focuses on understanding the issues, the business challenge, and what’s at the core of what we’re trying to achieve for all kinds of users.
“We might need an MVP and if so, we’ll then consider how that touches every side of the business. Although we’re developing the feature within our product team, it may have an impact on our sales process or customer support processes — we have to consider those wider-reaching implications.
“After we’ve looked at a solution from all sides, it all gets brought to life and made possible in a way that works for Greg’s team in engineering too.
“All of our product and design ideas must get filtered out with Greg and his team, so they understand what we’re trying to do, the technical solution, the limitations we need to be aware of, and what we can create together.”
Greg:
“I lead our team of engineers and we get involved not just for the functional specifications of the product, but also for when thinking through the reasoning behind the design and product choices. “To maintain a level of transparency, all of the engineering team has access to designs and all of the information they would need in Zeplin.

“There’s always going to be back and forth between design and engineering, so we’ll do that in the comments in Zeplin.”
Speaking of Zeplin…your team collaborates in Zeplin today, but that wasn’t always the case. What was happening in your world that led to adding Zeplin to your workflow?
Raz:
“Yes, so a few years ago we worked with an external design agency [...] Back then, designs were arriving fully formed and being sent directly to engineering.
“When I first joined, it was up to me to brief Greg and his team on those designs so they could go and build it.
“This meant that we’d have all these scenarios where lots of small UI tweaks were needed at the end of the development cycle that could have just been avoided if there was a better handover.
“We reached a point where we needed things to be more integrated across design and engineering, and the wider business.
“We knew if we didn’t change things in our workflow, we would just continue creating a lot of extra work within the team. That’s where Zeplin came in to help us formulate a more solid and streamlined process.”
Tell us about your design-to-development workflow today — who is involved and what role does Zeplin play?
Raz:
“When we’re building a feature, engineering will view designs even before it's in Zeplin. We'll have some conversations on the Figma files. We’ll discuss the work-in-progress in this way and that continues until iteration slows down and we want to document it somewhere.
“With designs, there'll always be a possibility of changes in the future, but once a solution has reached a point where all three of us — design, development, and product — all agree on what needs to happen, we capture it in Zeplin. We’re able to timestamp it and have a single visual representation of all the instances we need to build. It’s a way to sign off ‘yes, this is the thing that gets pushed forward’.

“And of course, there’s almost always something that happens during the development cycle even after we’ve pushed designs to Zeplin, whether it’s stakeholder feedback or a change in requirement, whatever it may be.
“When that happens, the three of us again decide whether we need to adjust a design or come up with a newer design version to work from. And in that case, it’s that same process of aligning between the three of us, creating that new iteration, and sharing it in Zeplin.
“Once it’s in Zeplin, that's more for Greg to describe than me.”
Greg:
“I’ll often look at the designs in Figma before they're fully ready to go, so I have an idea of what's coming in terms of the design.
“I’m also looking at the features and briefs we have written in [Azure DevOps]. [It gives me a] roadmap view for what's coming in a month or two months — at least from a feature or brief perspective. That allows me to already be thinking in my head “How are we going to be doing this implementation-wise, even without a design?”
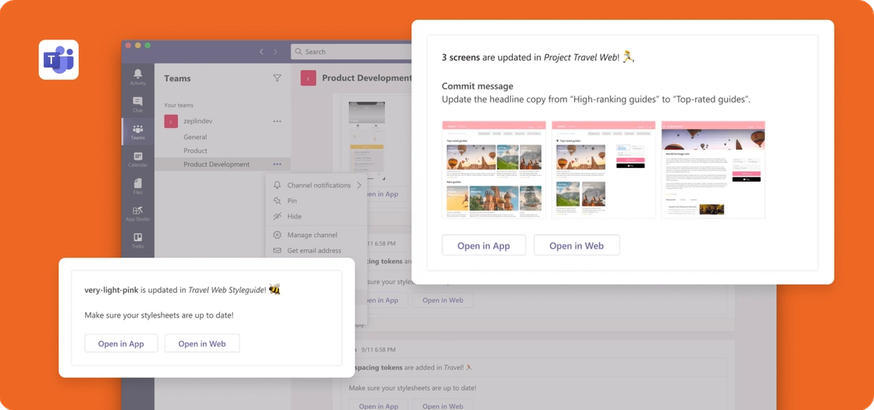
“We’ve also got our designs in Zeplin connected to Microsoft Teams, so whenever a new design is posted or there are open comments to address, me and my engineering team will get notifications there, too.

“On one side I’m keeping one eye on things earlier in the process, and then on the other side, I’m working with my team to see what’s currently being worked on.
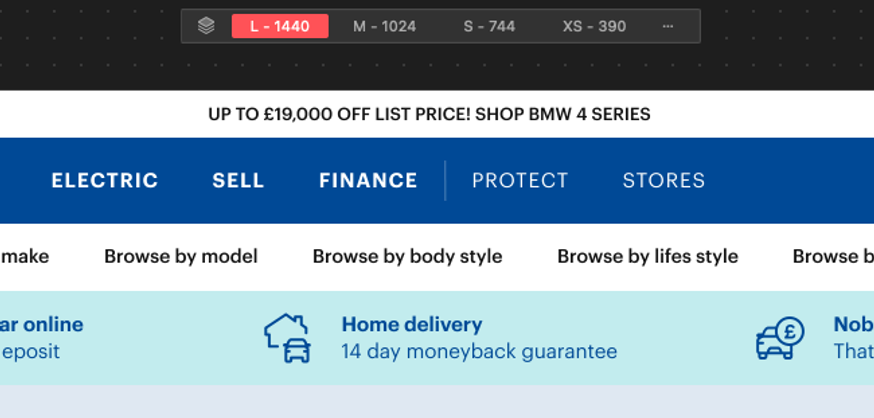
“What’s important for our process is needing to see different designs for different breakpoints for desktop, tablet, mobile, etc. In Zeplin, we're able to view those in their different stages very easily.
“When I first started at Motorpoint, we were about mid-way through a major project with quite a complex flow. Going into Figma for the designs at the time meant we didn’t have the same level of instruction we do now, meaning we had to make more assumptions when it came to functionality.
“After adding Zeplin, we’re in a much better spot with how transparent we are with the designs, the functional specifications, and how easily we're able to just pick up what the designs look like and make them come to life.”
I love that one of the outcomes from Zeplin is speed. Can you share more about how your process evolved after using Zeplin? What have you noticed the most?
Greg:
“The engineering team would have to make a lot of guesses before, whereas now we’re more precise and there are more checks in place with Zeplin in our workflow.
“Historically, we didn’t have solid internal processes like we do now, so as long as the product was functional and looked about right, it went out the door.
“With Zeplin, we now naturally have these processes in place as part of our workflow — where engineering gets what they need. We can all be sure the designs and what we’re building are being checked at multiple levels. As an engineering team, we’re just a lot quicker and we're more precise in making sure what we build is exact to the design.
“Now using Zeplin, we just have a whole different standard of communication now; having the design updates and our communication integrated with Teams, everything is a lot quicker for us.”
Raz:
“Now that we’ve been using Zeplin, there’s a feeling of having to worry less about the little things between product, design, and engineering.
“I don’t have the added effort on top of my job of wondering “am I missing anything?” or “are my designs clear enough?”. There are now so many checks and conversations along the way in Zeplin, and we’re working super closely all the time without having to go into the design tool.”
What are some of your team’s favorite features and capabilities in Zeplin today?
Raz:
“For us, the fact that Zeplin works as the official place where things go when we all agree between product, design, and engineering, that's big for us.
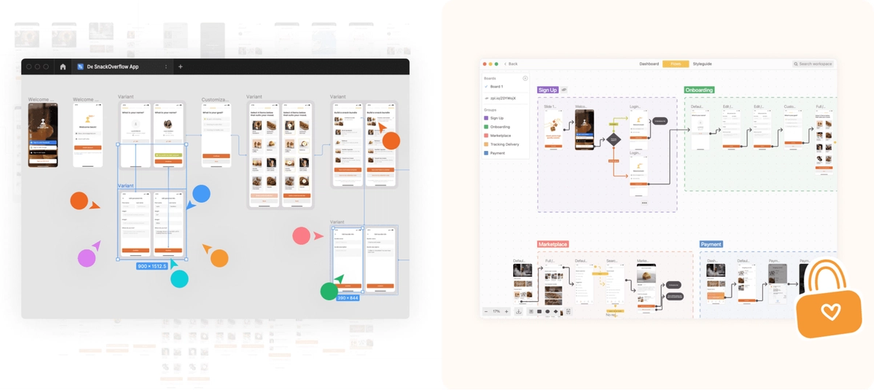
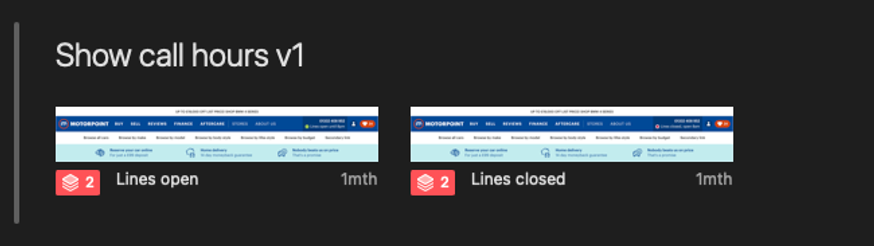
“We’re using the organization features a lot: we now organize our designs by having one Section per feature, and then group designs together into Screen Variants to include all breakpoints, like desktop, mobile, and tablet.


“Overall, the way we organize designs in Zeplin is completely different from how we group them in Figma for that main reason — so engineers can find them quickly.
“In Zeplin, it’s more about “how can we share designs so it makes the most sense for engineers?”...whereas in Figma, it's more about “how do we as designers lay out all of our work?”
“For Figma, we’re looking to have an overall view of everything that we’re designing, so it serves a completely different purpose for us.”
For any teams out there considering Zeplin, do you have any last comments about how your workflows have changed after incorporating Zeplin?
Raz:
“One of the biggest differences I’ve seen has to do with that last bit of changes before we release. I’ve seen a considerable decrease in tickets that we would usually raise during the development phase — things like ‘oh, can you shift this a little?’
“With Zeplin, there's been much less of that, to a point where the fixes are so minimal that we can just go ahead and release sooner than we thought. That's huge.
“Being able to release with fewer issues, to ship things out earlier, and with more confidence that we didn’t miss anything major.”
Thanks so much to Raz, Greg, and the Motorpoint team for taking the time to chat with us!
We’ve loved hearing how your team has overcome tough design-to-development workflow challenges with Zeplin, and ultimately come up with a process that helps all of Motorpoint release higher-quality products faster for your customers.
If you’re inspired by this story and also want a faster and more accurate design-to-development workflow for your product team, try Zeplin for free or join an upcoming Zeplin group demo or event!