Hi, I’m Pelin and I’m a product designer. I believe in product design and the promise it holds to improve experiences for users, and maybe even bring some delight to their day. When I started my career designing UI and UX, I had no idea how fascinating and impactful being a product designer could be. Even now, as a co-founder and CEO of Zeplin, I’m still a product designer at heart and I’m still energized by design challenges. I think it’s one of the most amazing functional disciplines and I love continually learning and improving my craft every day. Zeplin was actually born out of one of those learnings: Design Delivery is a critical step in the process of bringing a product to life.
"Design Delivery is a critical step in the process of bringing a product to life.
"
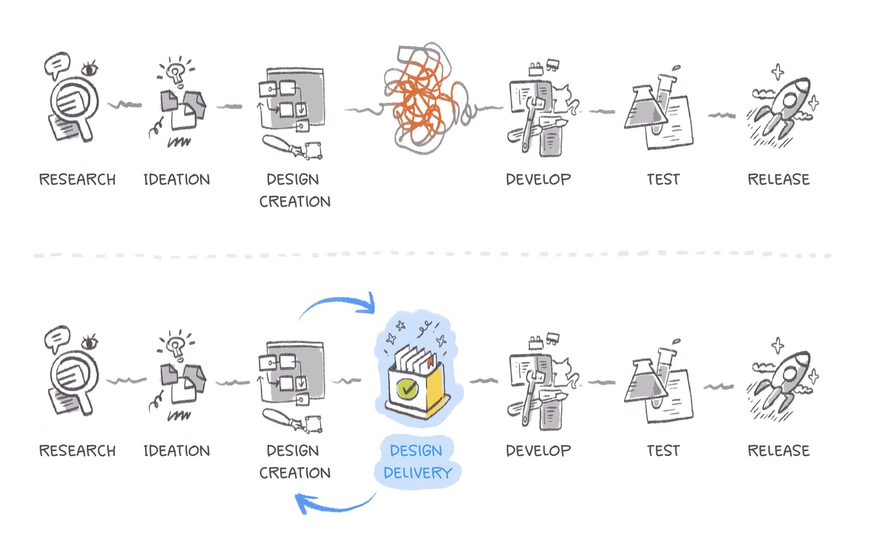
As a UI/UX designer in Istanbul (where Zeplin was founded), the work I was doing as a designer was one part of a broader product development process:

I know there are lots of product development processes like Scrum, Kanban and more, and I feel like I’ve used all of them. Across all of these processes, a repetitive set of challenges remained. The transition from Design Creation to Development was completely underestimated and incredibly challenging for everyone involved. It was where the “infinite possibilities” of Design Creation met the “bounded realities” of bringing the design to life. This transition was jarring and there seemed to be a step missing. Here’s how I would explain the main challenges I experienced:
"It’s where the “infinite possibilities” of Design Creation met the “bounded realities” of bringing the design to life.
"
Handoff: This isn’t about specs
As a product designer, I thought the main input my developer colleagues needed from me was technical specifications, or what us product folks call specs. These include dimensions, colors, text styles and padding values for all of the elements of my design. And the act of providing specs to developers is sometimes called Handoff. While relevant specs were indeed important, they were eclipsed by an altogether much more pressing need: clarity on design intention.


The developers I worked alongside actually needed clarity on exactly what should be built. This included needing a “locked” design that they could build from. They knew that even a small change I might make in the source design file could have a major impact on the product build. As a result, we were in a constant loop of “is this the final design?” over email, chat and multiple meetings. I used to provide a static PDF with redlines to solve this issue but that was an incredibly manual process and managing feedback was a mess.
Some designers today provide developers access to the source design file but this does nothing to solve the challenge. Developers need assurance that the design they are provided can no longer be edited, and providing the latest version doesn’t give this assurance. I do believe that developers should be involved in the design creation process, regardless of the design tool designers use, but the need for a locked design is still there. In fact, a developer once told me that specs were only valuable if the designs were “finalized” — no developer wanted to start coding a layout if the design could be changed even a few pixels.
"Providing developers access to the source design file did nothing to solve this challenge, having the latest version wasn’t the solution.
"
Then there was the added complexity of versions. In fact, designs will likely go through many iterations before being finalized for development, resulting in multiple versions. When iterations were made to the native design, developers didn’t have clarity on changes between versions, it again became a mess of chat messages, excessive documentation and naming conventions to provide this clarity. Lastly, the relationship between screens and states was the most confusing for developers. I had a lot of these issues defined in my head but communicating them with developers was beyond tricky, resulting in yet more time consuming workarounds.
Some designers today add lots of text layers to their design as a form of documentation, which is just a modern day example of doing redlines like we all did in the old days. What we really need is a way to clarify design intent, including a locked design, visibility across versions and automated forms of documentation. This is the clarity that is so difficult to obtain today using design tools and various workarounds. So you see, handoff actually = design intention clarity, not specs.
Collaboration: Needs to be functionally inclusive
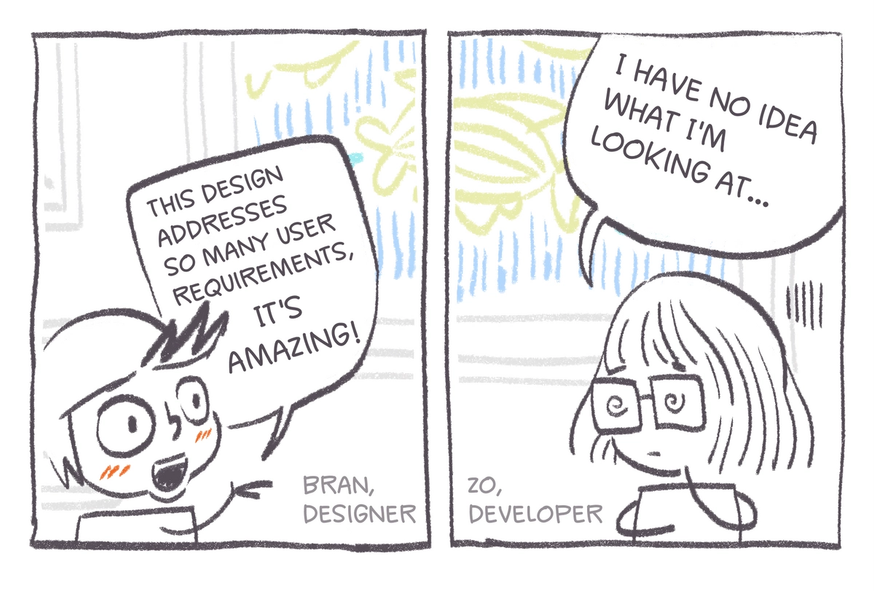
It continues to impress me how building a product requires an incredible range of functional disciplines to all work together: designers, developers, QAs, copywriters, product managers, marketers, product execs and more. It’s amazing to think of the variety of functions that need to come together. Designers like me think deeply about user flows, interactions and interface. Developers, on the other hand, live in code. Product managers might be living in user research. The challenge is how to bring all of these diverse functions together where they can collaborate easily, while still getting what they need specifically for their function.


In my attempt to collaborate I would invite my colleagues into my native design file. While I was comfortable inviting them, they weren’t super comfortable being there. Proficiency in design tools was never required for the work they do, so they were completely disoriented. They found the “infinite canvas” confusing when all they wanted was to be given a specific set of screens to review. They found it difficult to understand the organization of the designs, which seemed all jumbled up — and it didn’t help that every designer set up their designs differently. Overall, super confusing and time consuming, there had to be a better way to bring together this multidisciplinary team.
"In my attempt to collaborate I would invite my colleagues into my native design file. While I was comfortable inviting them, they weren’t super comfortable being there.
"
Exporting my designs to a PDF didn’t address the issue. While they could open a PDF, they were still confused with the structure of the screens. They looked disorganized and unstructured to someone who hadn’t built them. We would have tons of back and forth communication to translate what developers saw as a “wall of screens” into an organized set of designs.
I see this process still playing out today, except instead of exporting designs to PDF, designers are just inviting stakeholders into their design tools, even providing training on how to use them. Designers should be designing, not doing tools training, this is an indicator that something is missing. Even great design tools like Figma, Adobe XD do not solve the collaboration challenge for multidisciplinary teams. These tools are still confusing for non-designers, it's tough to understand the design structure without tons of additional work and don’t even get me started on managing team feedback. There needs to be a better way.
"Even great design tools like Figma, Adobe XD do not solve the collaboration challenge for multidisciplinary teams.
"
Automation and Scale: Yes, please
As a designer, I am always looking for ways to automate my work. As much as possible I want to make sure we are not re-creating unnecessary work, that would be a sign I’m not doing this right. I’m not the only designer that feels this way given the innovations taking place in the product design space over the past few years, like Design Systems. In just a few short years, leading design teams are sharing incredibly sophisticated Design Systems with the community, there are amazing tools to build and maintain Design Systems, there are communities and conferences like Clarity, where the community comes together.
For the past few years, we’ve seen a lot of improvements in design systems. We’ve even started to hear about the role of Design System Engineer or Design Engineer. This engineering-based role is responsible for collaborating with designers to define reusable elements and implement them in code. This is an amazing improvement with one caveat: How do we scale this knowledge to the entire team? Are developers, testers, PMs and others actually using Design Systems? Teams try to solve this by investing in extensive documentation of their design systems but this documentation is sadly also just as siloed.


For design systems to maximize their potential, they need to extend to the world of developers and the rest of the multidisciplinary team. Developers need to be able to easily identify reusable design components in their day-to-day work, without the additional steps or friction that exists today. They also need to be able to connect those design systems to code, which is the world they live in. Now that would be a product development at scale.
"For design systems to maximize their potential, they need to extend to the world of developers and the rest of the multidisciplinary team.
"
Design Delivery: The road ahead
As designers, we’re trained and operate on a major guiding principle: empathy for the user. Everything we do should be done with the user in mind, we have quite a bit of influence on their experience after all! Despite this focus on user empathy, I have found it quite ironic that we sometimes suspend this empathy when it applies to our own team, including team members from non-design disciplines. We need to understand how to work together, what processes we should use, what tools we should use and so on. While we as designers might love a certain process or tool, we need to have empathy for the others on the team, it's not a given they will love that process or tool the same way.
Recognizing the importance of Design Delivery as a distinct part of the product development process is the first step in starting to address the issues I outlined (which led me to co-found Zeplin). Once you recognize that Design Delivery is a thing, you can start investing in your Design Delivery function by:
1. Ensuring you provide clarity on design intention for the team
- Design files from the design creation phase are not the same as designs in the design delivery phase. Design intention clarity is the difference
2. Providing a design collaboration workspace that is inclusive to all, including non-designers
- No one should need design tool training to review a design and they should be able to work together easily in addition to getting exactly what they need for their specific function
3. Automating and scaling your workflow
- Extend Design Systems to the developer world, and connect designs to code. This is the scaled solution we should strive for
At Zeplin, we’re focused on Design Delivery and providing tools to establish a Design Delivery capability within your product development workflow. As a designer, I believe deeply in the promise of design and the potential it offers. Helping unlock this potential is what Design Delivery is all about.




