“OK,” said Pelin. “Let’s fix the design to engineering workflow.”
“OK,” the team replied.
That day was almost 5 years ago. Our goal was to simplify the process of communicating design specs. We had zero users then.
Today, we’re proud to support 3 million users.
Talented people all over the world, working on all types of projects.
I’m smiling as I write this because we accomplished our goal — and then some. We created something people love to use, which feels good. We also did it in a way that left room for growth and iteration, evolution.
Today, we’re proud to announce Zeplin 3.0.
The latest version of Zeplin will help teams take control of the entire product development cycle.
“It’s our source of truth,” a user mentioned.
The team nodded.
Here’s why:
If you’re a designer…
Zeplin 3.0 puts you in control of the work you want to share. And it gives you the flexibility to share it in an organized, thoughtful way, a way built around your team’s workflow.
This promotes visibility because anyone on your team — product managers, engineers, developers, other designers — can get a sense of all the various design work happening throughout the company. (They can also share feedback on the designs and follow updates on tools like Slack and Jira.)
If you’re an engineer…
Handoff is more than just specs — no matter the word you use: Handoff, handover, handshake. Zeplin 3.0 is a living source of truth where your projects and design system live hand in hand. It lets you find what you’re looking for easily, integrating with the tools you use everyday, including Slack, Jira or your IDE. This reduces confusion and enables async collaboration, increasing your overall productivity.
And when it comes to specs, Zeplin customizes the output to be specific to your platform or framework. What you see makes sense. (You can even create custom solutions tailored to your workflow using Zeplin’s extensions or API.)
“A living source of truth.”
It’s a great line. Sounds neat. But it’s also accurate, so it feels special to us.
Truth comes from transparency and honesty, and probably bravery. We’ve introduced a couple features to Zeplin we think are worthy of those words.
New feature #1, Connected Components

Most teams either have a design system in place or they’re actively working to build one. If you’re in the latter camp, one of your biggest challenges is selling the new system to your team.
That is, would your designers recognize the underlying building blocks? And would your engineers be able to identify which components in the codebase those blocks represent? Familiarizing yourself with an evolving design system usually happens over time. It’s usually a process.
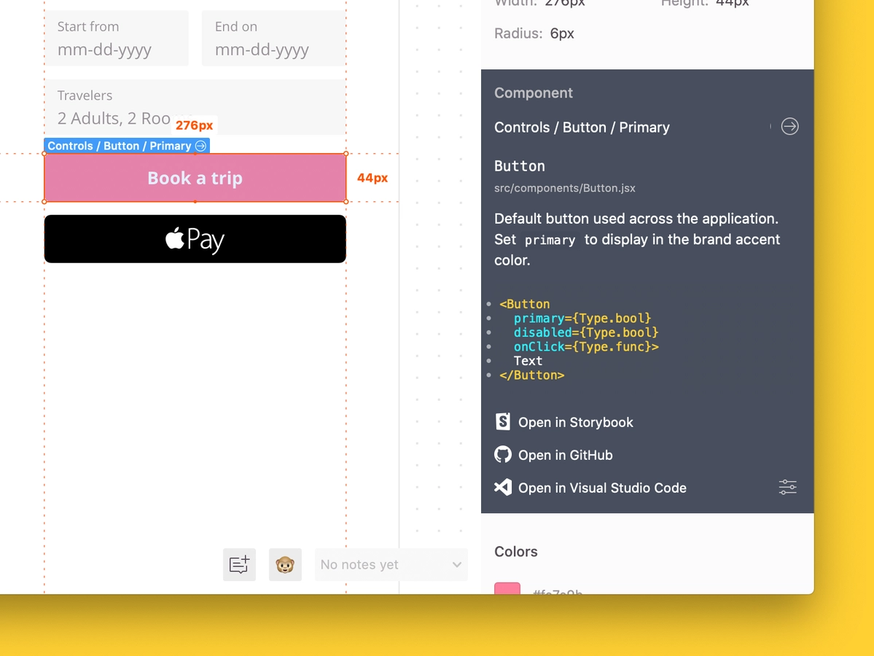
Now with Connected Components, engineers can access components in their codebase — with links to Storybook, GitHub, and any other source of workflow documentation — right on the designs.

New feature #2, Zeplin API
Engineers like customizing their workflow. (We love that!) So we developed Extensions, a feature that generates snippets from resources in Zeplin.
Extensions was enough for some teams. But many wanted more.
Announcing Zeplin API, a new way to access your data in Zeplin, one that lets you build a wide set of solutions ranging from internal scripts/applets to full-blown apps.
Want a frame of reference? A couple months ago, we released Zeplin API to the public for a beta. Here’s what happened in such a short time:
- Our dear friends at SnappMobile built iOS and Android apps for Zeplin. Join the open beta now.
- Developed by the team at Gett, Prism generates cross-platform code from your Zeplin styleguides, always synchronized with your single source of truth. Get started now.
- The fine folks at zeroheight built a Zeplin integration that lets you create an awesome design system site using your colors, text styles and components in Zeplin. Start using it now.
“Here’s to our users,” we all raised our glasses.
Thank you, dear user. Thank you for your support and your feedback. Most importantly, thanks for making it easy to get up in the morning.
From our team to yours, cheers! 👋




