Summer is officially here! For most of the world at least — that means longer days, cool drinks, and naps in the shade. This month, we’ll cover two important feature improvements and some hot, most valuable Zeplin tips that will make your workflows breezy.
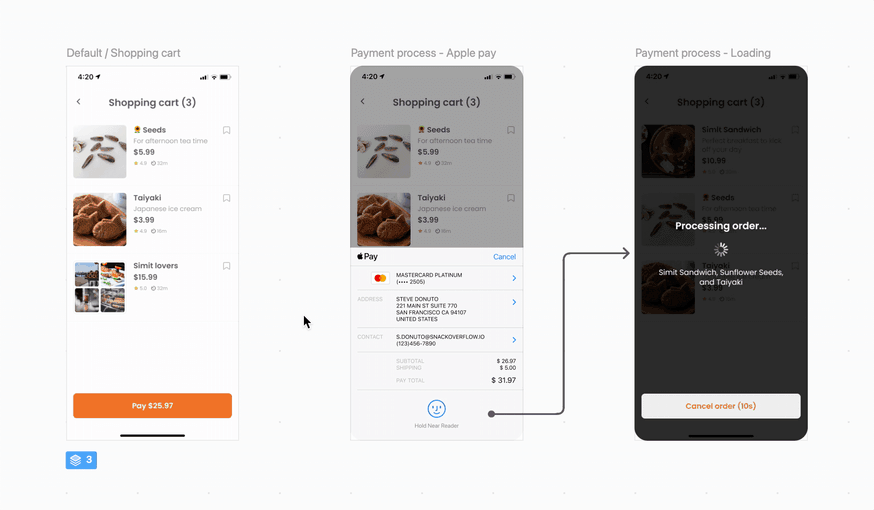
Customize connector lines
This month, we built your #1 request for Flows: The ability to customize connector lines.
When we first released Flows, you would have to select a start and end point to connect two screens and let Zeplin decide how to join them. This sometimes caused connectors to be drawn on top of other screens or connectors which cluttered the board.
With this month's improvement, you can edit the shape of a connector by simply hovering over any point on the line and dragging it to where you want it to be. This will help you draw neater user journeys, no matter how complicated they get, and keep your boards organized and clear!

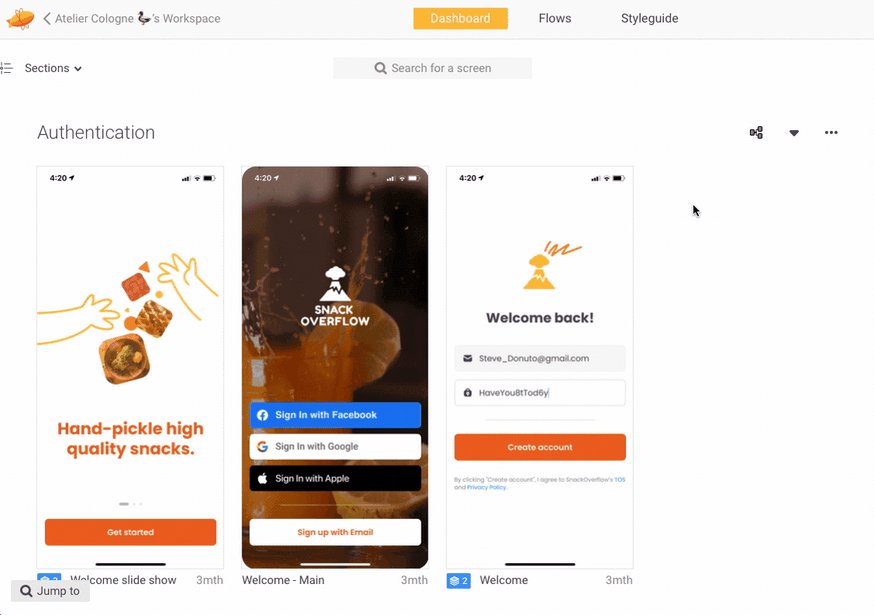
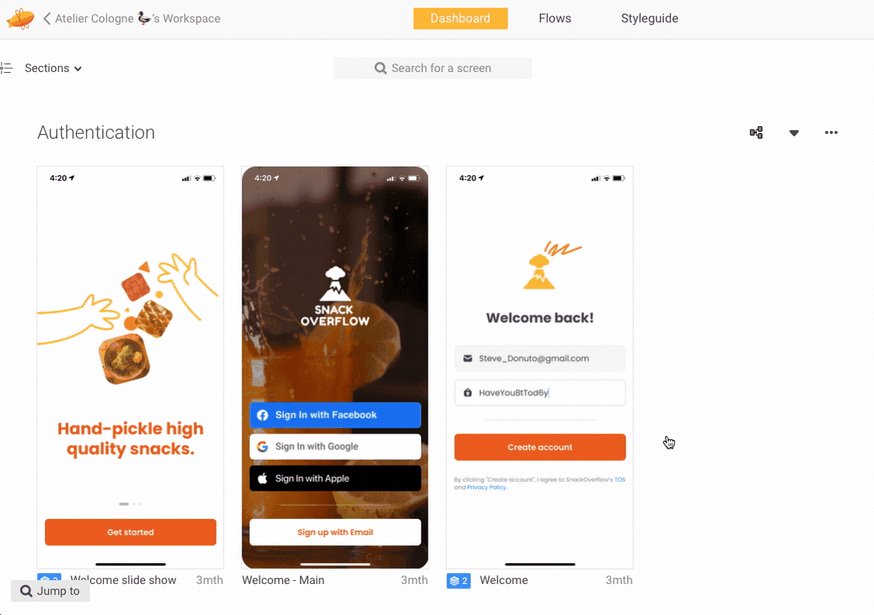
All aboard the multi-select ride
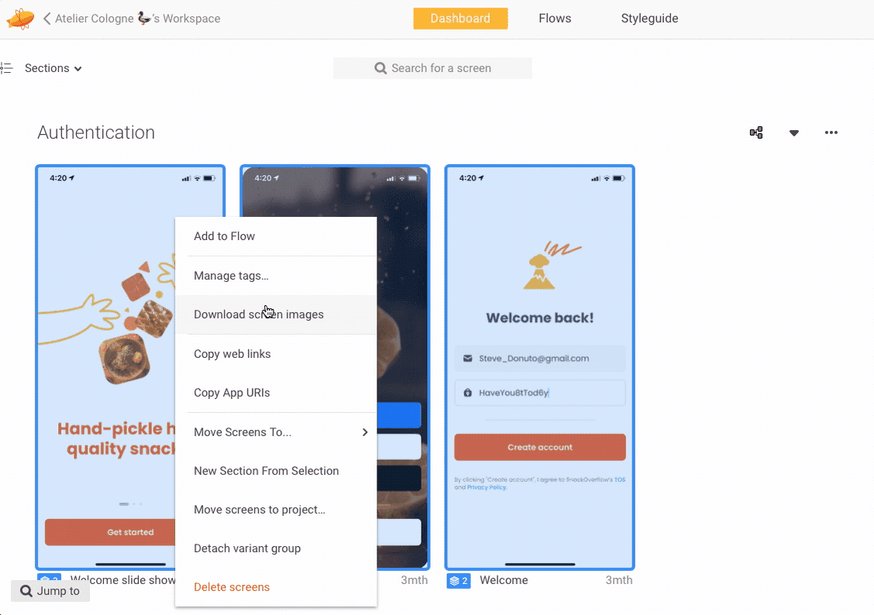
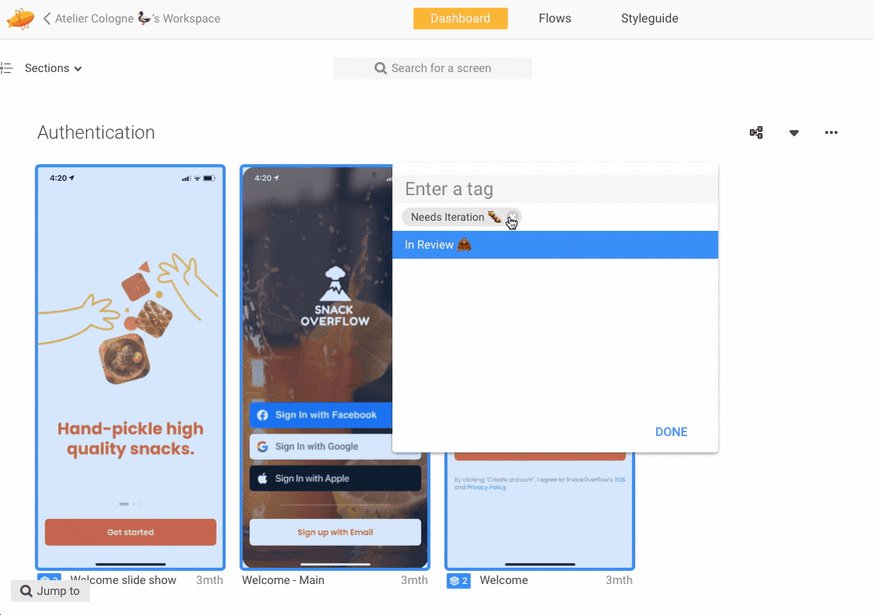
We’ve released multi-select for both screens and projects in Web and Windows apps. No more clicking screens one by one to select them, hurrah! You can drag (or Shift+Click) to select multiple screens, then right click to add them to a flow, add or remove tags, move to/create a new section, move them to a project, download them as images, or delete all.
Do the same when selecting multiple projects: Drag to select, then right click to move to/create a new section, or bulk update the status.

Here are three additional Zeplin tips that will help you build high-quality apps, communicate API endpoints, and save time. Dive in!
Tip #1: Don’t flip-flop on optimized images!
Developers, let Zeplin instantly optimize images for you, for both bitmaps and vectors, at multiple scales, with size reductions up to 90%. Meet Apple & Android platform standards, reduce your app’s size, and give customers faster install and load times.
Bonus: All PNGs are automatically converted to WebP in Zeplin; you get to choose the format that fits your needs. If working with real photos, use JPGs.
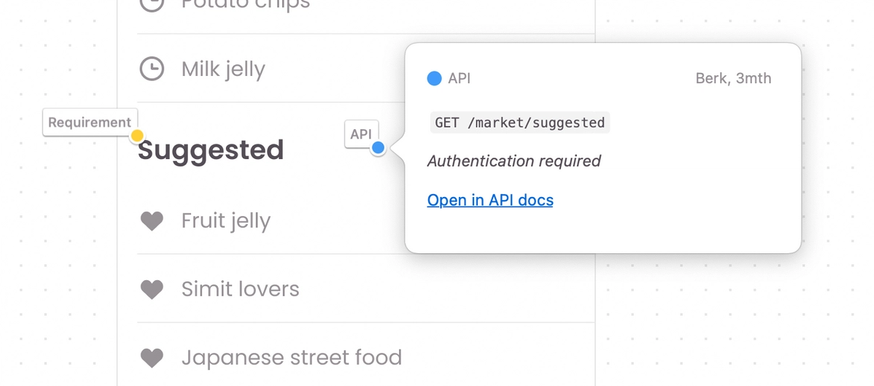
Tip #2: No more fishing for links, with pinned Annotations
DevOps leads & Backend Devs: Use Zeplin to annotate which API endpoint to use directly on the design! You can also add a link to API documentation for further reading. PS: Customizable annotation types are coming soon.

Tip #3: Camp out with these keyboard shortcuts
Zeplin co-founders Merih & Pelin have a list of favorite shortcuts, recommended for when you need to speed to the finish line.
- Select multiple Tags: Cmd/Ctrl + Click
- Switch between Versions: Up/down arrows in the Versions panel
- Search for Screens or Components: Cmd+J in the project(Alt+J for web)
- Expand or collapse all Sections: Cmd+ Ctrl + up/down arrows
- See % based dimensions of assets on Screen: Alt/Option. Change the parent referenced with up/down arrows
What are some of your favorite ways to use Zeplin? Share by tweeting #ZeplinTips
Find more information on recent and past releases here.




