A few months ago, you might have seen this message pop up in Zeplin:

Over the years, many of you reached out to let us know that the app wasn’t performing smoothly, or that loading times were frustrating. But we had a problem — we didn’t have enough specific data to prioritize what to work on.
So, we quickly put together an in-app survey. It was super simple on purpose: No separate link, no email, just a simple list of common issues. The response was incredible! Within 24 hours, we received hundreds of responses.
Now we had a clear roadmap, so we got to work. We dedicated 6 weeks to improving the areas that mattered most to you — it was all hands on deck. 🏴☠️
What’s changed?
Figma exports are now up to 10× faster
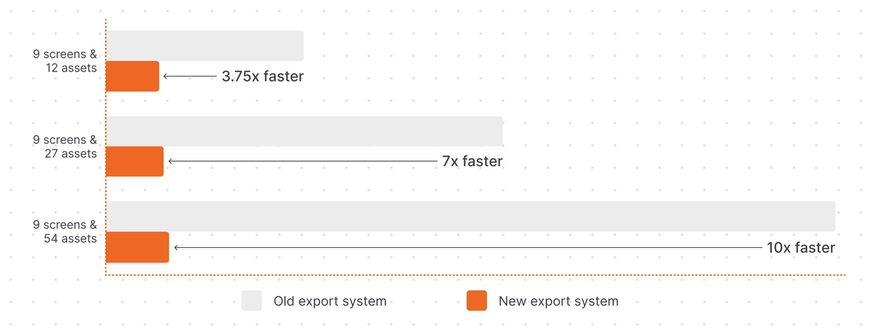
In 2024 alone, many millions of designs were exported from Figma to Zeplin — it is without a doubt one of the most critical parts of the Zeplin workflow. In the last 6 weeks, we drastically improved the export process, making it up to 10× faster (!) especially for larger screens with many icons and images.

To achieve this, we optimized the export flow to export images in the background, significantly reducing the time it takes to bring the designs into Zeplin.

A quick note: To make use of this new export process, you’ll need to connect your Figma account to Zeplin. In fact, the next time you launch the Figma plugin, you’ll be prompted to do so. If you’re a new user and you sign up with your Figma account, the connection happens automatically, so you’ll seamlessly benefit from the new export flow from the beginning.
Faster project load times
Projects are at the heart of Zeplin, and we know how important they are to get to your work quickly. To speed things up, we’ve made two key changes to the project dashboard:
First, we’ve done a lot of data trimming and reduced the first response size by up to 65%. This significantly speeds up the load times across the dashboard and other views within the project. This improvement will be especially noticeable for folks with slower or unstable network connections.
Second, we optimized screen thumbnails. Thumbnails now load up to 70% faster when you first click into a project. If you’re working on large projects with hundreds of screens, this should help you quickly find and navigate to the screen you need.
Improved screen performance
We’ve also made significant improvements to performance within the screen detail page, especially for large screens with many layers. Interactions like zooming, scrolling and selecting a layer are now significantly faster and smoother, even on low-end devices.
Processing time for selecting a layer in a screen with thousands of layers, for example, has improved from ~120ms to just ~20ms!
What’s next?
One area we know still has some hiccups is Flows. While we didn’t have time to prioritize it this time around, we want you to know we’re aware of the performance issues there. We’ll get to it soon!
In the meantime, we’re turning our attention to something we’ve been itching to get to: Styleguide organization. We’re rethinking how design system elements are laid out within the Styleguide, and introducing more ways to organize components. It’s all about making your design systems elements more accessible and readable.

Thank you Zepliner, for helping us get better
Your feedback guided us through this process and made it clear where we needed to focus. Thank you Zepliner, for sticking with us, for sharing your insights and for being part of Zeplin’s journey.
Performance isn’t a one-and-done deal. We’ll keep monitoring, listening, and improving as we go. But for now, we’re already seeing the impact of these updates, and we hope you are too. If you have any feedback, please reach out at support@zeplin.io — we’d love to hear it!