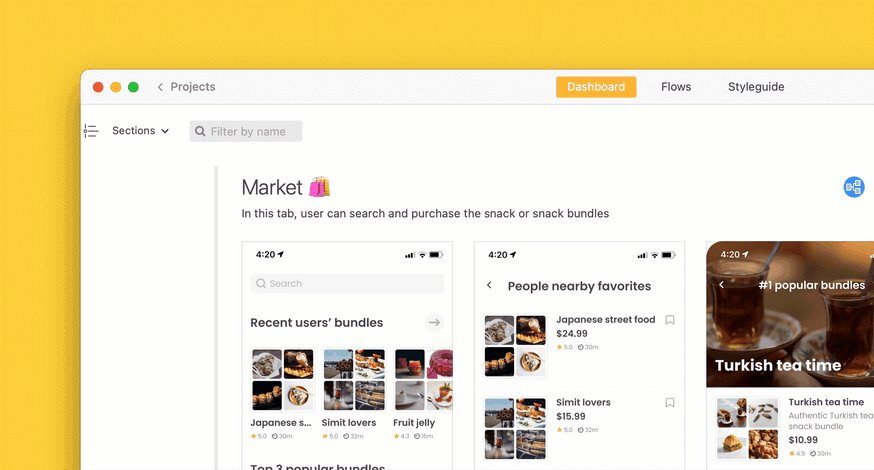
Sections is one of our most popular features here at Zeplin. Since 2021, users have created over 2.8 million sections — which is wild to think about! With Sections, you can contain the chaos of large projects holding thousands of screens with some good ol’ housekeeping.
There’s more to Sections than simply “cleaning up clutter”. Sections help you solve frustrating workflow challenges that are common in design tools.
A powerful way to sort & categorize complex designs
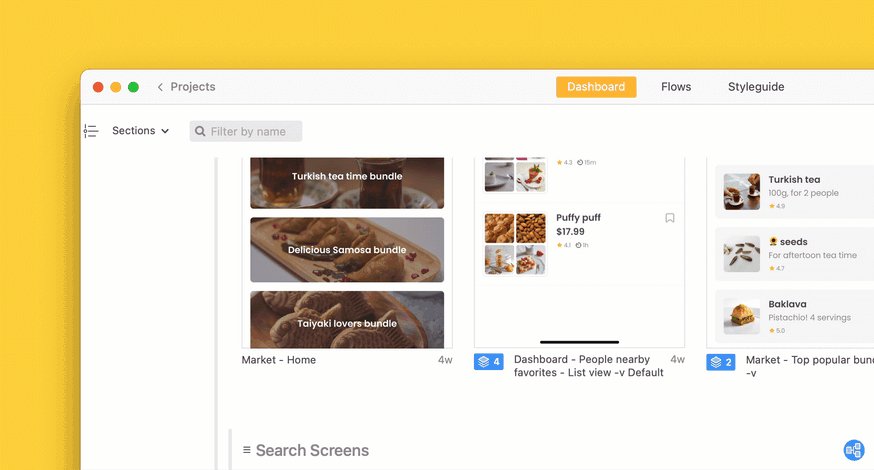
We recently released an update that makes Sections even more powerful. With the ability to nest up to three levels of subsections inside a workspace, you now have the power to group your ever-growing collection of screens using multiple criteria, from owner to sprint to JIRA ticket. 🪺
“Nested Sections and Screen Variants are powerful features to organize complex projects. They add better information architecture when sorting and categorizing screens in projects.”

How to nest sections in your project
When deciding how to nest your sections for the first time, think of your team's natural workflow. Do you divide the work by features or owners on the team? Are you a Jira power user in Zeplin?
The organizing principle is the same as with anything else: Set your top-level Section at the most general category that applies to your team's workflow, so you have more options for sub-groups in the future. Start with these steps:
- To create a subsection, select multiple screens within a section and right-click. You can also click between two screens in a lineup and hit the “Split to Subsection“ button.
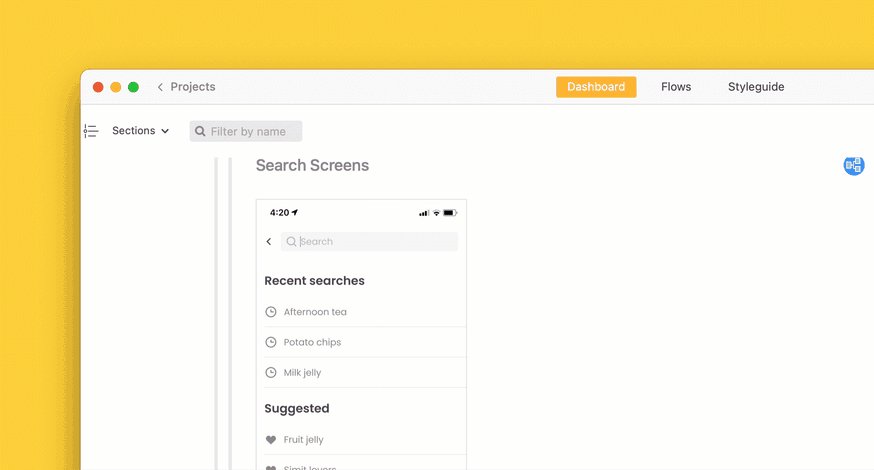
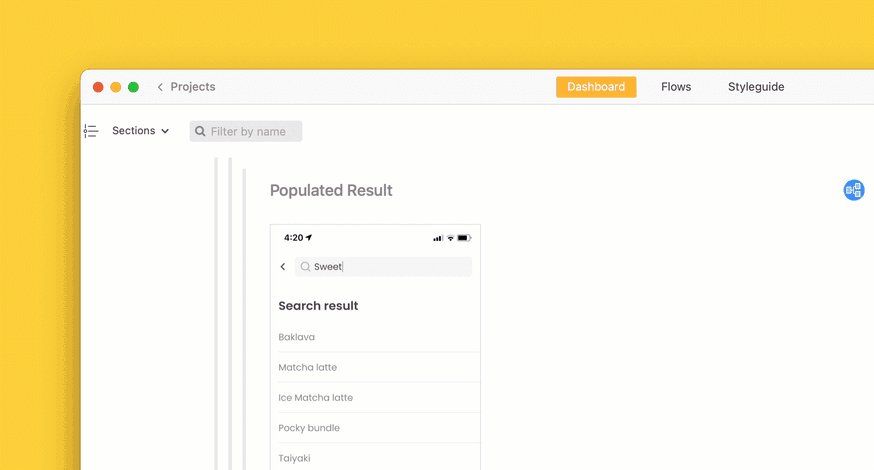
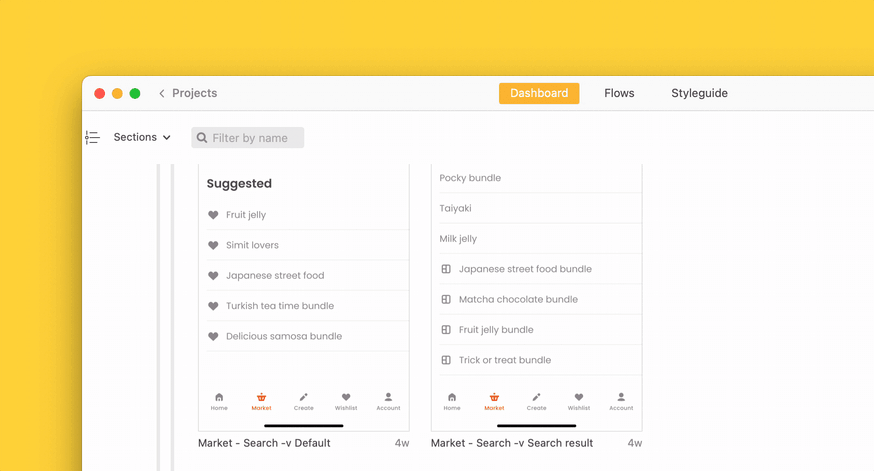
- Now that you're working with multiple nested sections, there's a lot more information to take in at a glance. Zeplin displays section bars on the left, helping you visually distinguish the level of section you're looking at. You can also collapse sections using the bars.
- With our revamped reorder experience, simply drag sections to reorder and change which level they sit at.

A peek backstage into how we built it
When we launched Sections in Zeplin's early days, our learnings taught us much about the difference in designing for visual grouping, unlike with folders which we're used to.
Understandably, things got even trickier when designing for multiple nested levels. How do you know which level of section you're looking at when scrolling through content? How do you reorder large blocks to be above or under one another without losing your place?
We looked to other products for inspiration. Surprisingly, not many solve for visual nesting. But we found two helpful examples: Code folding and indentation guides in text editors like VSCode, and nested comments in apps like Reddit.
In our final mock, we removed the chevron approach and designed the bars to expand/collapse themselves when clicked. Very clean! But as we rolled this out, many users were confused. Some didn't understand how the bars work, others looked for chevrons, while a few found that the bars were hard to click. This was a mea culpa moment: Should we go back to the drawing board, or keep pushing?
When the dust settled, we realized the issue: this was part usability, part discoverability. So we made the bars easier to interact with and brought back the chevrons for expanding/collapsing. (If you click the bars though, they will do the same thing!)
Looking back, it's never an easy decision to force long-time Zeplin users into a change of habit when we have a“better” solution. But this was also a highly requested feature, consistently heard from teams that want to store massive projects in Zeplin.
We're still taking notes on how to improve the nesting experience and maybe even supercharge it with new workflows. So if you have any suggestions, drop a line for us on Twitter. We're excited to have you all try it.
Cheers,
Berk & Burcu at Zeplin




