Who has 6,500 employees, 1,200+ customers globally, and made over $2 billion in revenue last year? It’s Veeva Systems Inc — a leading cloud-computing (SaaS) company based in California. Veeva focuses on pharmaceutical and life sciences industry applications, and 47 out of the top 50 pharmaceutical companies — including common household names like Pfizer and Bayer — use Veeva in everyday operations. Veeva is considered a Public Benefit Corporation (PBC) and was the first ever public company to convert to one.
At Harmony, Zeplin's user summit, we were honored to host Louis Dorman (Lead Product Designer) and Robert Burton (Design Operations Manager) from Veeva. Together they explained the challenges they faced in implementing a new design system, plus where it’s led them today. This journey was no small feat — they successfully created a design system that could support their UX, engineering, QA, and product teams! Learn how Louis and Robert made this possible, allowing their entire design-to-development process to flow more efficiently.
Challenge: A design system built in isolation
When Robert first joined Veeva, he found that the organization was in a challenging situation, one that is not uncommon to growing design teams. Veeva’s design system components were built in complete isolation. Their design system at the time had no structure, lacked communication with product managers, and there was no decision-maker to establish priorities.
It’s not surprising that this setup led to duplication of efforts, a system that didn’t account for QA time, and a system that was not fully adopted across all product teams. That’s where Robert (with the help of Zeplin) stepped in to help.
Communication is key, and Zeplin provided the space for it
Stuck in a situation where teams lacked cross-team collaboration, Zeplin helped make this much easier for Robert and the product teams. By adopting atomic design principles, they standardized their UX process and used Zeplin as a space to request feedback and communicate. This drew in other teams like developers and QA much sooner, helping everyone speak the same language and get on the same page.
Zeplin also helped Veeva’s product teams formalize the handoff process, becoming the go-to tool to add notes, request feedback, and audit documentation at each stage of a project. With Zeplin, they were able to better showcase the work of each individual and allow everyone to communicate equally.
[With Zeplin] we started to engage both UX and engineering teams in the same conversations and suddenly that opened our eyes to what was going on, and overall streamlined our build process.
Zeplin as a tool for organization
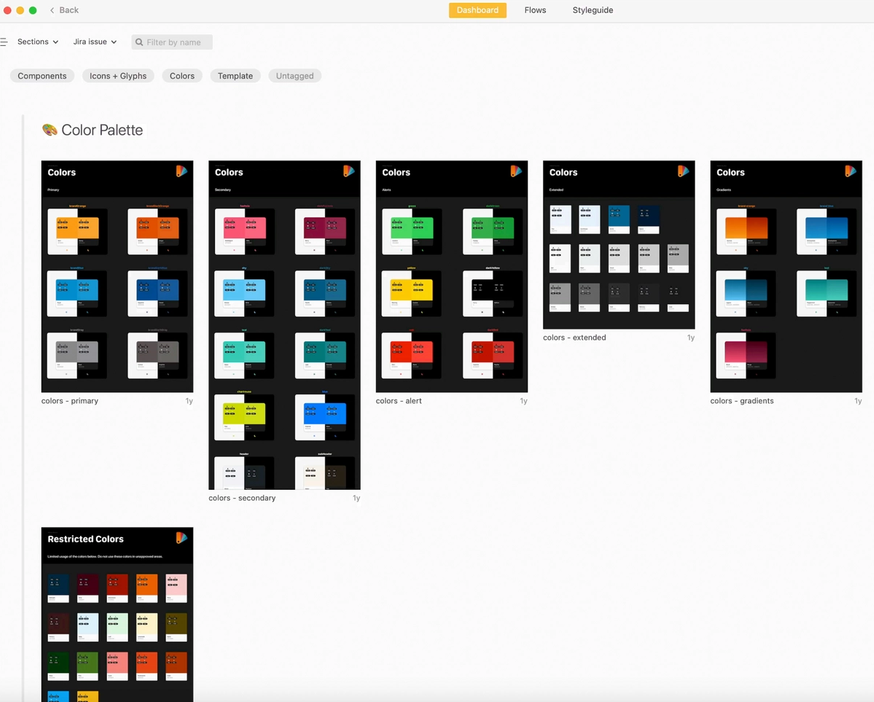
Zeplin was vital in helping the Veeva team set up guidelines and templates. As part of the process, they did a design system audit, swapping out PNGs and JPGs for vector icons, and putting all their colors into an organized palette. This helped the developers know exactly what color to use and which vector images they needed to grab. Any changes to the process were updated in Zeplin, where all their conversations were documented.

With Zeplin, they could easily show product managers what stage they were at in the design workflow and share what was being worked on while waiting for input from other teams. It helped build trust in the process among everyone involved. Additionally, when Veeva decided to switch their primary tool from Sketch to Figma, the transition was seamless with the Figma plugin for Zeplin.
We had all our conversations documented in Zeplin. Zeplin helped us use the same language, and this helped us improve collaboration across our teams like our Feature Squad and our design systems team. We were documenting whether a component was an atom or molecule, in both Sketch and Zeplin, and this was a crucial step from the beginning.
Key takeaways for adopting a new design system
It’s safe to say Louis and Robert have some experience up their sleeves working with a complex design system. Here’s what they recommend to others taking on the challenge:
- Hire a Design Operations Lead – Louis and Robert speak firsthand when they say the role provides a lot of added value by having someone look at the bigger picture, understand what teams need, and discover how a design system can work to support each team. If hiring a Design Operations Lead isn’t possible, have someone else take on that role who is part of the design process.
- Improve communication with peer reviews – Peer reviews, common to both designers and developers, are highly encouraged. Whether you’re a small or large team, it’s about having the UX team speak directly with the developers to make something come together and get it through to the final build.
- Start the process early – Start iterating on your design process early, and provide transparency to a wider group about why you’re making certain design decisions. It’s important that everyone is on the same page and understands the needs and intentions of other teams.
- Think futuristically – To make changes not only now, but in the future, ensure you’re building a future-proofed design system that can grow and adapt based on your organization's needs.
As most of you know, only a few apps have 100% of their components in their design system. Veeva impressively hosts 450 iOS components integrated across multiple apps and organizations within their new design system. Bravo! 👏
Watch Louis and Robert’s session and others from Harmony to learn how teams can work together more efficiently to build beautiful products together.
If you’d like to learn how Zeplin can help manage your design system, contact us today.




