Creative Navy is a top-ranking global user experience design agency serving clients such as Philips, Bosch, General Motors, and Gilead Sciences. Graphical user interfaces (GUI) is one of their specialties. From industrial equipment to life-saving medical devices, the Creative Navy collective of senior designers strives to make the world a better place, one project at a time.

Creative Navy is also a proud member of Zeplin’s agency program ZAM. We sat down virtually with CEO Dennis Lenard to learn more about a recent GUI design project for a marine interface and how Creative Navy incorporates Zeplin into their workflow. From nailing that first client pitch to building subject matter expertise rapidly, Creative Navy successfully delivered a best-in-class design by encouraging multidisciplinary collaboration throughout the whole design development process.
What are some of the unique challenges of building an embedded GUI design?
Compared to a web or mobile interface, a user engages with a GUI in a very different environment. For example, the users of our marine interface aren’t sitting at the comfort of their desks, they’re out on the water. Regardless of whether they’re navigating on a lake or the open ocean, they often travel at considerable speed. Salt water is likely to spray on the screen, and the sun could cause a glare. Even the distance between user and interface is a factor we have to be mindful of, as the pull of the boat’s velocity constantly acts upon the body. It’s a demanding environment.
Secondly, the displays come with a set of technical constraints that are fairly difficult to overcome. They’re more challenging than the worst monitors you can think of: small resolution, poor rendition of colors, limited touch responsiveness — the list goes on and on. Oftentimes, the screen is engineered to be rugged and robust. Sadly, this can hinder the approach that makes designers happy.
As designers, we have to work hard to discover the technical constraints of each embedded GUI project, and then develop a plan to overcome them. The end product needs to deliver an easy to understand UI and an exemplary user experience in quiet moments and under intense conditions.

Overcoming these technical constraints sounds challenging! What is your design development process like?
Generally speaking, the process for embedded GUIs is similar to the UI design of any digital product. It goes through the phases of product design, user experience and visual design. However, there is a lot more iteration and discovery within each phase, because there are more constraints than usual:
- In the product design phase, the context to be mapped is very rich, and you have to iterate research methods to get real-life information
- In the user experience design phase, there are many more technical and content constraints that must be discovered and overcome
- In the visual design phase, you cannot rely on design patterns or shortcuts, you must constantly test and improve the design
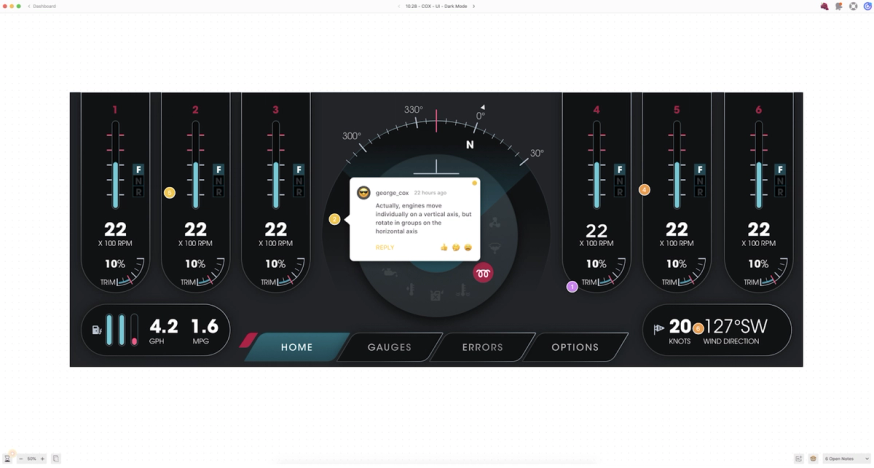
For the outboard engine GUI design, the whole project took 12 weeks, two for product design, seven for user experience, and three for UI design.
How do you use Zeplin throughout the design process?
Our reputation precedes us, and our customers come in with high expectations. While they don’t doubt our design excellence, they are very concerned about how we will take them from leaping into the unknown and facing what seems like endless challenges to a point where the GUI is successfully coded. It all comes down to efficient collaboration. That’s why we show them Zeplin during the initial pitch process. It’s our main collaboration tool. Zeplin helps us showcase elements of our work to potential clients before they commit to signing a contract. Once we go over formalities and start working together, project kick-off begins. Within three or four days, we are sharing initial sketches with the client and that’s when serious collaboration starts in Zeplin.
For example, in the outboard engine project, five people were collaborating in Zeplin from the very first week of design. The initial set of comments were like a crash course on marine engineering and digital control interfaces. As designers, being able to gain industry knowledge in context is very helpful. It speeds up the iteration process greatly.

How do you work with developers and the broader team?
The project team consisted of 10 people from three different organizations: a UX designer, a UI designer, an interaction designer, and a project manager from Creative Navy; two hardware engineers and a marketing executive from the client COX Marine; and three software developers from the touch-display manufacturer.
In the user experience design phase, our key stakeholders were the two hardware engineers who created the sensor system that collected input from the engines. They had never used a collaboration tool like Zeplin before, but they really enjoyed the neatly organized workspace. They frequently discussed ideas among themselves using comment threads. We prepared the workspace by coloring threads according to criteria such as:
- Actionable by designers
- Instruction for future development work
- Needs input from other stakeholders
- General trivia
It was great to see how ten experts across three organizations could work together so easily. The exchange in Zeplin became increasingly fascinating. The marketing manager of the outboard engine manufacturer weighed in on the look and feel, while the software engineers explained what was feasible in terms of animations.
Once UI development was underway, the interaction continued among the designers and the developers. The GUI developers had never used Zeplin before, and they were delighted to receive guidance in context rather than in a separate system. Before working with us, they were used to receiving their specs in a Word document.
The great thing about Zeplin is that it works across the whole design lifecycle, from discovery to coding. More than half the people in the project team had never used Zeplin before in this project, but that was never a problem. Stakeholders found it easy to use without any previous training.
How did your user experience with Zeplin compare with other tools?
The customer team only had bandwidth for one collaboration tool. Out of all the tools we could have used, Zeplin provided the perfect balance between great features and simplicity. In my experience, I’ve noticed that product managers love it when there’s nothing to distract them from the design and their thoughts, while developers need to keep all the assets they require neatly organized.
Nothing compares to the ease of use and utility that Zeplin provides. It managed to brilliantly integrate non-technical stakeholders alongside engineers.
As designers, we are very self-reliant, but the one thing we really need in our iterative workflow is for all stakeholders to participate and share their reaction to any designs we create. That’s not a small task, so having a tool that doesn’t needlessly create any barriers means we can get more feedback.
Ideally, feedback contextualization requires no additional effort. Features like the Slack and Teams integrations mean we are always in the know and can react faster. Stakeholders are always amazed when they get real time feedback as they leave comments and that stimulates them to become more involved.The Figma integration is also very helpful.
What’s your favorite Zeplin feature?
My favorite feature is the notification center. It does what I need it to do, in an uncomplicated manner. One of the big challenges in developing digital products is collecting and piecing together feedback from stakeholders. Having an overview of the feedback on any project, with the ability to drill down or to see connections, improves the whole process and no other tool does it like Zeplin does. It makes my work feel more natural and uncomplicated. It works particularly well with the Slack and Teams integration. We love using Zeplin, and so do our clients.




